ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Вид материалов каталога файлов в темной гамме цвета
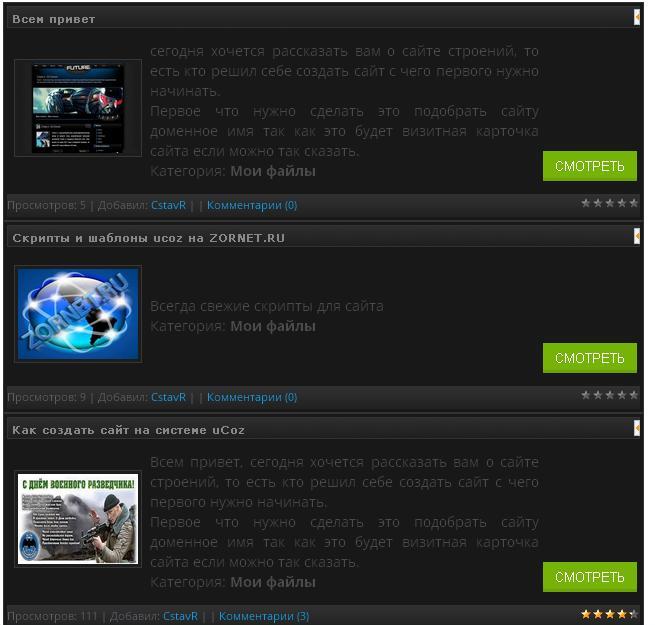
Вид материалов каталога файлов в темной гамме цвета
| Оригинальный по свойству вид материалов каталога файлов, красивый вид с увеличением картинки, шикарно смотрится на темных сайтах, рабочий, в установке не прихотлив. Увеличение картинка очень хорошее, делается при одном клике и нет не какова крестика отключения. Переходим к установке: Заходим в П.У - дизайн сайта, выбираем куда будим ставить скрипт в файлы мили новость , вообщем там или там заходим в вид материалов и сносим старый код и прописываем наш новый, вот и все. Код <style type="text/css" media="all"> @import url(http://zornet.ru/highslide/highslide.css); </style> <script type='text/javascript' src='http://zornet.ru/highslide/highslide.js'></script> <script type="text/javascript" src="http://zornet.ru/zornet_ru4/include_highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://zornet.ru/highslide/graphics/'; </script> <style>.eBlockcsomsk {background:url('') #181818;border:1px solid #333333;} .eTitlecsomsk {font-family:Verdana,Arial,Sans-Serif;font-size:11px;font-weight:bold;color:#ffffff; padding: 4px; border:1px solid #333333; height:12px; background:url('http://www.csomsk.ru/1-ucoz/pm/3.png') repeat-x ;} .eTitlecsomsk a:link {text-decoration:none; color:#888888;} .eTitlecsomsk a:visited {text-decoration:none; color:#888888;} .eTitlecsomsk a:hover {text-decoration:none; color:#ffffff;} .eTitlecsomsk a:active {text-decoration:none; color:#888888;} .eAttachcsomsk {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('http://zornet.ru/CSS-ZORNET/vaccser/21.gif') no-repeat 0px 0px;} .eDetailscsomsk {background:#151515;color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:8pt; background:url('http://zornet.ru/zornet_ru3/menuo.png')} </style> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlockcsomsk"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitlecsomsk" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td style="height: 110px; letter-spacing: 0px; word-spacing: 0px;width: 140px" align="center"><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="" width="120" height="90" alt="$TITLE$" style="padding:3px;background:#1C1C1C;border:1px solid #363636;"></a></td><?endif?> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td> </tr></tbody></table> </div><?endif?> <?if($ATTACHMENTS$)?><div class="eAttachcsomsk">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetailscsomsk" style="clear:both;"> <?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?> Просмотров: $READS$ | <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> </div></td></tr></table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |