Вид материалов для кино-сайтов
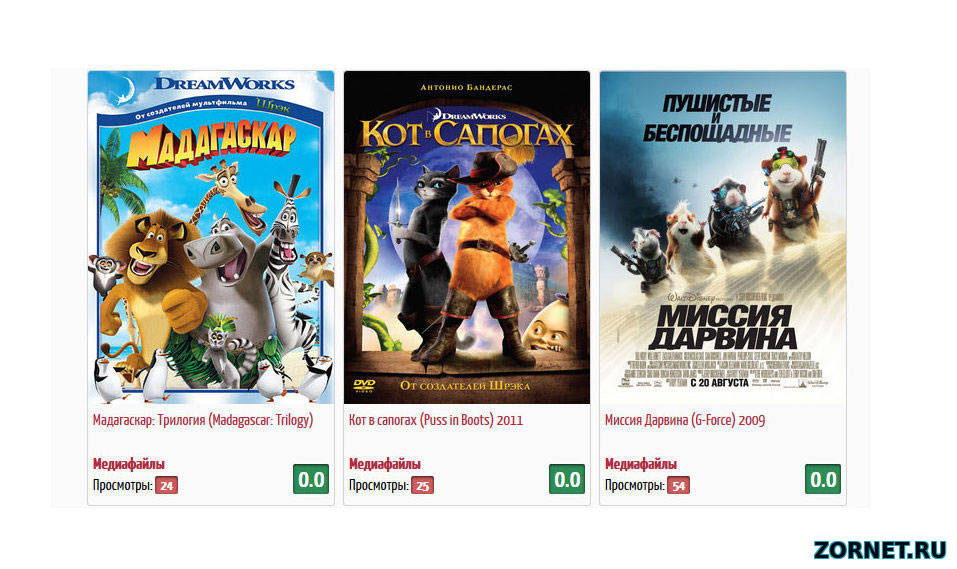
| Решил поменять недавно на одном из сайтов вид материалов каталога файлов, так как каркас был полностью табличный и дизайн к тому же приелся. Побродив по сайтам c ucoz скриптами нашёл подходящие шаблоны, но только тоже с табличной внутренностью и к тому же фиксированными размерами. Не стал переделывать чужую работу, и накидал свой простой дизайн, взял за пример один из сайтов по внешнему виду и добавил адаптивности к мобильным устройствам. Не судите строго, стили можно со временем адаптировать, пока что так... Добавлю что лепил под сайт с широким шаблоном, на сайте с шириной контента 960px и боковыми блоками самому не очень понравилось, но можно менять количество блоков в стилях меняя ширину в процентах. HTML Код <div style="width:100%"> <div class="form-type"> <div class="img-form" style="background-image: url('$IMG_URL1$')"></div> <div class="form-title"><a href="$ENTRY_URL$" title="Перейти к просмотру"> <?if(len($TITLE$)>50)?><?substr($TITLE$,0,50)?>...<?else?>$TITLE$<?endif?></a></div> <div class="form-info"> <div class="left-info"> <a href="$CATEGORY_URL$" title="Категория"><b>$CATEGORY_NAME$</b></a><br> Просмотры: <span class="numeral" title="Просмотры"><b style="margin:0 5px">$READS$</b></span> </div> <div class="right-info"> <span class="numeral-rate" title="Рейтинг"><b style="margin:0 5px">$RATING$</b></span> </div> </div> </div> CSS Код .form-type { width:32%; float:left; margin: 0.5% 0 0.5% 1%; border: 1px solid #D3D3D3; border-radius: 3px; } .form-title { font-size:16px; text-align:left; height:34px; margin: 5px; } .form-info { width:100%; display: inline-block; } .left-info { display: block; float:left; color: #000000; font-size: 16px; margin: 5px; } .right-info { display: block; float:right; margin: 16px 5px 5px 5px; } .img-form { opacity: 1; z-index:1; border-radius: 3px 3px 0 0; display: block; position: relative; margin: 0; padding-bottom: 135%; height: 0; overflow: hidden; background-size: 100% 100%; -moz-background-size: 100% 100%; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease; } .img-form:hover { opacity: 0.6; } .numeral { color:#FFFFFF; font-size:14px; background:#CD5C5C; border-radius:2px; box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.8); } .numeral-rate { color:#FFFFFF; font-size:24px; background:#2E8B57; border-radius:2px; box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.8); } @media only screen and (max-width: 768px) { .form-title {height:64px;} } @media only screen and (max-width: 640px) { .form-type {width:48%;} .form-title {height:64px;} } Вроде всё понятно в коде, поэтому кому нужно легко переделает это безобразие))) | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 17 | |
|
| |
| 1 2 » | |