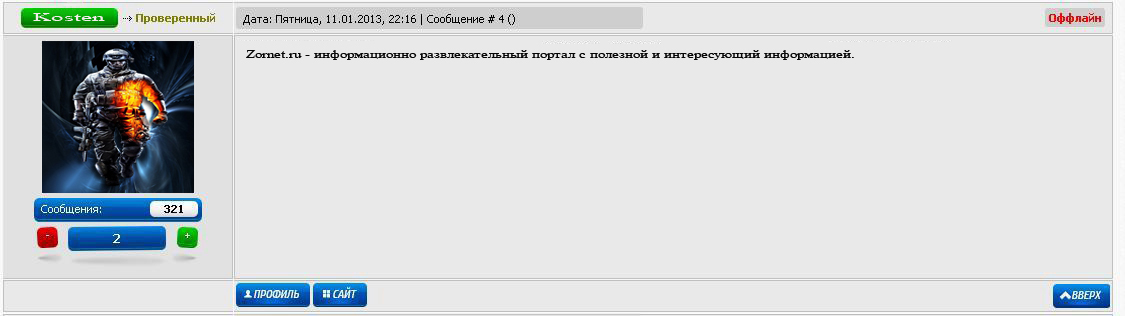
Вид материалов форума ucoz сайта orel-cs
| Материал Вид материалов форума ucoz сайта orel-cs из категории Форум ucoz. Вид материалов форума ucoz сайта orel-cs. Необычный вид в чем то оригинален и креативен. По дизайну для светлых шаблонах сайта. Это рип выполнен качественно. Установка вида: Первое что мы делаем качаем архив с нашего сайта. Как скачали заливаем его в корень сайта в папку rip_cstav Потом идем в Замена стандартных надписей и заменяем надписи " Онлайн и Оффлайн на это: -------------------- Установка: 1) Для начала скачиваем архив выше 2) Заливаем папку rip_cstav ! в корень сайта 3) Заходим В ПУ выбераем Настройки а затем Замена стандартных надписей 4) ПОСЛЕ Того КАК звшли В Замена стандартных надписей ТО нажимаем На Пользователи И изменяем там где надписи: Онлайн - заменяем на Онлайн Код Онлайн - заменяем на <div class="stat_on"> Онлайн </ div> Оффлайн - заменяем на <div class="stat_off"> Оффлайн </ div> Потом идем прописывать стиль в CSS Код / * ===== Вид материалов рип на cstav.ru ===== * / {ava_bg фон: URL (/ rip_cstav / fonavatara.png) нет-повторяю, ширина: 150px, высота: 150px;}. . ava_bg IMG {максимальная ширина: 135px; максимальная высота: 135px; края: 6px 0 5px 0;} {title_bg фона: #. D0D0D0, ширина: 168px, высота: 18px; разницы-топ: 7px; границы радиуса: 3px; обивка-топ: 5px; цвет: черный; семейство шрифтов: Tahoma, размер шрифта: 11px;} . post_bg {фон: URL (/ rip_cstav / strokasoobsheniy.png) нет-повторяю, ширина: 168px, высота: 24px; края -топ: 5px;} . post_bg сообщение {плавать: право; цвет: черный; шрифта: жирный; разницы-направо: 17px; разницы-топ: 4px, размер шрифта: 11px;} . post_bg беспорядок {плавать: слева , цвет: # FFF; разницы-топ: 4px; маржа налево: 7px; семейство шрифтов: Tahoma, размер шрифта: 11px;} . ban_bg {фон: URL (/ rip_cstav/strokasoobsheniy2.png) нет-повторяю, ширина : 168px, высота: 24px; разницы-топ: 3px;} . ban_bg URL {плавать: право; цвет: черный; шрифта: жирный; разницы-направо: 13px; разницы-топ: 5px; размер шрифта: 11px; } {ban_bg запрет плавать: слева; цвет:. # FFF; разницы-топ: 4px; маржа налево: 7px; семейство шрифтов: Tahoma, размер шрифта: 11px;} # {rep_user ширина: 168px;} . rep_minus { фон: URL (/ rip_cstav / minus.png) нет-повторяю, ширина: 30px; Высота: 45px; плавать: слева; разницы-направо: 3px;} . rep_use {фон: URL (/ rip_cstav / repa.png) не- повтора, ширина: 100px, высота: 45px; плавать: слева; шрифта: жирный; цвет: # FFF; вершина дополнения: 9px, размер шрифта: 12px;} . rep_plus {фон: URL (/ rip_cstav / плюс. PNG) нет-повторяю, ширина: 30px; Высота: 45px; плавать: право;} {ip_post фона: #. CECECE, высота: 17px; ширина: 400px; границы радиуса: 3px; вершина дополнения: 5px; обивка левой : 7px; семейство шрифтов: Tahoma; цвет: черный;} . bg_nick {фон: URL (/ rip_cstav / nickkvadrat.png) повтор-х, ширина: 97px высота: 20px; границы радиуса: 5px; выравнивания текста: Центр;} {bg_nick2 фоне. URL (/ rip_cstav / nickkvadrat.png) повтор-х, ширина: 80px высота: 20px; границы радиуса: 5px; выравнивания текста: центр;} . bg_nick: ссылка, bg_nick. : наведите, bg_nick: посетили, bg_nick: активное {цвет: # FFF; шрифта: жирный, текст-отделка: нет; семейство шрифтов: Tahoma, размер шрифта: 12px;}.. . bg_nick2: ссылка, bg_nick2: наведите, bg_nick2: посетили, bg_nick2: активный... {цвет: # FFF; шрифта: жирный, текст-отделка: нет; семейство шрифтов: Tahoma, размер шрифта: 12px;} . name_gr {размер шрифта: 11px; семейство шрифтов: Tahoma; шрифта: жирный;} . postTdTop {фон: # E9E9E9;} . posttdMessage {цвет: черный; фон: # E9E9E9;} {postTdInfo фона: #. E1E1E1;} {postBottom фона: #. E9E9E9;} . stat_on {цвет: # 32cd32; шрифта: жирный;} . stat_off {цвет: красный; шрифта: жирный;} . Staton {фон: # CECECE, ширина : 60px; Высота: 16px; выравнивания текста: центр; шрифта: жирный; вершина дополнения: 3px; границы радиуса: 3px; разницы-направо: 5px; разницы-топ: 1px;} / * ==== = Вид материалов рип на cstav.ru ===== * / Как прописали стиль осталось главный код. Мы его вставляем в вид материала форума: Код <tr> <td class="postSeparator"> </ TD> </ TR> <tr id="post161493"> <td class="postRest2"> <границы таблицы = "0" ширина = "100%" CellSpacing = "1" CellPadding = "2" класс = "postTable"> <tr> <TD ширина = "225" стиль = "границы левого ширина: 1px; границы левого стиль: твердые; границы верхнего ширина: 1px , границы-топ-стиль: твердые; нижней границы ширина: 1px; нижней границы стиль: твердые; письмо интервал: 0px; слово интервал: 0px; границы левого цвета: RGB (192, 192, 192 ); границы правой Цвет: RGB (192, 192, 192); границы верхнего цвета: RGB (192, 192, 192); нижней границы цвета: RGB (192, 192, 192); "класс = "postTdTop" присоединяются = "Центр"> <table> <tr> <td align="left"> <div class="bg_nick"> <класс = "postUser" HREF = "JavaScript :/ /" REL = "Nofollow "OnClick =" смайлик ('[b] $ USERNAME $ [/ b],'); возвращение ложным; "> $ USERNAME $ </ a> </ div> </ td> <td align="center"> < IMG SRC = "/ rip_cstav / strelochka.png"> </ td> <td class="name_gr" align="right"> GROUP_NAME $ $ </ TD> </ TR> </ TABLE> </ TD> <TD стиль = "границы правой ширина: 1px; границы правой стиль: твердые; границы верхнего ширина: 1px; границы-топ-стиль: твердые; нижней границы ширина: 1px; нижней границы стиль: твердые , письмо интервал: 0px; слово интервал: 0px; границы левого цвета: RGB (192, 192, 192); границы правой Цвет: RGB (192, 192, 192); границы верхнего цвета: RGB (192, 192, 192); нижней границы цвета: RGB (192, 192, 192); "класс =" postTdTop "> <div style="float:right"> <div class="staton"> $ USER_STATUS $ </ div> </ div> <div class="ip_post"> <div style="font-size:11px"> Дата: РАБ $ $, $ DATE $, $ TIME $ | Сообщение # ($ NUMBER $) </ div> </ div> </ TD> </ TR> <tr> <TD стиль = "границы правой ширина: 1px; границы правой стиль: твердые; границы верхнего ширина: 1px; границы топ-стиль: твердые; нижней границы ширина: 1px; нижней границы стиль: твердые; письмо интервал: 0px; слово интервал: 0px; границы левого цвета: RGB (192, 192, 192); границу -право-цвета: RGB (192, 192, 192); границы верхнего цвета: RGB (192, 192, 192); нижней границы цвета: RGB (192, 192, 192); "класс =" postTdInfo " VAlign = "сверху"> <center> <div style="margin:5px 0 5px 0"> <IMG стиль = "Максимальная ширина: 150px; максимальная высота: 150px;"? SRC = "<если ($ $ AVATAR_URL )> $ AVATAR_URL $ <другое> / rip_cstav / avatar.png <ENDIF> "> </ div>??? <div class="post_bg"> <mess> Сообщения: </ беспорядок> <post> $ постов $ </ сообщению> </ div> <div class="ban_bg"> <ban> Замечания: </ запрет> <url> <a href="$READ_BAN_URL$"> BAN_RATING $ $ </ a> </ URL> </ div> <div id="rep_user"> <a href="$DO_REP_URL$" rel="nofollow"> <div class="rep_minus"> </ div> </ a> <DIV класс = "rep_use" > <a style="color:white" href="$READ_REP_URL$"> REP_RATING $ $ </ a> </ div> <a href="$DO_REP_URL$" rel="nofollow"> <DIV класс = "rep_plus "> </ div> </ a> </ div> </ CENTER> </ TD> <TD стиль = "границы левого ширина: 1px; границы левого стиль: твердые; границы правой ширина: 1px , границы правой стиль: твердые; границы верхнего ширина: 1px; границы-топ-стиль: твердые; нижней границы ширина: 1px; нижней границы стиль: твердые; письмо интервал: 0px; слово интервал : 0px; границы левого цвета: RGB (192, 192, 192); границы правой Цвет: RGB (192, 192, 192); границы верхнего цвета: RGB (192, 192, 192); границы снизу Цвет: RGB (192, 192, 192); "класс =" posttdMessage "VAlign =" сверху "> <промежуток класс =" UcoZ-форум-сообщение "ID =" UcoZ-форум-пост-161493 "изменить URL- = ""> $ MESSAGE $ </ SPAN> <если ($ ПРИЛОЖЕНИЕ $)>? <div align="left" class="eAttach"> Прикрепления: $ ПРИЛОЖЕНИЕ $ </ div> <ENDIF>? <? если ($ SIGNATURE $)?> <br> <hr size="1" width="150" align="left" class="signatureHr"> <span class="signatureView"> $ SIGNATURE $ </ SPAN> < ? ENDIF> <? если ($ EDITEDBY $)?> <br> <div class="edited"> <div class="editRU"> Сообщение отредактировал <br> $ EDITEDBY $ </ div> </ div> <ENDIF>? </ TD> </ TR> <tr> <TD стиль = "границы левого ширина: 1px; границы левого стиль: твердые; границы верхнего ширина: 1px; границы верхнего стиль: твердые; нижней границы ширина: 1px; нижней границы стиль: твердые; письмо интервал: 0px; слово интервал: 0px; границы левого цвета: RGB (192, 192, 192); границы Право цвета: RGB (192, 192, 192); границы верхнего цвета: RGB (192, 192, 192); нижней границы цвета: RGB (192, 192, 192); "класс =" postBottom "присоединяются = "центр"> </ div> </ TD> <TD стиль = "границы правой ширина: 1px; границы правой стиль: твердые; границы верхнего ширина: 1px; границы-топ-стиль: твердые; нижней границы ширина: 1px; нижней границы стиль: твердые; письмо интервал: 0px; слово интервал: 0px; границы левого цвета: RGB (192, 192, 192); границы правой цвета: RGB (192, 192, 192); границы верхнего цвета: RGB (192, 192, 192); нижней границы цвета: RGB (192, 192, 192); "класс =" postBottom "> <границы таблицы = " 0 "ширина =" 100% "CellSpacing =" 0 "CellPadding =" 0 "> <tr> <td> USER_DETAILS_ICON_BAR $ $ </ td> <td align="right" style="padding-right:15px;"> ENTRY_MANAGE_ICON_BAR $ $ </ td> <td width="2%" NoWrap align="right"> ON_TOP_ICON $ $ $ $ DEL_ENTRY_FIELD </ TD> </ TR> </ TABLE> </ TD> </ TR> </ Таблица> </ TD> </ TR> Код исправлен: Рабочий Источник: cstav.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |
| 1 2 » | |