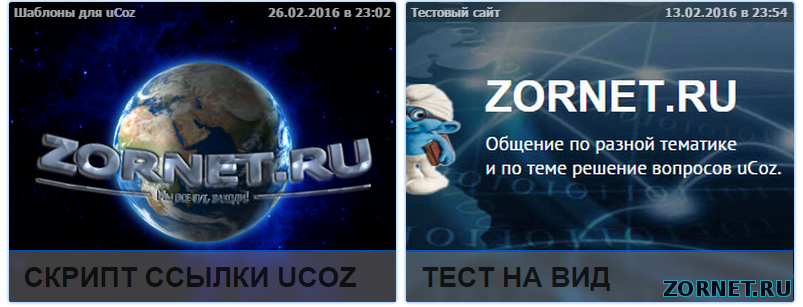
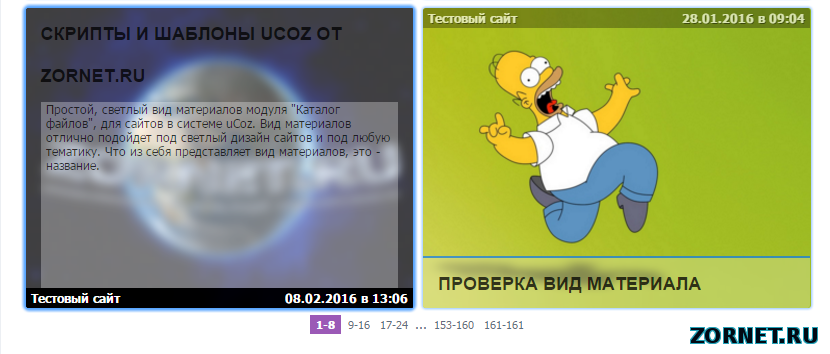
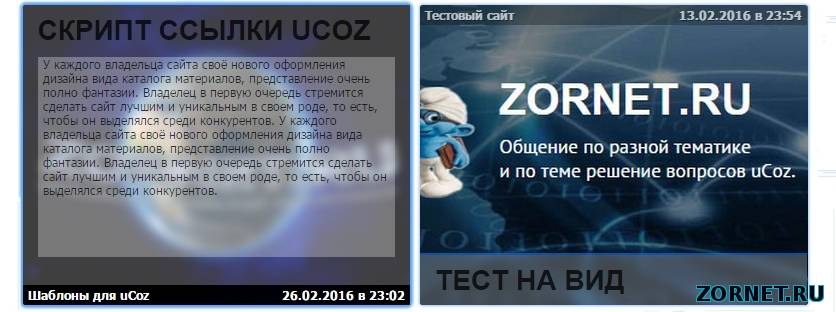
Вид материалов для игрового сайта uCoz
| Простой в две колонки вид материала, который больше подойдет для игровой тематики. Также его можно применить на новости, у него красивый эффект вывода при наведение на его и получается краткая информации, которую вы описали. Само название по умолчанию будет выводиться в крупном размере шрифта, но а также дата, когда был залит материал на ресурс. Здесь видим, что на первый файл был наведен клик.  Здесь видим, что и фактура поменялась и хорошо можно все прочесть не заходя на основной вид материала и комментариев к нему. Так сделан стильно, но что по титле, то думаю их нужно немного меньше сделать. Видно что и категорию также выводит, а больше по сути не чего больше не нужно, все основное есть. Установка: Вид материала каталога: Код <a href="$ENTRY_URL$"> <div class="v_mat"> <div class="v_mat_img"> <img src="$IMG_URL1$" alt="$TITLE$"> <div class="v_mat_blur"> <span class="v_mat_blur_img" style="background-image: url('$IMG_URL1$')"></span> <div class="v_mat_title"><h1>$TITLE$</h1> <div class="v_mat_message">$MESSAGE$</div> </div> </div> <div class="v_mat_info"> <div class="v_mat_left">$CATEGORY_NAME$</div> <div class="v_mat_right">$DATE$ в $TIME$</div> </div> </div> </div> </a> CSS: Код .v_mat {box-shadow: 0 0 3px 1px rgba(0,119,255,.45); display: inline-block; float: left; width: calc(50% - 10px); height: 300px; margin: 5px; background: rgba(0,0,0,.15); border-radius: 3px; overflow: hidden;} .v_mat:hover {box-shadow: 0 0 3px 3px rgba(0,119,255,.65);} .v_mat_img {width: 100%; height: 300px;} .v_mat_img img {width: 100%; height: 300px; object-fit: cover;} .v_mat_blur {width: 100%; height: 50px; overflow: hidden; transform: translate(0,-53px); box-shadow: 0 -2px 0 0 rgba(0,119,255,.65);} .v_mat_blur_img {display: block; width: calc(100% + 20px); height: 320px; transform: translate(0,-255px); background-position: center; background-size: cover; filter: blur(5px); -webkit-filter: blur(5px); margin: -10px;} .v_mat_title {width: calc(100% - 30px); height: 50px; padding: 0 15px; transform: translate(0,-300px); color: rgba(0,0,0,.75); background-color: rgba(255,255,255,.25); overflow: hidden;} .v_mat_title h1 {line-height: 42px; text-transform: uppercase; font-family: 'Roboto',sans-serif; font-size: 28px; font-weight: bold;} .v_mat_info {width: 100%; height: 20px; display: table; transform: translate(0,-353px); opacity: .65; background: rgba(0,0,0,.45);} .v_mat_left, .v_mat_right {width: calc(50% - 10px); padding: 0 5px; display: table-cell; vertical-align: middle; color: #fff; text-shadow: 1px 1px 0 rgba(0,0,0,.85); font-size: 12px; font-weight: bold;} .v_mat_right {text-align: right;} .v_mat_message {height: 0; width: calc(100% - 10px); padding: 0 5px; overflow: hidden; font-size: 12px; line-htight: 12px; font-weight: normal; background: rgba(255,255,255,.3)} .v_mat:hover .v_mat_blur {height: 330px; transform: translate(0,-303px);} .v_mat:hover .v_mat_blur_img {transform: translate(0,0);} .v_mat:hover .v_mat_title {height: 280px} .v_mat:hover .v_mat_message {height: 200px; transform: translate(0,0);} .v_mat:hover .v_mat_info {background: rgba(0,0,0,.85); opacity: 1; transform: translate(0,-353px);} .v_mat, .v_mat_info, .v_mat_blur, .v_mat_title, .v_mat_message {transition: all linear .2s;} Источник: http://webo4ka.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 7 | |
|
| |