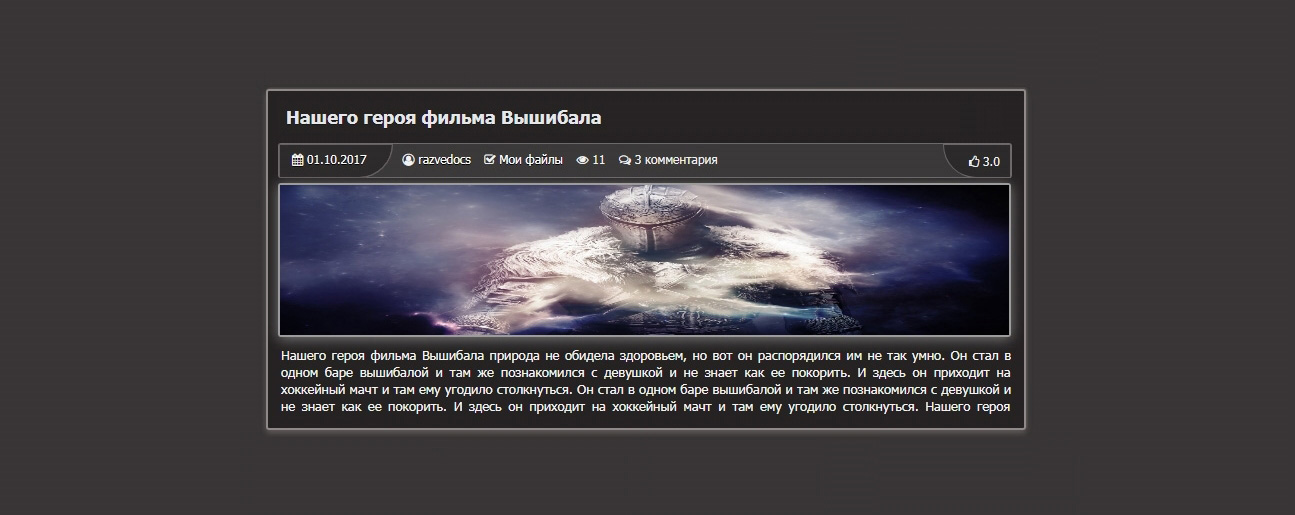
Вид материалов блога и адаптивность для uCoz
| Красиво созданный по стилистике темный по цвету вид материалов в одну колонку для сайтов uCoz, что подойдет под каталог новостей и других. Всего добавлен рейтинг, что с правой стороны от знаков, находящийся в аналогичном формате, как дата и когда был размещен этот пост. Данный скрипт разнообразен, что как поменялось под блоги или будет отличным решением выставить на игровой портал, так как одинаково носит новостной характер и можно скачать файлы. Простой и идеально выстроен, что порадует веб мастера, который сам может привнести что-то свое в органику стиля. Шикарно смотрится изображение, на котором поставлен эффект, это при наведении он становится черно-белый, как только убрали, выстраивается по умолчанию. Функциональность полностью построена и доступна гостям и пользователю. На название вписан элемент, который не даст ему сворачиваться в несколько строк, если узкий экран монитора станет. Насчет адаптивности под мобильные аппараты, то в этом плане настроен и был проверен. Просмотры и комментарий по вверх идут, что еще развернутое склонение на них. Краткое описание будет подстраиваться под каркас, где все корректно визуально на разной фиксированной ширине. Если кому нужен светлый фон, то скачиваем текстовой документ, как реально идет каркас доска объявление, то ниже представлено.  Переходим непосредственно к установке: HTML Код <div class="block_wid"> <div class="serten-gutum"> <div class="serten-gutum-title-detali"> <div class="serten-gutum-title"> <p class="size"><a href="$ENTRY_URL$">$TITLE$</a></p> </div> <div class="serten-gutum-detali"> <span><i class="fa fa-calendar"></i> $DATE$</span><i class="fa fa-user-circle-o"></i> <a href="$PROFILE_URL$">$USERNAME$</a> <i class="fa fa-check-square-o" aria-hidden="true"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> <i class="fa fa-eye" aria-hidden="true"></i> $READS$ <a href="$COMMENTS_URL$"></a><i class="fa fa-comments-o"></i> <?if($COMMENTS_NUM$)?>$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?><?else?>нет комментариев<?endif?> <div class="karumgan-mirsa"><i class="fa fa-thumbs-o-up"></i> $RATING$</div> </div> </div> <div class="serten-gutum-img-message"> <div class="serten-gutum-img bw"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a> </div> <div class="serten-gutum-message">$MESSAGE$</div> </div> </div> </div> CSS Код .serten-gutum {padding: 10px;background-color: rgba(37, 34, 34, 0.99);border-radius: 3px;margin: 0px 0px 10px 0px;border: 2px solid #908989;box-shadow: 1px -1px 2px 0px rgba(95, 93, 93, 0.77), 0px 3px 7px 0px rgba(165, 160, 160, 0.37);} .serten-gutum-title {padding: 0 0 10px 0;} .serten-gutum-title a {color: rgba(236, 238, 241, 0.97);font-size: 18px;display:block;font-weight: bold;padding-left: 3px;text-shadow: 0 1px 0 rgba(25, 23, 23, 0.97);} .serten-gutum-title a:hover {color: #c5dfff;} .serten-gutum-detali {background-color: rgba(60, 58, 58, 0.99);display: inline-block;width: 99.4%;height: 33px;line-height: 30px;margin: 0 0 5px 0;border: solid 1px rgba(109, 107, 107, 0.99);border-radius: 3px;font-size: 12px;color: rgba(246, 248, 249, 0.99);} .serten-gutum-detali span {background-color: rgb(45, 43, 43);color: #fffbfb;padding: 7px 25px 11px 12px;border-radius: 3px 0px 56px 2px;margin: 0 10px 0 0;border: 1px solid rgb(101, 95, 95);text-shadow: 0 1px 0 rgba(0, 0, 0, 0.97);} .serten-gutum-detali a {color: #fff;font-size: 12px;padding: 0px 10px 0px 0;text-shadow: 0 1px 0 rgba(0, 0, 0, 0.97);} .serten-gutum-detali a:hover {color: rgba(252, 255, 229, 0.98);} .serten-gutum-comments {float: right; padding: 0 10px 0 0;} .serten-gutum-img-message {min-height: 158px;} .serten-gutum-img {float: left;width: 99%;height: 150px;padding: 0px;border: solid 2px rgba(158, 158, 158, 0.99);border-radius: 3px;box-shadow: 0px 1px 14px rgba(119, 114, 114, 0.02), 0px 2px 19px 0px rgba(255, 255, 255, 0.41);} .serten-gutum-img img {width: 100%;height: 150px;} .serten-gutum-message {text-align: justify;height: 71px;overflow: hidden;line-height: 135%;padding: 10px 3px 0px 3px;color: #f3f3f3;font-size: 13px;} .block_wid{width: 99%;float:left;margin: 0px 2px 1px 5px;} .size { white-space: nowrap; overflow: hidden; padding: 5px; background: #262323; position: relative; margin: 0px 10px 0px 0px; } .size::after { content: ''; position: absolute; right: 0; top: 0; width: 45px; height: 100%; background: -moz-linear-gradient(left, rgb(51, 51, 51), rgb(51, 51, 51) 100%); background: -webkit-linear-gradient(left, rgb(248, 244, 244), rgb(51, 51, 51) 100%); background: -o-linear-gradient(left, rgb(51, 51, 51), rgb(51, 51, 51) 100%); background: -ms-linear-gradient(left, rgb(51, 51, 51), rgb(51, 51, 51) 100%); background: linear-gradient(to right, rgba(38, 35, 35, 0.22), rgb(38, 35, 35) 100%); } .bw {transition: all 1s cubic-bezier(0.79, 0.37, 0, 0.99);} .bw:hover { -webkit-filter: grayscale(100%);} @media only screen and (max-width:480px){ .serten-gutum-img {float: none; width: 100%; height: auto;} .serten-gutum-img img {width: 100%; height: auto;} } @media screen and (min-width: 120px) and (max-width: 1080px) { .block_wid{width:auto;float:none;margin:0} .serten-gutum-img img{width:100%;height:100%;object-fit:cover} .serten-gutum-img{float:none;width:auto;height:200px;padding:2px;border: solid 2px rgba(156, 153, 153, 0.99);} } @media screen and (max-width: 640px) { .serten-gutum-detali{display:none} } /*Podcerkivanie*/ a:link {text-decoration:none;} .karumgan-mirsa { padding-left: 10px; padding-right: 10px; border-radius: 1px 1px 1px 50px; background: rgba(45, 43, 43, 0.99); float:right; border: 1px solid rgba(109, 105, 105, 0.98); padding: 1px 10px 1px 25px; } Приблизительно, все с тестовой площадке снято: 1. При заходе, здесь от конструктора зависит по длине.  2. Планшет;  3. Смартфон, где видим плашки уже нет;  4. Распространенный телефонный гаджет;  Остается в первую очередь раскинуть шрифтовые иконки, чтоб появились фигуру, кнопки, так как здесь они не как ранее было все нарисовано, теперь чисто от сервера, что проходим и ознакомитесь, что как делать, так как все не сложно в размещение. Идея от: D-melochi.Ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |