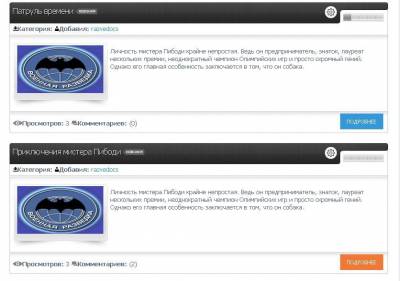
Представляю вам оригинальный вид материалов файлов - новостей для сайта uCoz. Нашел в интернете и понравился и решил выложить на сайт. Особенно понравилось увеличение картинки и где сама картинка находиться. Однако картинку с тенями, очень красиво смотрится на сайте. Решил поменять цвет рейтинга, с черно белого на цветной. Да у вида становиться другой оттенок, но как то не то. Чисто черно - белый вид смотрится на сайте по дизайну шикарно.
Приступаем к установке:
Копируем код, и вставляем выбрав в какой модуль (Файлы, Новости) в Вид материалов убрав старый код который был там. На этом все, не забываем все сохранить.
Код <div id="allEntries"><div id="entryID158"><table style="width: 100%; border-collapse: collapse"><tbody><tr>
<td style='width: 5px; height: 79px; letter-spacing: 0px; word-spacing: 0px; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/verh_left.png"); background-repeat: no-repeat; background-position: 100% 100%'>
</td><td style='letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/verh_center.png"); background-repeat: repeat-x; background-position: 50% 100%'>
<table style="width: 100%; border-collapse: collapse"><tbody><tr>
<td style="letter-spacing: 0px; word-spacing: 0px; height: 40px">
<div class="etitle"><div style="float:right">$MODER_PANEL$</div><a href="$ENTRY_URL$" style="">$TITLE$</a> <img src="http://zornet.ru/SKRIPT/dsar/remyk/new.png" align="absmiddle"></div>
<style>
.etitle a:link,
.etitle a:active,
.etitle a:visited {color: #ffffff; font-size:12pt; text-shadow: 1px 1px 0px #000000; font-family:tahoma; text-decoration:none;}
.etitle a:hover {color: #999999; font-size:12pt; text-shadow: 1px 1px 0px #000000; font-family:tahoma; }
</style>
</td></tr><tr><td style="letter-spacing: 0px; word-spacing: 0px; height: 26px">
<img src="http://zornet.ru/SKRIPT/dsar/remyk/download.png" width="10px"><b>Категория:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <img src="http://zornet.ru/SKRIPT/dsar/remyk/prof1.png" width="10px"><b>Добавил:</b> <a href="$PROFILE_URL$">$USERNAME$</a>
</td></tr></tbody></table></td>
<td style='width: 105px; letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/verh_right.png"); background-repeat: no-repeat; background-position: 0% 100%'>
<table style="width: 100%; border-collapse: collapse"><tbody><tr>
<td style="height: 40px; letter-spacing: 0px; word-spacing: 0px; vertical-align: bottom; padding-left: 10px">
<?$RSTARS$('17',' http://zornet.ru/zornet_ru9/rating.png ','1','float')?>
</td></tr>
<tr align="center"></tr></tbody></table></td></tr></tbody></table><table style="width: 100%; border-collapse: collapse">
<tbody><tr><td style='width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/left.png"); background-repeat: repeat-y; background-position: 100% 50%'>
</td><td style="background-color: #ffffff;vertical-align: top; letter-spacing: 0px; word-spacing: 0px">
<table style="background-color: #ffffff;width: 100%; border-collapse: collapse"><tbody><tr>
<td style="background-color: #ffffff;vertical-align: top; letter-spacing: 0px; word-spacing: 0px; width: 200px"><table style="width: 100%; border-collapse: collapse">
<tbody><tr><td style='background-color: #ffffff; vertical-align: top; letter-spacing: 0px; word-spacing: 0px; height: 135px; padding-left: 9px; padding-top: 9px; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/img.png"); background-repeat: no-repeat; background-position: 50% 50%'>
<img id="img$ID$" style="cursor:pointer;" src="$IMG_URL1$" alt="" width="180" height="100">
<script type="text/javascript">
$(function(){
$('#img$ID$').click(function(){var s="'sc'";
new _uWnd('Et','Реальный размер изображения $TITLE$',70,70,{autosize:1,shadow:1,autosizeonimages:1,header:1},'<img src="'+$(this).attr('src')+'" align="center" alt="" onclick="_uWnd.close('+s+')" style="max-width:900px;max-height:700px;cursor:pointer;">');});
});
</script>
</td></tr></tbody></table></td>
<td style="vertical-align: top; letter-spacing: 0px; word-spacing: 0px; padding-left: 3px; background-color: #ffffff;">
<div style="width:99%;overflow:hidden">$MESSAGE$</div>
</td></tr></tbody></table></td><td style='width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/right.png"); background-repeat: repeat-y; background-position: 0% 50%'>
</td></tr></tbody></table><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style='width: 5px; height: 47px; letter-spacing: 0px; word-spacing: 0px; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/niz_left.png"); background-repeat: no-repeat; background-position: 100% 0%'><br></td>
<td style='letter-spacing: 0px; word-spacing: 0px; vertical-align: top; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/niz_center.png"); background-repeat: repeat-x; background-position: 50% 0%'><table style="width: 100%; height: 100%; border-collapse: collapse" width="" align=""><tbody><tr><td><img src="http://zornet.ru/SKRIPT/dsar/remyk/vico-views.png" alt=""><b>Просмотров:</b> $READS$ <img src="http://zornet.ru/SKRIPT/dsar/remyk/vico-comments.png" width="14px"><b>Комментариев:</b> ($COMMENTS_NUM$)
<br></td>
<td style="letter-spacing: 0px; word-spacing: 0px; width: 130px; text-align: right; vertical-align: bottom; padding-right: 4px; padding-bottom: 9px" align="center">
<input class="gbutton" type="button" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Подробнее">
</td></tr></tbody></table></td><td style='width: 5px; letter-spacing: 0px; word-spacing: 0px; background-image: url("http://zornet.ru/SKRIPT/dsar/remyk/niz_right.png"); background-repeat: no-repeat; background-position: 0% 0%'><br>
</td></tr></tbody></table><br></div>
 | 
