Простой по своей стилистики вид материалов на 2 колонки, где присутствует оригинальный эффект на изображение, что при наведении клика. Так он почти от других не отличается, разве тем, что можно в любом месте элемента навести и сделать клик, то вы перейдете на основание материала. Это может быть как файлы или статьи, где специально не выставлена категорий, что если нужно, то оператор самому поставить просто. Из информации, то показаны комментарий, также просмотры и заключительный идет рейтинг, и все это выставлено на шрифтовых иконках, что обязательно подключаем, чтоб кнопки показались.
Его в сети интернет нашел, где полностью не соответствовал и много ошибок в нем было, а точнее не доработан. Где поставил краткое описание, что показывает несколько строк. Но и безусловно произведена адаптивность, так как должен на всех мобильных аппаратах корректно показывать, что сейчас все выводит как нужно, где будет приведены несколько снимков с тестового портала. Если вам понравился стиль исполнение материала, то можете поставить как на главную, а если подключено несколько каталогов, что на каждом сделать разные поставлены.
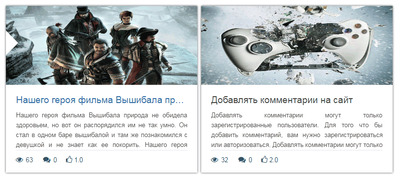
Вообще так идет по умолчанию:

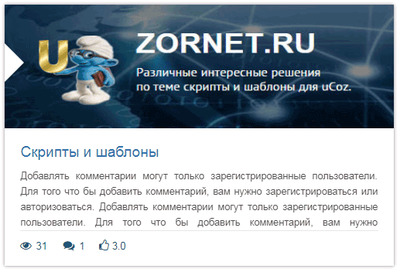
Здесь уже сработала адаптивность, что примерно на планшете или смартфоне такой вид будет:

Приступаем к установке:
HTML
Код <div class="zornet_ru_tersalonag">
<figure class="vesmogtun_lazumigran">
<div class="image"><img src="$IMG_URL1$" alt="$TITLE$" /></div>
<figcaption>
<h3>$TITLE$</h3>
<div class="zornet_ruredsacmus">
<p>$MESSAGE$</p>
</div>
<div class="bekolad_tunfwsa_guminstam">
<div><i class="fa fa-eye fa-fw"></i> $READS$</div>
<div><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</div>
<div><i class="fa fa-thumbs-o-up"></i> $RATING$</div>
</div>
</figcaption>
<a href="$ENTRY_URL$"></a>
</figure>
</div>
CSS
Код .zornet_ru_tersalonag {
position: relative;
width: 48.9%;
margin: 9px 0.5%;
float: left;
}
.zornet_ru_tersalonag {
position: relative;
width: 48.9%;
margin: 9px 0.5%;
float: left;
}
.vesmogtun_lazumigran {
font-family: Arial;
position: relative;
display:inline-block;
overflow: hidden;
margin: 1px 5px 0 0;
width: 100%;
background-color: #efe6e6;
color: #4e4747;
text-align: left;
font-size: 15.9px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.47);
}
.vesmogtun_lazumigran * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.vesmogtun_lazumigran:after {
position: absolute;
top: 50px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 25px 0 25px 25px;
border-color: rgba(29, 28, 28, 0) rgba(8, 8, 8, 0) rgba(101, 98, 98, 0) #fff;
content: '';
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
-webkit-transition: all 0.3s cubic-bezier(0.25, 0.1, 0.21, 0.92);
transition: all 0.3s cubic-bezier(0.25, 0.1, 0.21, 0.86);
}
.vesmogtun_lazumigran img {
width: 100%;
height:160px;
vertical-align: top;
position: relative;
}
.vesmogtun_lazumigran figcaption {
padding: 20px 20px 30px;
background-color: #ffffff;
position:relative;
}
.vesmogtun_lazumigran b {
font-weight:normal !important;
}
.vesmogtun_lazumigran h3,
.vesmogtun_lazumigran p {
margin: 0;
padding: 0;
}
.vesmogtun_lazumigran h3 {
margin-bottom: 10px;
font-weight: 500;
transition: all 0.3s cubic-bezier(0.25, 0.1, 0.24, 0.83);
white-space: nowrap;
overflow: hidden;
padding: 0px;
text-overflow: ellipsis;
}
.vesmogtun_lazumigran:hover h3 {color:#3776ad !important;}
.vesmogtun_lazumigran p {
font-size: 0.8em;
margin-bottom: 20px;
line-height: 1.6em;
}
.vesmogtun_lazumigran .bekolad_tunfwsa_guminstam {
padding: 0 17px;
color: #235173;
font-size: 0.8em;
line-height: 50px;
text-align: left;
position: absolute;
bottom: 0 !important;
left: 0;
width: 100%;
}
.vesmogtun_lazumigran .bekolad_tunfwsa_guminstam > div {
display: inline-block;
margin-right: 15px;
}
.vesmogtun_lazumigran .bekolad_tunfwsa_guminstam > div i {
font-size: 1.2em;
}
.vesmogtun_lazumigran a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
min-width: 100%;
max-width: 27px;
}
.vesmogtun_lazumigran:hover:after,
.vesmogtun_lazumigran.hover:after {
-webkit-transform: translateX(0%);
transform: translateX(0%);
}
.zornet_ruredsacmus {
opacity: 0.95;
margin-bottom: 15px;
padding: 0 0px;
height: 81px;
overflow: hidden;
text-align: justify;
border-bottom: 1px solid #e1e4e8;
}
@media screen and (max-width: 1100px) {
.zornet_ru_tersalonag {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
.zornet_ru_tersalonag {width: 96%;margin: 2%;}
}
В начале стиля идет разметка, что регулирует ширину, так как есть разные фиксаций на шаблонах, где есть возможность выставить как сами видите. |

