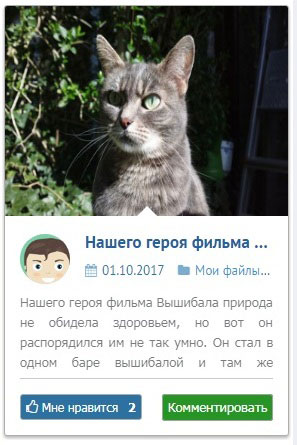
Вид материалов для с выводом Avatar для uCoz
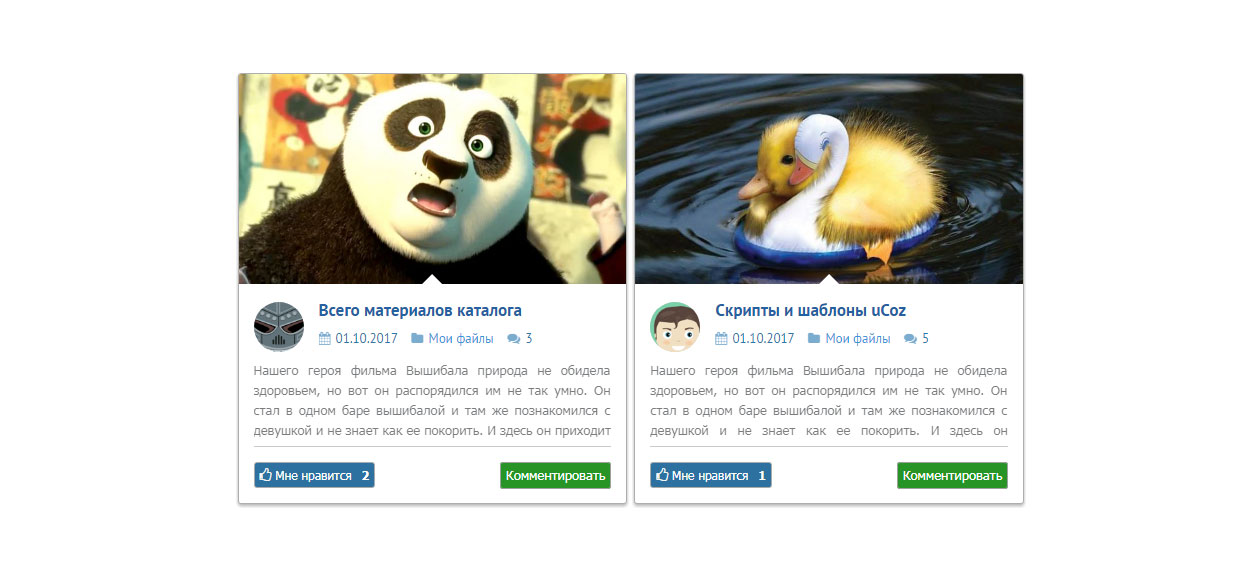
| Стильно созданный вид материалов для многих модулей uCoz, что отлично подойдет на тематические сайты, как новостной блок или статьи. Он отличается от других, что на нем будет Avatar пользователя, который разместил этот материал, где по клику у вас будет возможность перейти на персональную страницу. Также он идет адаптивный и он настроен на все мобильные аппараты, не говоря о мониторах. Изначально выставлен на светлый оттенок, на самый распространенный. Где есть фиксированная ширина, то все автоматически на место при установке будет вставать. Останется мелочи, это немного под свой дизайн его подогнать, или что-то свое добавить. Хотя по функциональности на нем за ранее все прописана, до вывода категорий, где находится. Идти будет в две колонки, в самом низу аналогично 2 кнопки, что одна выводит на комментарий, на саму статью, и вам предлагается оценить. HTML Код <div class="zaftunre_danum"> <div class="short"> <a class="s-img img-wide" href="$ENTRY_URL$"><img src="<?if($SCREEN_URL$)?>$SCREEN_URL$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$" /></a> <div class="s-top fx-row fx-middle"> <div class="s-th img-box square-img"> <a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="автор" title="автор"></a> </div> <div class="s-info"> <a class="s-title nowrap serutum" href="$ENTRY_URL$">$TITLE$</a> <div class="s-meta nowrap"> <span><span class="fa fa-calendar"></span>$DATE$</span> <?if($CATEGORY_NAME$)?><span><i class="fa fa-folder"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span><?endif?> <span><span class="fa fa-comments"></span><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></span> </div> </div> </div> <div class="bemerka-text"> <div class="s-desc">$MESSAGE$</div> </div> <!--noindex--> <div class="s-btm fx-row fx-middle icon-l"> <div class="s-rate"> <a href="javascript://" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><span class="fa fa-thumbs-o-up"></span> Мне нравится<span class="ratingtypeplus ignore-select">$RATED$</span></a> </div> <?if($COMMENTS_URL$)?><div class="right" title=""><a class="retunim" href="$COMMENTS_URL$">Комментировать</a></div><?endif?> </div> <!--/noindex--> </div> </div> CSS Код .zaftunre_danum{ width: 45%; float:left; margin: 0px 36px 0px 3px; } .fx-middle{ -ms-flex-align:center; -webkit-align-items:center; align-items:center} .fx-row{ display:-ms-flexbox; display:-webkit-flex; display:flex; -ms-flex-wrap:wrap; -webkit-flex-wrap:wrap; flex-wrap:wrap; -ms-flex-pack:justify; -webkit-justify-content:space-between; justify-content:space-between; } .img-box{ overflow:hidden; position:relative; background-color:#CCC; } .img-box img{ width:100%; min-height:100%; } .img-wide{ overflow:hidden; position:relative; background-color:#CCC; } .img-wide img{ width:100%; display:block; height: 210px; } .square-img img{ width:150%; max-width:150%; margin-left:-25%; } .nowrap{ white-space:nowrap; overflow:hidden; text-overflow:ellipsis; padding: 1px 0px 7px 0px; font-family: PT Sans; color: #2576af; } .short, .shortr, .side-box, .slider-wrp, .pages, .full-comms, .full-in{ box-shadow: 0 1px 1px rgba(3,11,17,0.051), 0 0 1px rgba(3,11,17,0.072); background-color: #fff; } .pages, .full-in{ padding:30px; } .mosaic #dle-content, .rels{ -webkit-column-width:290px; -webkit-column-gap:15px; -moz-column-width:290px; -moz-column-gap:15px; column-width:290px; column-gap:15px; } .short{ width:100%; margin: 0 0 15px 0; padding:15px; display:inline-block; border-radius:3px; overflow:hidden; border: 1px solid #aeaeaf; box-shadow: 0px 2px 4px rgba(0,0,0,0.3); } .shortr{ width:100%; margin:0 0 15px 0; padding:15px; display:block; border-radius:3px; overflow:hidden; } .s-img{ margin:-15px -15px 15px -15px; display:block; } .s-img:after{ bottom:0; left: 50%; border: solid transparent; content: ' '; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-bottom-color: #fff; border-width: 10px; margin-left: -10px; } .s-top{ margin-bottom: 5px; } .s-th{ width:50px; height:50px; border-radius:50%; } .s-info{ width:calc(100% - 65px); width:-webkit-calc(100% - 65px); line-height:20px; } .s-title{ font-size: 17px; display:block; } .s-meta{ /* opacity:0.6; */} .s-meta > span + span{ margin-left:10px; } .s-meta .fa{ margin-right:5px; opacity:0.6; } .s-desc{ line-height:20px; opacity:0.8; margin-bottom:15px; } .s-btm{ padding-top:15px; border-top: 1px solid #cac9c9; font-size:12px; } .s-rate a{ display:inline-block; white-space:nowrap; border-radius:3px; padding:0 5px; line-height:24px; color: #ffffff; background: #2d71a0; border: 1px solid #ababab; } .s-rate a span.fa{ color:#f3f3f3; font-size:14px; } .s-rate a > span:last-child{ color:#ffffff; font-weight:700; margin-left:10px; } .s-img:hover img{ opacity:0.8; } .s-info a:hover, .s-btm > a:hover{ text-decoration:underline; } .s-rate a:hover{ background-color:#154e75; } .serutum{ font-size: 17px; font-weight: bold; color: #2361a2; text-shadow: 0 1px 0 #ffffff; } .bemerka-text{ opacity: 0.9; margin-bottom: 5px; padding: 0 0px; height: 81px; overflow: hidden; text-align: justify; color: #494b4e; } .retunim{ text-align: center; background: rgba(26, 142, 25, 0.94); color: #fff; padding: 4px 5px 5px 5px; font-size: 13px; border:1px solid #a0a0a0; border-radius: 3px; } .retunim:hover{ color:#fff!important; text-decoration:none!important; background:#0f800e; } @media screen and (max-width: 1163px){ .zaftunre_danum{ background: #ffffff; width: 99.7%; margin: 0px 0px 5px -15px; } } a:link{ text-decoration:none; } Так проверелся на тестовой площадке: 1.  4.  3.  4  Но прежде вам нужно подключить шрифтовые иконки, так как в нем нет не одной ссылки, что переходим на статью и ознакомитесь, как сделать. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |