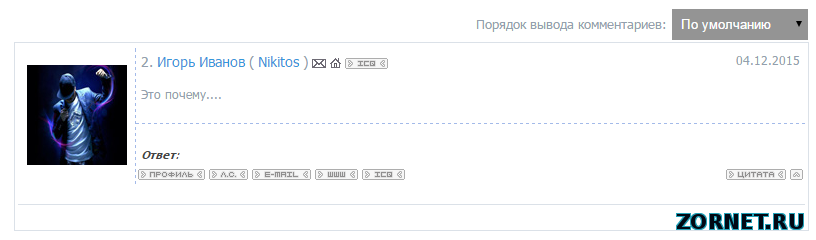
Вид комментариев в стиле zaret системы ucoz
| Скрипт вид комментариев для сайта. Красивый светлый вид комментариев для светло - серых дизайн сайтов. Создан по умному не чего лишнего нет для скрипта. Устанавливается не сложно, установка описана ниже. Взят был с сайта где полностью как и здесь проверяют скрипты на их работоспособность. Приступаем к установке: ПУ \ Управление дизайном \ Комментарии \ Вид комментариев - удаляем все что там находится и вставляем наш новый вид комментариев. Код <script type="text/javascript"> var selection='';function Insert(qname,text){if (text!=""){ qname=qname.replace(/[\[\]]/g, "|"); paste("[quote="+qname+"]"+text+"[/quote]\n", 0);} else {alert('Выделите текст для цитирования');}} function paste(text,flag){if ((document.selection)&&(flag)) {document.addform.message.focus();document.addform.document.selection.createRange().text = text;} else document.addform.message.value += text;}function get_selection() {if (window.getSelection){selection = window.getSelection();selection = selection.replace(/\r\n\r\n/gi, "_doublecaret_"); selection = selection.replace(/\r\n/gi, " "); while (selection.indexOf(" ") !=-1) selection = selection.replace(/ /gi, ""); selection = selection.replace(/_doublecaret_/gi, "\r\n\r\n"); } else selection = document.selection.createRange().text; } </script> <script type="text/javascript"> function emoticon(code){ if (code != ""){ var txtarea = document.addform.message; code = ' ' + code + ' '; if (document.selection) { txtarea.focus(); var txtContent = txtarea.value; var str = document.selection.createRange(); if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;} } else{txtarea.value = txtarea.value + code;} } } </script> <div class="xw-tl"><div class="xw-tr"><div class="xw-tc xw-tsps"></div></div></div><div class="xw-ml"><div class="xw-mr"><div class="xw-mc menuBg" style="background-color:#ffffff;"> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"> <tr> <td style="border-right:1px dashed #a3bae9;width:15%;text-align:center;padding:5px;" rowspan="3"> <?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" border="0"><?else?><img src="http://zornet.ru/Zornet-2/net_avatara.png" border="0"><?endif?> </td> <td style="padding:5px;" colspan="2"> <div class="cDate" style="float:right;font:7pt;"><span title="$TIME$">$DATE$</span> $MODER_PANEL$</div> <div class="cTop" style="text-align:left;"><span style="width:18px;"><b>$NUMBER$</b>.</span> <a href="javascript://" onClick="emoticon('[b]$NAME$[/b],');return false;"><b>$NAME$</b></a></a> ( <a href="$PROFILE_URL$"><b>$USERNAME$</b></a> ) <a href="$EMAIL_JS$" title="Email"><img border="0" align="absmiddle" src="http://zornet.ru/Zornet-2/e.gif"></a> <a rel="nofollow" href="$SITE$" target="_blank" title="Site"><img border="0" align="absmiddle" src="http://zornet.ru/Zornet-2/h.gif"></a> <a title="ICQ" href="#" onClick="prompt('ICQ number','$ICQ$'); return false;"><img border="0" align="absmiddle" src="http://zornet.ru/Zornet-2/p_icq.gif"></a> </div> <div class="cMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div> <br> </td></tr> <tr><td style="border-top:1px dashed #a3bae9;padding:5px;" colspan="2"><br><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div></td></tr> <tr><td style="padding:2px;vertical-align:bottom;"> <a href="$PROFILE_URL$"><img src="http://zornet.ru/Zornet-2/p_profile.gif" border="0"></a> <a href="javascript://" onclick="window.open('/index/14-$USERNAME$-0-1','sendEmail','scrollbars=1,width=650,height=450,left=0,top=0'); return false;"><img src="http://zornet.ru/Zornet-2/p_pm.gif" border="0"></a> <a href="javascript://" onclick="prompt('E-Mail', '$EMAIL$'); return false;"><img src="http://zornet.ru/Zornet-2/p_email.gif" border="0"></a> <a href="$SITE$"><img src="http://zornet.ru/Zornet-2/p_www.gif" border="0"></a> <a href="javascript://" onclick="prompt('Номер ICQ', '$ICQ$'); return false;"><img src="http://zornet.ru/Zornet-2/p_icq.gif" border="0"></a> </td><td style="padding:2px;text-align:right;vertical-align:bottom;"> <a href="javascript:Insert('$USERNAME$',selection);" onmouseover="get_selection();" class="postQuote"><img src="http://zornet.ru/Zornet-2/p_quote.gif" title="Цитировать"></a> <a class="goOnTop" href="javascript:scroll(0,0);"><img style="margin:0;padding:0;border:0;" src="http://zornet.ru/Zornet-2/p_up.gif" title="Вверх" /></a> </td></tr> </table> </div></div></div><div class="xw-bl"><div class="xw-br"><div class="xw-bc"><div class="xw-footer"></div></div></div></div><br> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |