Вид материала форума uCoz для темного сайта
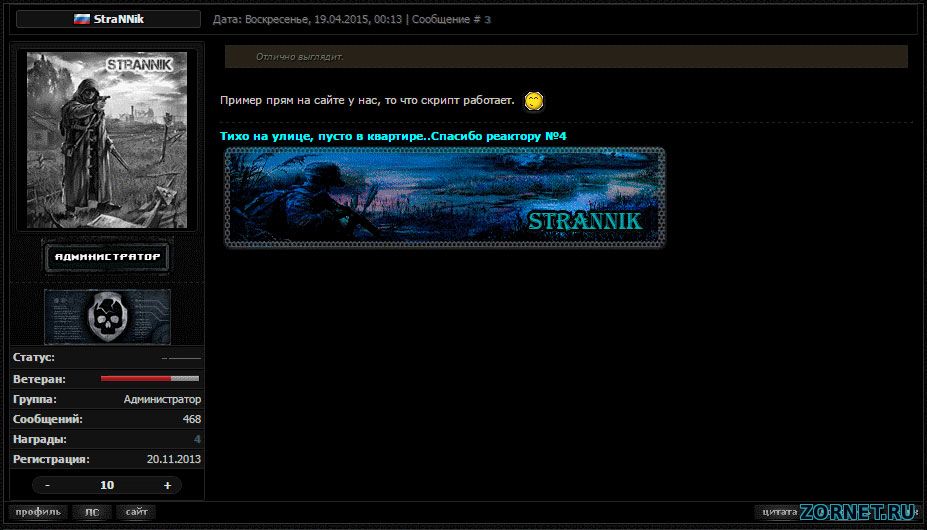
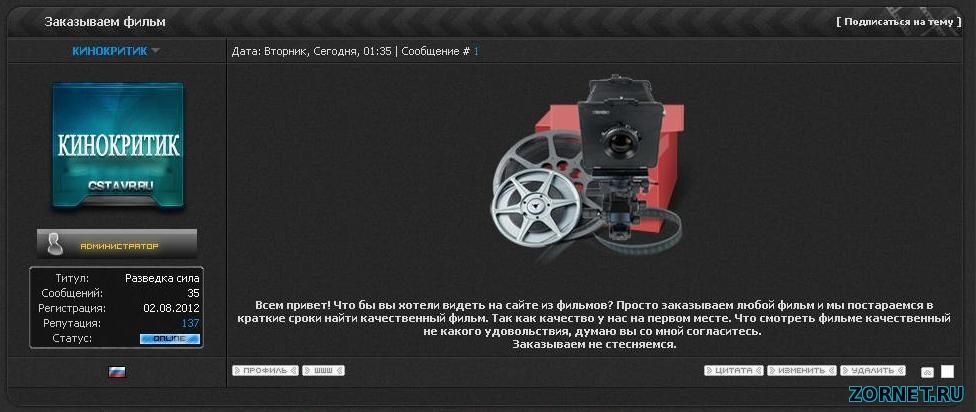
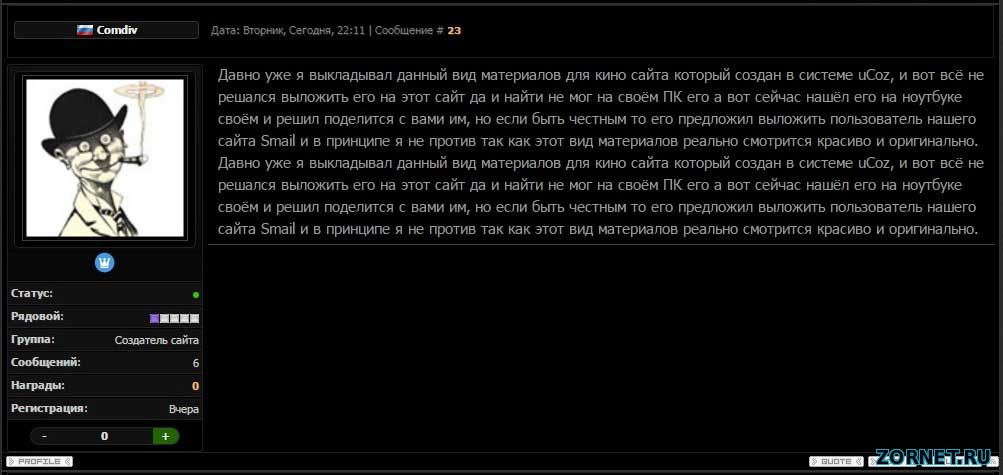
Когда устанавливаешь темную гамму, то можно самому много сделать под оригинал и здесь отличным решением будет Темный вид материалов форума PRO для uCoz сайта и как можно по смотреть визуально, это тематика у него может быть большой. Здесь смотря, какая тема у вас на сайте основная и под ту вы можете настроить дизайн. Он будет выводит как ранг, так все сообщение пользователя. Красивый рейтинг стоит в низу, с правой стороны зеленый оттенок цвета а с левой красный. И когда вы поставите оценку, то она появиться по центру и на месте станет темнее автоматически.  Здесь показано изображение, которое было проверенно на тестовом сайте. И как можете посмотреть, все работает и выводит. А вот на центральном материале вы видите, что сделан под игровую тематику и красиво смотрится, что вы сами можете подогнать по своему и как вы видите на ресурсе его в работе. Установка: Убираем в админ панели в разделе форум и вид его, весь код и ставим этот. Код <tr id="post52691"><td class="postRest1"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td><tr> <td style="padding-left:1px;" valign="top"><div class="postTable"><div style="padding:0 5px;"><div class="postTdTop"><div class="postTdTop2"> <span style="margin:0 9px 0 0;"> <a class="postUser" href="javascript://" rel="nofollow" onClick="emoticon('[b]$USERNAME$[/b],');return false;"><div class="nickFor" ><?if($COUNTRY$)?><img style="vertical-align:-2px" src="http://zornet.ru/Ajaxoskrip/zr_flag/$COUNTRY_ID$.gif" align="absmiddle" title="$COUNTRY$"><?endif?> <b>$USERNAME$</b></div></a></span> <span style="text-shadow:1px 1px 0 #272727;">Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</span> </div></div></div><div sryle="padding:2px;"></div> <table border="0" cellpadding="0" cellspacing="0" width="100%" ><tr><td style="padding-left:1px;" width="200px" valign="top" > <div class="WrapInfo" style="margin-left:4px; margin-top:6px;"><div class="WrapInfo2" > <div style="padding:5px 5px 3px 5px;" align="center"><?if($AVATAR_URL$)?><div class="avacl"><img style="width: 160px;" title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$"></div></div><?else?><div class="avacl"><img title="$USERNAME$" class="userAvatar" border="0" src="http://zornet.ru/Ajaxoskrip/Frank/zornet/net-avatara-.gif"></div></div><?endif?></div> <div style="margin-bottom:5px;" align="center">$GROUP_ICON$</div> <div class="hr3" ></div><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td class="xemortd"><div class="xemortext"><b>Статус</b>:</div></td> <td class="xemortd2" align="left" width="3%"><span class="xemortext">$USER_STATUS$</span></td> </tr></table><div class="hr3"></div> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td class="xemortd"><div class="xemortext"><b>$USER_RANK_NAME$</b>:</div></td> <td class="xemortd2" align="left" width="3%"><span class="xemortext">$USER_RANK_ICON$</span></td> </tr></table><div class="hr3" ></div> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td class="xemortd"><div class="xemortext"><b>Группа</b>:</div></td> <td class="xemortd2" align="left" width="3%"><span class="xemortext"><NOBR>$GROUP_NAME$</NOBR></span></td></tr></table> <div class="hr3" ></div> <table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td class="xemortd"><div class="xemortext"><b>Сообщений</b>:</div></td> <td class="xemortd2" align="left" width="3%"><span class="xemortext">$POSTS$</span></td> </tr></table><div class="hr3" ></div><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td class="xemortd"><div class="xemortext"><b>Награды</b>:</div></td> <td class="xemortd2" align="left" width="3%"><span class="xemortext"><a href="$AWARDS_READ_URL$" title="Список наград"><span class="repNums"><b>$AWARDS$</b></span></a></span></td> </tr></table><?if($READ_BAN_URL$)?><div class="hr3" ></div><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td class="xemortd"><div class="xemortext"><b>Замечания</b>:</div></td> <td class="xemortd2" align="left" width="5%"><span class="xemortext"><a class="banPercent" title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</a></span></td> </tr></table><?endif?><div class="hr3" ></div><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr> <td class="xemortd"><div class="xemortext"><b>Регистрация</b>:</div></td> <td class="xemortd2" align="left" width="3%"><span class="xemortext">$REG_DATE$</span></td> </tr></table><div class="hr3" ></div><div style="padding:3px;"></div> <div align="center"><table style="margin-bottom:5px;" border="0" cellpadding="0" cellspacing="0" width="150px"><tr> <td style="padding-right:0px;" width="27px"><a href="$DO_REP_URL$" class="RepNizz north"><div title="Поставить - к репутации" class="RepNiz"><b>-</b></div></a></td> <td><a href="$READ_REP_URL$" class="RepMidd south"><div title="История репутации" class="RepMid"><b>$REP_RATING$</b></div></a></td> <td style="padding-left:0px;" width="27px"><a href="$DO_REP_URL$" class="RepViss north"><div title="Поставить + к репутации" class="RepVis"><b>+</b></div></a></td> </tr></table></div><div style="padding-top:1px;"></div></div></div> </td><td style="padding-left:5px;" valign="top"> <div class="posttdMessage"><span edit-url="">$MESSAGE$</span></div></td></tr></table><div class="hr3"></div><div> <span style="padding:4px">$USER_DETAILS_ICON_BAR$</span> <span style="float:right;">$ENTRY_MANAGE_ICON_BAR$ $ON_TOP_ICON$</span></div></div></td></tr></table> CSS: Код /* Вид материалов форума */ .postFirst, .postRest1, .postRest2 {background:transparent;} .postTable {background:#000;border: 1px solid #333;} .postTdTop {background:#000;color:#FFF;border:1px solid #202020;} .postTdTop2 {border-bottom:1px solid #000; border-left:1px solid #000; border-right:1px solid #000; padding:5px 5px 5px 5px; font-size:11px; font-family:tahoma; color:#7d7d7d; -webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;} .postTdTop2 a {font-weight:bold; text-decoration:none; font-size:10px; font-family:verdana;} .nickFor{width:175px; display:inline-block; text-align:center;} a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #000;} a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma; color:#fff; text-shadow:1px 1px 0px #000;} a.postUser div {border:1px solid #333; background:#111; padding:1px 4px 2px 4px; text-align:center; text-shadow:1px 1px 0px #000000; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} a.postUser div:hover {background:#222;} .postUser {font-weight:bold;} .WrapInfo { background: -moz-linear-gradient(#111, #000);background: -ms-linear-gradient(#111, #000);background: -o-linear-gradient(#111, #000);background: -webkit-linear-gradient(#111, #000);border:1px solid #222; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} .WrapInfo2 {border:1px solid #000; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;} .avacl {padding:3px; background:#000;border:1px solid #222; border-radius:5px;} .hr3 {border-bottom: 1px solid #010101;border-top: 1px solid #222;} .xemortext {text-shadow:1px 1px 0px #252525; font-size:11px; font-family:tahoma; color:#c8c8c8;} .xemortd {padding:2px 4px 3px 3px; background:#111;} .xemortd2 {padding:2px 3px 3px 4px; background:#111;} .posttdMessage img{max-width: 600px;} .posttdMessage {color: #999;font-family: Tahoma,"Geneva CY",sans-serif;font-size: 11pt;line-height: 1.5;overflow: hidden;padding: 5px 10px;width: 100%;} a.RepUsee:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepUsee:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepUsee div.RepUse {border:1px solid #222; background:#252525; padding:1px 3px 2px 3px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;} a.RepUsee div.RepUse:hover {background:#181818; text-shadow:1px 1px 0px #000000;} a.RepViss:link, a.RepViss:active, a.RepViss:visited {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepViss:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepNizz:link, a.RepNizz:active, a.RepNizz:visited {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepNizz:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepMidd:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepMidd:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;} a.RepViss div.RepVis {border:1px solid #222; border-left:0px; background:#111; padding:1px 4px 2px 3px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-top-right-radius:9px;-webkit-border-bottom-right-radius:9px;-moz-border-radius-topright:9px;-moz-border-radius-bottomright:9px;border-top-right-radius:9px;border-bottom-right-radius:9px;} a.RepViss div.RepVis:hover {background:#206502; text-shadow:1px 1px 0px #174901;} a.RepNizz div.RepNiz {border:1px solid #222; border-right:0px; background:#111; padding:1px 2px 2px 4px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-top-left-radius:9px;-webkit-border-bottom-left-radius:9px;-moz-border-radius-topleft:9px;-moz-border-radius-bottomleft:9px;border-top-left-radius:9px;border-bottom-left-radius:9px;} a.RepNizz div.RepNiz:hover {background:#8a0404; text-shadow:1px 1px 0px #6c0202;} a.RepMidd div.RepMid {border:1px solid #222; border-right:0px; border-left:0px; background:#111; padding:1px 3px 2px 3px; text-align:center; text-shadow:1px 1px 0px #151515;} a.RepMidd div.RepMid:hover {background:#030303; text-shadow:1px 1px 0px #000;} /* --------------------- */ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 20 | |
|
| |
| 1 2 » | |