Если у вас подключен модуль FAQ, который предполагает отвечать на вопросы пользователи, то здесь вы можете поставить стильный дизайн. Который безусловно будет соответствовать самому вопросу и безусловно на него ответ. Кто задает, у того рамка идет под светло алом на оттенке, но ответ где предполагает светло зеленый цвет.
Все очень просто работает, если много будет заданный вопросов, вы просто нажимаете редактировать и там уже отвечаете на его, и потом отправляете и после этого рядом с ним появляется ответ. И так со всем, кто вам написал. Изначально делать под тематику сайта, и вы сами можете просто написать самые актуальные ответы, а это с начало сами пишите вопрос и отвечаете и у вас получается так, что представлено ниже изображение.
Здесь нужно понимать, что есть потолок, а это 8 тысяч вопросов можно только задать, это очень много. Поставить категорий, и по ним можно уже ориентироваться, а в ответах ставить ссылку, так как писать вы будите в BB кодами. Все материалы будут под своим номером, если вас где-то на форуме спросили, то вы можете указать номер, где вы уже написали все подробно. Но одно из главных считаю, это не то что несколько десяток изображений можно залить, а то что нет не каких условий что-то писать, а точнее полей при добавлении материала.
Проверил на сайте, все отлично работает, так что вы теперь можете открыть этот можно сказать забытый каталог и на нем работать. И как написано, это доверится, чтоб вам задавали, или вы сами можете задавать и отвечать и потом ссылаться уже на готовый ответ, где по дизайн и стилистике все очень прекрасно выведено.
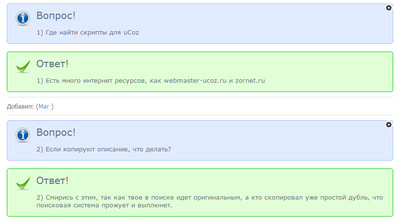
Так будет визуально смотреться:

Переходим к установке:
Для начало заходим в админ панель и если у вас не активирован FAQ, то жмем на кнопку, чтоб появился на сайте.
Идем потом на его и заменяем вид материалов на этот код.
Код <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?>
<div id="blue" style="border-top-left-radius: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; border: 1px solid rgb(157, 189, 255); background-color: rgb(225, 235, 255); padding: 8px 11px; font-size: 13px; margin: 0px; font-family: Verdana; line-height: 16px;"><div style="display: table-cell; width: 32px; padding: 5px;"><img src="http://zornet.ru/CSS-ZORNET/Abvan/package-new.png" style="border: 0px; vertical-align: middle;"></div><div style="display: table-cell; vertical-align: top; padding: 7px;"><span style="font-size: 15pt;">Вопрос!</span><br><br>$NUMBER$) $TITLE$</div></div>
<div>
</div><div id="green" style="border-top-left-radius: 5px; border-top-right-radius: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; border: 1px solid rgb(0, 204, 0); background-color: rgb(225, 255, 215); padding: 8px 11px; font-size: 13px; margin: 0px; font-family: Verdana; line-height: 16px;"><div style="display: table-cell; width: 32px; padding: 5px;"><img src="http://zornet.ru/CSS-ZORNET/Abvan/camera_test.png" style="border: 0px; vertical-align: middle;"></div><div style="display: table-cell; vertical-align: top; padding: 7px;"><span style="font-size: 15pt;">Ответ!</span><br><br><?if($ANSWER$)?>$NUMBER$) $ANSWER$<?else?><i>Еще нет ответа на этот вопрос.</i><?endif?>
</div></div><hr> Добавил: <?if($USERNAME$)?>(<a href="$PROFILE_URL$">$USERNAME$</a>)<?else?>(Гость)<?endif?><hr>
Все после этого сохраняем и можете вывести ссылку на главную, или сами работать с этим модулем и писать самые востребованные ответы, но изначально вы должны задать вопрос и правильно, так как поисковые системы все это учитывать будет и появятся в сети интернет.
Источник: www.ucoz.ru |

