Вид материалов архива новостей для uCoz
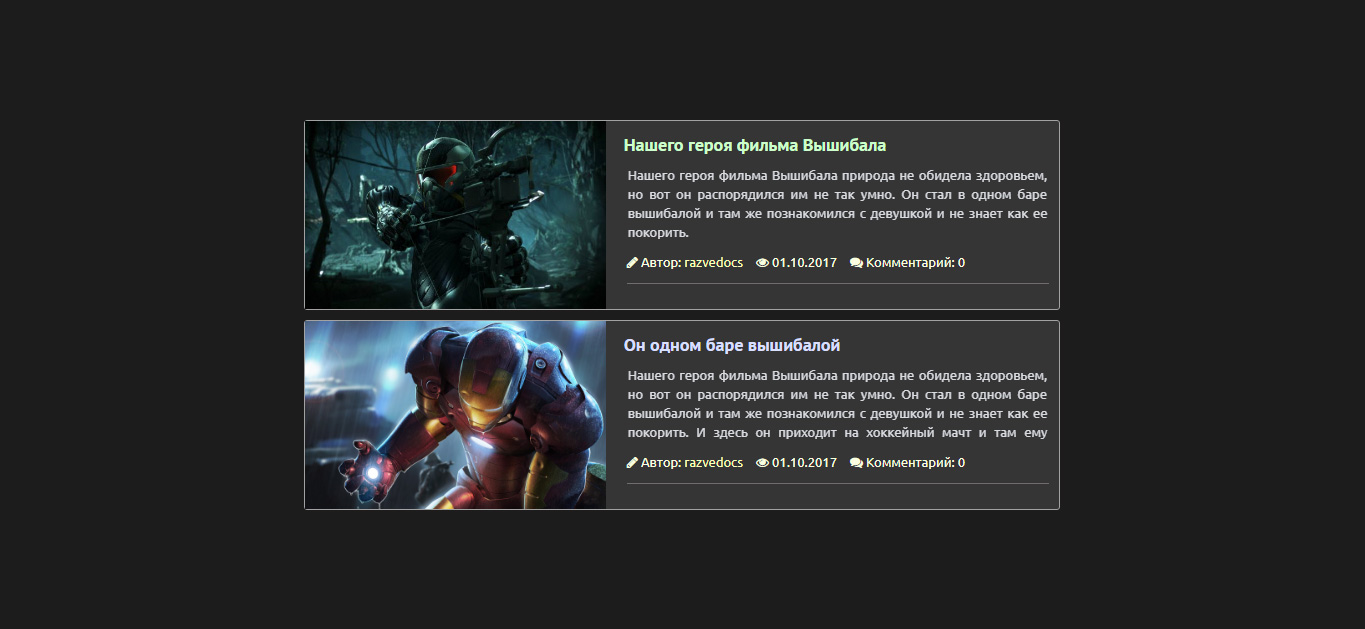
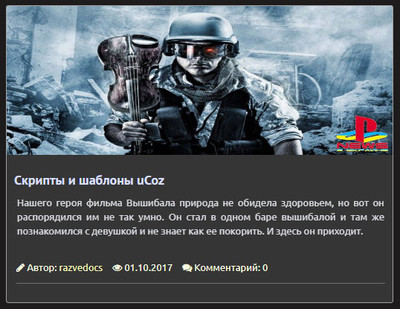
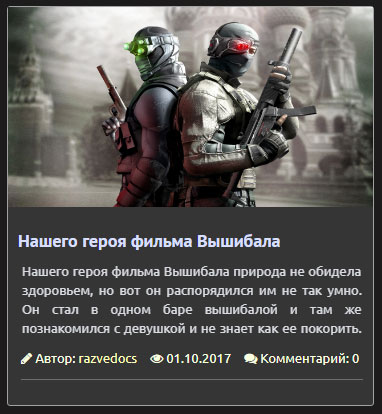
| Простой в своем формате вид материалов, что отлично подойдет под каталог новостей, плюс адаптивный на все экраны в темном стиле. Здесь нет не каких теней, чтоб подчеркивало стилистику, сделан понятен для пользователя. Где изображение не заключено в разноплановые рамки, а идет полностью как в ширину и длину. На все фиксированные шаблоны хорошо впишется, где автоматически на место устанавливается. Углы по всем сторонам на три пикселя закругленные, еще прозрачная полоса, чтоб на фоне отображалось его диаграмму. Но безусловно каждый администратор подгоняет, как он видит. Изначально в светлой гамме был, что за несколько минут вы его выставите под ту палитру, что на интернет площадке. Если на файлы, то нужно ставить оператор счетчика, чтоб производил мониторинг, сколько производилось скачивание. Не исключаю, что модуль блог по функциональности также принимаем за основу, где такой каркас будет виден. Добавлены шрифтовые иконки и много чего доработано и проверено на работоспособность. HTML Код <div class="vezutal"> <div class="mini-vid-img"> <a href="$ENTRY_URL$" class="vezutal-thumbnail" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="vezutal-info"> <a class="vezutal-title" href="$ENTRY_URL$">$TITLE$</a> <div class="vezutal-content"> <div class="bemerka-text"> <p>$MESSAGE$</p> </div> <ul class="vezutal-details"> <li><i class="fa fa-pencil" aria-hidden="true"></i> Автор: <a href="$PROFILE_URL$">$USERNAME$</a></li> <li><i class="fa fa-eye" aria-hidden="true"></i> $DATE$</li> <span><i class="fa fa-comments" aria-hidden="true"></i> Комментарий: $COMMENTS_NUM$</span> </ul> </div> </div> CSS Код .vezutal{ background: white; position: relative; margin-bottom: 10px; border: 1px solid #a2a2a2; border-radius: 3px; background: #353535; } .vezutal-thumbnail{ width: 40%; float: left; position: absolute; height: 100%; display: block; border-radius: 3px 0px 0px 3px; } .vezutal-info{ margin-left: 41%; padding: 10px; } .vezutal-title{ display: block; color: #d8dfff; font-weight: 700; font-size: 18px; margin-bottom: -15px; font-family: PT Sans; } .vezutal-title:hover{ color: #ccffcb; text-decoration: none; } .vezutal-content{ font-size: 13px; border-bottom: 1px solid #716d6d; padding-bottom: 10px; color: #eceff5; margin: 10px 0px 15px 3px; } .vezutal-details{ padding: 5px 0px 1px; margin: 0; color: #f9ffe0; } .vezutal-details li{ display: inline-block; list-style: none; font-size: 13px; margin-right: 10px; } .vezutal-details li a{ color: #faffbb; } .vezutal-details li a:hover{ text-decoration: none; } .vezutalo-image{ position: relative; } .vezutalo-image img{ width: 100%; } .vezutalo-section{ background: white; border: 1px solid #E6E6E6; margin-bottom: 30px; } .vezutal-i-section{ padding: 20px; } .vezutalo-title{ font-size: 22px; margin-bottom: 5px !important; } .vezutalo-mes{ padding-top: 15px; margin-top: 15px; border-top: 1px solid #ecedee; } .ulightbox img{ width: 100%; margin: 20px 0px !important; display: block; } .vezutalo-moder{ position: absolute; top: 20px; right: 20px; } .com-order-block{ display: none !important; } .mini-vid-img img{ width: 100%; height: 100%; } @media (max-width: 780px){ .vezutal-thumbnail{ position: static; width: 100%; height: 786px; max-height: 200px; float: none; } .vezutal-info{ margin: 0px !important; padding-top: 20px; display: block; } } .bemerka-text{ opacity: 0.9; margin-bottom: 5px; padding: 0 1px; height: 90px; overflow: hidden; text-align: justify; } Все снято с тестового портала: Как откроете страницу, примерно такая визуализация;  Заходя с планшета;  Это что-то ближе смартфону;  И остался телефонная система;  PS - не забываем под вывод кнопок, они зависят от шрифта, где переходим и знакомимся по их технологий, что вверх выставляется. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |