Вид материалов на доски объявлений для uCoz
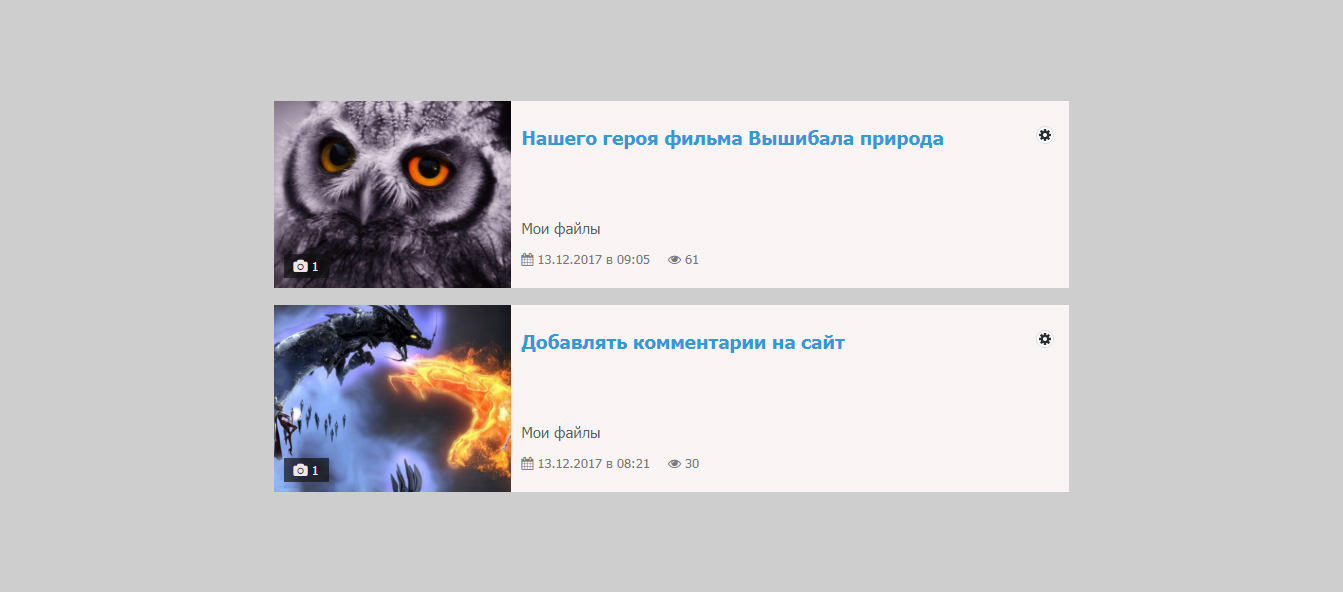
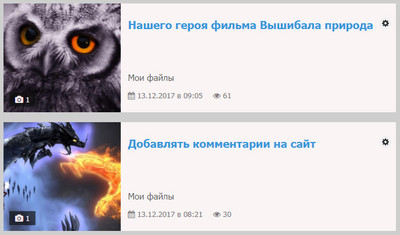
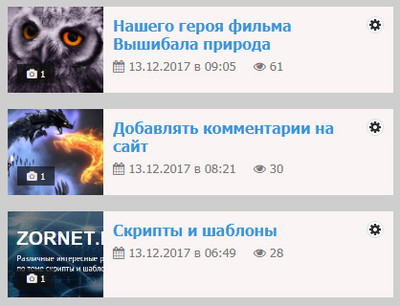
| Это адаптивный вид материалов каталога доски объявлений на сайт uCoz. Который выполнен в светлой палитре цвета под аналогичный шаблон. Здесь идет изображение, где в нижнем левом углу установлена иконка не темно светлой форме. Так он не отличается от других, только несет другую информацию и настройка его немного сложнее, что идут стандартные Так как здесь нужно к нему подключить дополнительное поле, где вы будете в ручную прописывать цену. Адаптивность отличная, здесь не будет трансформаций, а просто идет сжимание, что корректно смотреться на всех мобильных аппаратах. Также можно заметить, что нет отступов, что будет в самом вверху заголовок. Ниже в каком каталоге находится этот материал, что также для навигации отлично подойдет. Но и обязательно дата, когда был размещен тот или иной материал. До этого автор уже размещал на сайте вид материал для объявление, что также можете посмотреть. Так идет по умолчанию:  Здесь уже на мобильном гаджет:  Приступаем к установки: HTML Код <div class="tugreate_apudendum" style="position: relative;"> <div class="tugreate_apudendum_img"> <div class="img_num"><i class="fa fa-camera" aria-hidden="true"></i> <?if($IMG_URL6$)?> 6 <?else?> <?if($IMG_URL5$)?> 5 <?else?> <?if($IMG_URL4$)?> 4 <?else?> <?if($IMG_URL3$)?>3 <?else?> <?if($IMG_URL2$)?> 2 <?else?> <?if($IMG_URL1$)?> 1 <?else?> <?endif?> <?endif?> <?endif?> <?endif?> <?endif?> <?endif?> </div> <a href="$ENTRY_URL$"><center><img src="$IMG_URL1$"></center></a> </div> <div class="tugreate_apudendum_text" > <div style="float:right;">$MODER_PANEL$</div> <div class="tugreate_apudendum_text_name"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="tugreate_apudendum_text_cena">$OTHER1$</div> <div class="tugreate_apudendum_text_cat">$CATEGORY_NAME$</div> <div class="tugreate_apudendum_text_item"> <span><i class="fa fa-calendar" aria-hidden="true"></i> $DATE$ в $TIME$</span> <span><i class="fa fa-eye" aria-hidden="true"></i> $READS$</span> </div> </div> <div id="clr"></div> </div> CSS Код .tugreate_apudendum { width: 100%; background: #f9f4f4; margin: 17px 0; overflow: hidden; height: 187px; transition:1s; } .tugreate_apudendum_img { width: 29.9%; height: 186.9px; float: left; overflow: hidden; position: relative; background: #5668da; transition:1s; } .img_num { position: absolute; z-index: 2; color: #efe6e6; font-size: 13px; background: rgba(16, 16, 16, 0.67); padding: 4px 10px; bottom: 10px; left: 10px; } .tugreate_apudendum_img img { height: 189px; width: 100%; object-fit: cover; transition:1s; } .tugreate_apudendum_img img:hover { margin-left: -30px; } .tugreate_apudendum_text { width: 67%; margin-left: 28%; padding: 25px; transition:1s; } .tugreate_apudendum_text_name a { font-size: 21px; font-weight: bold; display: block; transition:1s; } .tugreate_apudendum_text_cena { font-size: 23px; font-weight: bold; color: #517EAE; padding: 35px 0; transition:1s; } .tugreate_apudendum_text_cat { font-size: 15px; color: #635c5c; } .tugreate_apudendum_text_item { padding: 14px 0; color: #807676; } .tugreate_apudendum_text_item span{ margin-right: 14px; } @media screen and (max-width: 700px) { .tugreate_apudendum_img {width: 120px;} .tugreate_apudendum_img img {height: 100px;} .tugreate_apudendum_text {width: auto;margin-left: 120px;padding: 10px;} .tugreate_apudendum, .tugreate_apudendum_img {height: 100px;} .tugreate_apudendum_text_name a {font-size: 16px;} .tugreate_apudendum_text_cena {font-size: 16px;} .tugreate_apudendum_text_cat {display: none;} .tugreate_apudendum_text_item {padding: 0px} .img_num {font-size: 10px} } @media screen and (max-width: 500px) { .tugreate_apudendum_img {width: 100px;} .tugreate_apudendum_img img {height: 90px;} .tugreate_apudendum_text {width: auto;margin-left: 100px;padding: 10px;} .tugreate_apudendum, .tugreate_apudendum_img {height: 90px;} .tugreate_apudendum_text_name a {font-size: 16px;} .tugreate_apudendum_text_cena {font-size: 16px;padding: 3px 0;} } @media screen and (max-width: 350px) { .tugreate_apudendum_img {width: 90px;} .tugreate_apudendum_img img {height: 70px;} .tugreate_apudendum_text {width: auto;margin-left: 90px;padding: 5px 10px;} .tugreate_apudendum, .tugreate_apudendum_img {height: 70px;} .tugreate_apudendum_text_name a {font-size: 12px;} .tugreate_apudendum_text_cena {font-size: 12px;padding: 2px 0;} .tugreate_apudendum_text_item {padding: 0px;font-size: 10px;} } $OTHER-1$ - Оператор выводит цену можно заменить на свой. Здесь нужно подключить шрифтовые иконки для отображение. Автор: waak Источник: Talantlev.ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |