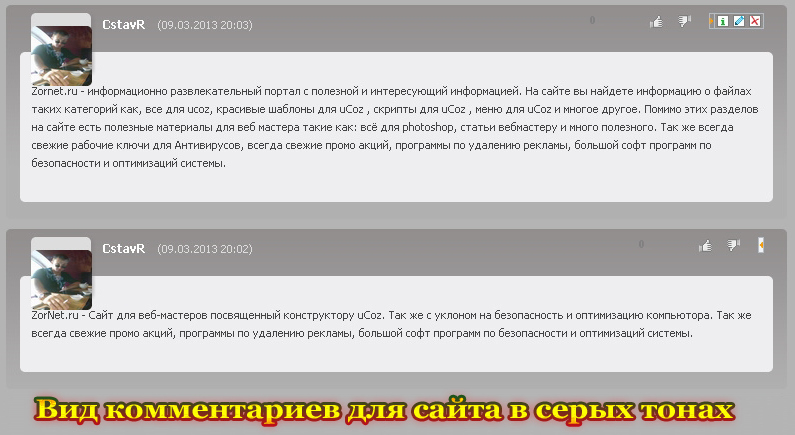
Вид комментариев ZR в серых тонах
| Сейчас мало найдешь такие скрипты, вот сам предлагаю такой можно сказать простой но с аваратом Вид комментариев ZR в серых тонах. Сам вид предназначен для светлого сайта, чтоб обязательно фон где он будит стоять был белым. Можно попробовать его поставить на темный оттенок сайта. Не знаю что получиться но должно быть красиво. Установка: Скачиваем архив с нашего сайта, потом идем в корень сайта вашего портала и создаем папку под названием comments. и заливаем туда все файлы. Как все сделали нам надо прописать стиль для вида. В CSS вставляем в самый низ этот стиль. Код /* * Autor: Buger * Autor URL: http://art-ucoz.ru * Site Autor: www.art-ucoz.ru * Copyright 2013 * Jan 14 */ #comm { background:url("/comments/comment_styles.gif") #b0b0b0 repeat-x; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; width:100%; margin-bottom:10px; display:inline-table; } .ava { float:left; margin-left:25px; margin-top:8px; margin-right:12px; background: #dddddd; height:60px; width:60px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 3px 3px 2px rgba(128,127,127,0.7); -webkit-box-shadow: 2px 2px 5px rgba(128,127,127,0.6); -moz-box-shadow: 2px 2px 5px rgba(128,127,127,0.6); } .ava img { height:60px; width:61px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } .mess { background:#eeeeef; color:#444444; margin-left:14px; margin-top:34px; margin-right:14px; margin-bottom:17px; padding:12px; line-height: 18px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } .commuser { float:left; padding-top:12px; color:#dddddd; font-size: 12px; } .commuser a { color:#ffffff; } .commuser a:hover { color:#dddddd; } Но и заканчиваем, прописываем код основной в вид комментариев в вашей Админ панели. Код <link rel="stylesheet" type="text/css" href="/comments/comment_by_art-ucoz_ru.css" /> <div id="comm"> <div class="ava"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$" title="$USERNAME$"> <img alt="" src="$USER_AVATAR_URL$" /></a><?else?> <img alt="" src="/comments/no-avatar.png" /><?endif?> </div> <div style="padding-top:8px;padding-right:14px;color:#ffffff;float:right;font-size:11px;font-family:Arial,sans-serif;"> <?if($COMMENT_RATING$<0)?> <span class="myWinError"><b>$COMMENT_RATING$</b></span> <?else?> <?if($COMMENT_RATING$=0)?> <span style="color:gray;"><b>$COMMENT_RATING$</b></span> <?else?> <span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <?endif?> <?endif?> <?if($GOOD_COMMENT_URL$)?> <a href="$GOOD_COMMENT_URL$"> <img alt="" src="/comments/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"> <img alt="" src="/comments/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a> <?else?> <img alt="" src="/comments/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="/comments/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"> <?endif?> $MODER_PANEL$ </div> <div class="commuser"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <span style="font-size:8pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> </div> <div class="mess"> <div class="messtext">$MESSAGE$ </div> </div> </div> На этом все! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |