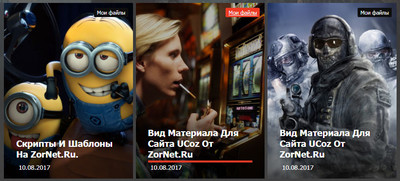
Простой по стилистике и полностью адаптивный вид материала в несколько колонок, это 3, что идет как на светлый фон для сайта и темный. Он под игровую тематику, что на нем не будет выводиться краткое описание, это только в правом углу следует категория под статьи или тематические файлы. Гармонично будет сотрется на различные мобильный аппаратах, где все настроено и корректно показывает. Смотря не его, то здесь можно с уверенностью сказать, что его площадка может быть разнообразна. Это под доску объявление и возможно в кино ресурсы.
Сам он не сложный и на нем уже установлен эффект, где если пользователь или гость будет наводить на изображение, то появиться подчеркивание, что будет уникален. Так как в последнее время такой тип стиля стал очень популярен, это все очень просто, после как поставите, то на главной можно выводить больше информации. Проверяя его на тестовом, то на множество оттенков он хорошо встраивается. Безусловно нужно будет еще под себя его настроить, хотя изначально все выставлено отлично и автоматически стает на свое место.
Здесь можно наблюдать как он формируется на адаптивность.
Первый.

Второй.

Третий.

Код на замену:
Код <div class="v-10">
<div class="v-11">
<a href="$ENTRY_URL$">
<img alt="$TITLE$" src="$IMG_URL1$">
</a>
<ul class="v-12">
<li><a href="$CATEGORY_URL$" rel="category tag">$CATEGORY_NAME$</a></li></ul>
<div class="v-13">
<a href="$ENTRY_URL$">
<h3>$TITLE$</h3>
<div class="pov-14">
<i class="fa fa-clock-o" aria-hidden="true"></i>
<time datetime="$DATE$">$DATE$</time>
</div>
</a>
</div>
</div>
</div>
CSS:
Код .v-10:nth-child(3n){margin:0 0 20px 0;}
@media only screen and (max-width: 940px) {
.v-10 {width:48%!important; margin: 0 0 20px 0;} .evid:nth-child(2n){margin: 0 0 20px 0 !important;} .evid:nth-child(2n){margin: 0 0 20px 0;}
}
@media screen and (max-width: 640px) {
.v-10 {width:auto !important;margin: 0 0 20px 0 !important;float:none !important;}
}
.v-10 {width: 33%; float: left; height: 360px; overflow: hidden; position: relative; margin-bottom: 5px;}
.v-11 {margin-left: 4px; overflow: hidden; height: 100%; position: relative; margin: 0 2% 20px 0;}
.v-11 > a { position: relative; height: 100%; display: block; }
.v-11 > a:before { content: ""; position: absolute; left: 0; right: 0; top: 0; bottom: 0; z-index: 1; background: transparent; transition: all 0.3s ease; -moz-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; }
.v-11:hover > a:before {background:rgba(0,0,0,0.3);}
.v-10 img { height: 100%; max-width: none; position: absolute; left: -9999px; right: -9999px; margin: auto; }
.v-12 { position: absolute; top: 10px; right: 10px; z-index: 99; margin: 0; padding: 0; }
.v-12 li { display: inline-block; }
.v-12 li { list-style: none; }
.v-12 li a { display: block; background: #0E0E0E; color: #F0F0F0; font-size: 11px; padding: 4px 6px; border-radius: 2px; line-height: 1; }
.v-12 li a:hover {background:#ee3b24;}
.v-13 { position: absolute; bottom: 0; left: 0; right: 0; color: #FFF; z-index: 2; background: -moz-linear-gradient(top, rgba(0,0,0,0) 0%, rgba(0,0,0,0.3) 25%, rgba(0,0,0,0.6) 100%); background: -webkit-linear-gradient(top, rgba(0,0,0,0) 0%,rgba(0,0,0,0.3) 25%,rgba(0,0,0,0.6) 100%); background: linear-gradient(to bottom, rgba(0,0,0,0) 0%,rgba(0,0,0,0.3) 25%,rgba(0,0,0,0.6) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00000000', endColorstr='#99000000',GradientType=0 ); }
.v-13 > a { color: #FFF; padding: 25px 25px 15px; display: block; }
.v-13 h3 { font-size: 18px; text-transform: capitalize; color: #FFF; margin-bottom: 0; font-weight: 700; text-shadow: 1px 1px 6px rgba(0,0,0,0.3); position: relative; transition: all 0.3s ease; -moz-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; }
.v-13 h3:after { content: ""; position: absolute; height: 4px; margin-top: 2px; background: #ee3b24; top: 100%; left: 0; width: 0; transition: all 0.3s ease; -moz-transition: all 0.3s ease; -webkit-transition: all 0.3s ease; }
.v-11:hover .v-13 h3:after{width:100%;}
.pov-14 {font-size: 13px; color: #F6F6F6; margin-top: 8px;}
.pov-14 .fa { margin-right: 5px; font-size: 0.88em; }
Возможность самому редактировать и подгонять по формату.
Первоисточник: d-melochi.ru |

