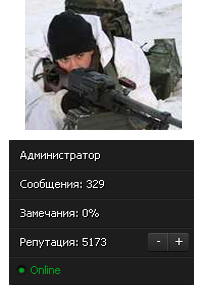
Вид материалов форума то by Error
| Представляю вам вид материала для форума. Вид был сверстан Error, сильно в интернете не засвечен. Что представляет сам вид, он создан в темных оттенков, также выражаются кнопки плюс и минус. Идет с ним PSD, так что кто то если решит доработать под себя у вас этот шанс есть. Установка: Скачиваем архив и закидываем в корень сайта. Потом прописываем код и стиль в нему. В html: Код <div class="fixfvid"> <div class="fgruup"><div class="ftext"><b>$GROUP_NAME$</b></div></div> <?if($USER_TITLE$)?><div class="fpost"><div class="ftext"><b>$USER_TITLE$</b></div></div><?endif?> <div class="fpost"><div class="ftext">Сообщений: <b>$POSTS$</b></div></div> <div class="fzam"><div class="ftext">Замечания: <a title="Смотреть историю репутации" href="$READ_REP_URL$"><b>$REP_RATING$</b>%</a> <?if($DO_REP_URL$)?><a href="$DO_BAN_URL$">±</a><?endif?></div><?if($DO_REP_URL$)?><a class="plus" href="$DO_REP_URL$"></a><a class="minus" href="$DO_REP_URL$"></a> <?endif?></div> <div class="frep"><div class="ftext">Репутация: <a href="$READ_REP_URL$"><b>$REP_RATING$</b></a></div></div> <div class="fstatus"><div class="ftext">$USER_STATUS$</div></div> В CSS: Код .fixfvid {margin: 3px 0 5px 8px;} .ftext {padding: 0 0 0 12px; fint-size: 11px; color: #fefefe; text-shadow:0 1px #131313;} .ftext a {color: #fefefe;} .ftext a:hover {color: #ffffff;text-decoration: none;} .fgruup {background:url(/design/vgruup.png); width: 181px; height: 29px; line-height:32px;} .fpost {background:url(/design/vpost.png); width: 181px; height: 29px; line-height:32px;} .fzam {background:url(/design/vzam.png); width: 181px; height: 29px; line-height:32px;} .fstatus {background:url(/design/vstatus.png); width: 181px; height: 29px; line-height:32px;} .frep {background:url(/design/vrep.png); width: 181px; height: 29px; line-height:32px;} .minus {background:url(/design/minus.png); width: 21px; height: 19px; float: right; margin: 3px 0 0 0;} .minus:hover {opacity:0.7;} .plus {background:url(/design/plus.png); width: 19px; height: 19px; float: right; margin: 3px 11px 0 0;} .plus:hover {opacity:0.7;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |