Стильно созданный в колонку вид материала на файлы или блог. Который будет в темно синем оттенке и на нем присутствует рейтинг. Больше всего его используют в кино ресурсе, так как по своей стилистике и форме он отлично подходит к этой тематике. Но сейчас не удивить и можно такую конфигурацию увидеть на различных темах, просто немного перестраивают.
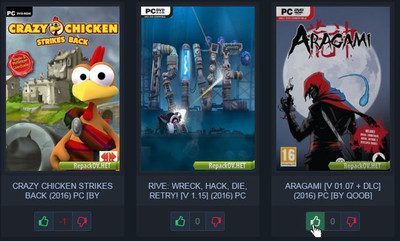
Плюс в том, что все создано на стилях и от стандартного размера он как раз отличается своими габаритами, а это они хоть не намного, но больше и визуально смотреться безусловно оригинально. Как видим на изображение, что его можно разместить под игры и отлично все получится, и не исключаю что сделать какой-то собственный блог. Тут главное, чтоб по своему оттенку он подходил к площадке, где хотите установить. Но все просто решается, вы можете изменить какие-то оттенки и подогнать и будет как родной, что под него (шаблон) писали.
Давайте разберем его по ближе:
Первое, это рейтинг, который в этом материале будет идти отдельно и вы можете взять скрипт и установить себе. Но здесь как можно заметить подключены шрифтовые иконки, что при наведении, это как положительно в стандартном режиме идет зеленый и на отрицательный идет красный. И на фоне всего они сразу бросаются в глаза, и как раз на вид материалов и будет выводиться его оценочная данная от пользователя.
Здесь нужно заметить, если у вас уже установлен шаблон Flat Cinema, то здесь вам не нужны стили, они будут идти с ним по умолчанию, только поставить сам каркас, это скрипт и сохранить. Этот вид на конструктор подогнал пользователь First и все функций были проверены на работоспособность на тестовом файле. На нем есть и небольшие эффекты, что просто его дополняют, но и по модулям, где вы решите видеть его. Если у вас новостной блог, что характерно от отлично впишется в него, то незабываем заменить рейтинг в каталоге новости в коде $ID$ на $ENTRY_ID$, чтоб все работало корректно.
Так визуально будет после полной установки смотреться.

Приступаем к установке:
Вид материала:
Код <script type="text/javascript" src="http://zornet.ru/Aben/Aben-Abag/reiting.js"></script>
<div class="short-images radius-3">
<a href="$ENTRY_URL$" title="$TITLE$" class="short-images-link">
<img src="$IMG_URL1$" alt="$TITLE$"/>
</a>
</div>
<div class="short-content">
<h4 class="short-link"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></h4>
<div class="short-rating">
<ul class="ul-rating">
<li class="rating-plus">
<a href="#" onclick="rateForm(1,$ID$,1,$CID$);return false;"><i class="fa fa-thumbs-o-up"></i></a>
</li>
<li><span id="rate_$ID$" class="<?if(($RATING$*$RATED$-2*$RATED$)<0)?>ratingminus<?else?>
<?if(($RATING$*$RATED$-2*$RATED$)=0)?>ratingzero<?else?>ratingplus<?endif?><?endif?>">
<?if(($RATING$*$RATED$-2*$RATED$)>0)?>+<?endif?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>-<?endif?>$RATED$</span></li>
<li class="rating-minus">
<a href="#" onclick="rateForm(-1,$ID$,1,$CID$);return false;"><i class="fa fa-thumbs-o-down fa-flip-horizontal"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
CSS:
Код /*shortstory*/
.shortstory-in {float:none; width:100%}
.shortstory {background:#1D232C; margin:0 10px 20px 10px; overflow:hidden;}
@media (min-width: 468px) {
.shortstory-in {float:left; width:50%}
.shortstory-in.shortstory-trailer {float:left; width:50%}
}
@media (min-width: 600px) {
.shortstory-in {float:left; width:50%}
.shortstory-in.shortstory-trailer {float:left; width:50%}
}
@media (min-width: 768px) {
.shortstory-in {float:left; width:33.333333333333%}
.shortstory-in.shortstory-trailer {float:left; width:33.333333333333%}
}
@media (min-width: 992px) {
.shortstory-in {float:left; width:25%}
.shortstory-in.shortstory-trailer {float:left; width:33.333333333333%}
}
@media (min-width: 1200px) {
.shortstory-in {float:left; width:25%}
.shortstory-in.shortstory-trailer {float:left; width:33.333333333333%}
}
.short-content {overflow:hidden;}
.short-link {overflow:hidden; margin:0 0 10px 0; background:#222933; padding:10px;}
.short-link a {
font-size:13px; line-height:1.3; display:block; text-align:center;
height:30px; overflow:hidden; text-transform:uppercase}
.short-link:hover {background:#232F3D}
.short-rating {padding:0 0 10px 0; overflow:hidden; text-align:center}
.short-rating .rating {margin:0 auto;}
.short-images {margin:5px; position:relative;}
.short-images .short-images-link {display:block; position:relative; overflow:hidden}
.short-images short-images-link:before {
position:absolute; left:-100%; top:0; width:100%; height:100%; z-index:2; background:rgba(40,40,40,0.3); content:"";
transition: all 300ms ease-in; -webkit-transition: all 300ms ease-in;
-moz-transition: all 300ms ease-in; -o-transition: all 300ms ease-in; -ms-transition: all 300ms ease-in}
.short-images short-images-link:hover:before {
left:0; transition: all 300ms ease-in; -webkit-transition: all 300ms ease-in;
-moz-transition: all 300ms ease-in; -o-transition: all 300ms ease-in; -ms-transition: all 300ms ease-in}
/*rating*/
.ul-rating {overflow:hidden; border-radius:3px; border:1px solid #304156; display:inline-block; vertical-align:middle;}
.ul-rating li {float:left; border-right:1px solid #304156; height:30px; line-height:30px; background:#222933}
.ul-rating li:first-child {border-top-left-radius:3px; border-bottom-left-radius:3px;}
.ul-rating li:last-child {border-right:none; border-top-right-radius:3px; border-bottom-right-radius:3px;}
.ul-rating li > span {display:block; font-size:14px; padding:0 4px}
.ul-rating li a {display:block; height:30px; line-height:30px; width:30px; text-align:center}
.ul-rating li a i {vertical-align:middle; font-size:18px;}
.ul-rating li.rating-plus a {color:#2ECC71; border-top-left-radius:3px; border-bottom-left-radius:3px; background:#232F3D;}
.ul-rating li.rating-minus a {color:#FC1A3F; border-top-right-radius:3px; border-bottom-right-radius:3px; background:#232F3D;}
.ul-rating li.rating-plus a:hover {
color:#fff; color:rgba(255,255,255,0.8);
background:#2ECC71;background:rgba(46,204,113,0.4);}
.ul-rating li.rating-minus a:hover {
color:#fff; color:rgba(255,255,255,0.8);
background:#FC1A3F;background:rgba(252,26,63,0.4);}
.ratingzero {color: #6c838e;}
.ratingtypeplusminus {padding: 0px 5px;}
.ratingtypeplus {color: #6c838e;padding: 0px 0px 0px 5px;}
.ratingplus {color: green;}
.ratingminus {color: red;}
Как уже было сказано, что здесь можно взять рейтинг отдельно:
Код <script type="text/javascript" src="http://zornet.ru/Aben/Aben-Abag/fer/reiting.js"></script>
<ul class="ul-rating">
<li class="rating-plus">
<a href="#" onclick="rateForm(1,$ID$,1,$CID$);return false;"><i class="fa fa-thumbs-o-up"></i></a>
</li>
<li><span id="rate_$ID$" class="<?if(($RATING$*$RATED$-2*$RATED$)<0)?>ratingminus<?else?>
<?if(($RATING$*$RATED$-2*$RATED$)=0)?>ratingzero<?else?>ratingplus<?endif?><?endif?>">
<?if(($RATING$*$RATED$-2*$RATED$)>0)?>+<?endif?><?if(($RATING$*$RATED$-2*$RATED$)<0)?>-<?endif?>$RATED$</span></li>
<li class="rating-minus">
<a href="#" onclick="rateForm(-1,$ID$,1,$CID$);return false;"><i class="fa fa-thumbs-o-down fa-flip-horizontal"></i></a>
</li>
</ul>
Стили на его:
Код /*rating*/
.ul-rating {overflow:hidden; border-radius:3px; border:1px solid #304156; display:inline-block; vertical-align:middle;}
.ul-rating li {float:left; border-right:1px solid #304156; height:30px; line-height:30px; background:#222933}
.ul-rating li:first-child {border-top-left-radius:3px; border-bottom-left-radius:3px;}
.ul-rating li:last-child {border-right:none; border-top-right-radius:3px; border-bottom-right-radius:3px;}
.ul-rating li > span {display:block; font-size:14px; padding:0 4px}
.ul-rating li a {display:block; height:30px; line-height:30px; width:30px; text-align:center}
.ul-rating li a i {vertical-align:middle; font-size:18px;}
.ul-rating li.rating-plus a {color:#2ECC71; border-top-left-radius:3px; border-bottom-left-radius:3px; background:#232F3D;}
.ul-rating li.rating-minus a {color:#FC1A3F; border-top-right-radius:3px; border-bottom-right-radius:3px; background:#232F3D;}
.ul-rating li.rating-plus a:hover {
color:#fff; color:rgba(255,255,255,0.8);
background:#2ECC71;background:rgba(46,204,113,0.4);}
.ul-rating li.rating-minus a:hover {
color:#fff; color:rgba(255,255,255,0.8);
background:#FC1A3F;background:rgba(252,26,63,0.4);}
.ratingzero {color: #6c838e;}
.ratingtypeplusminus {padding: 0px 5px;}
.ratingtypeplus {color: #6c838e;padding: 0px 0px 0px 5px;}
.ratingplus {color: green;}
.ratingminus {color: red;}
Если на этот родной шаблон ставить, то шрифтовые иконки не подключаем, если на другой или свой оригинальный, здесь вам нужно вверх сайта поставить стиль.
Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
И все, и после этого, вы можете по всему ресурсу их ставить, если вас интересует как делать, то в этой статье все подробно по ним написано.
Спасибо First, за предоставленный материал. |

