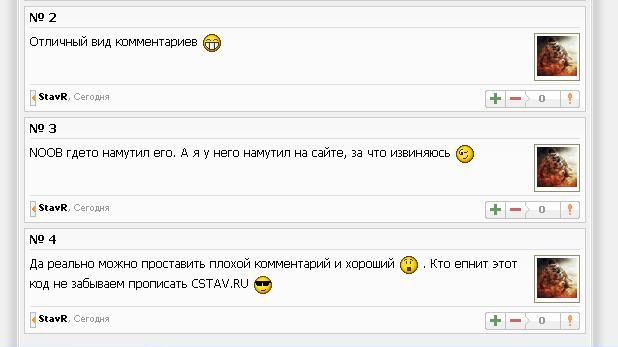
Вид комментариев сайта в светлом стиле
| Давно я таких комментариев по дизайну не видел, а главное светлый по дизайну и полностью рабочий. Тут главное все правильно поставить и все как часы будет работать. Начну с дизайна, да он обычен но его выделяют кнопки, которые могут выставить хороший или плохой комментарий на сайте. Можно сказать такая небольшая фишка которая в стиль красиво вписалась. И не надо забывать про картинку пользователя, все создано на высшем уровне. Установка: Качаем архив с сайта, распечатываем его и находим там папку comm которую нам нужно залить в корень сайта. Продублирую для очень умных, создаем папку comm и туда заливаем все что есть в архиве который вы скачали. Далее все по плану, нужно сменить код в вид комментариев на этот: Код <div id="pc_50" class="jomentry1"> <h5 class="jc_comment_title"><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>№ $NUMBER$</b></a></h5> <div class="jc_avatar"><div class="avatarImg"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" height="40" width="40" border="0" alt="аватар пользователя" /><?else?><img src="http://s107.ucoz.net/a/16/2884.gif" height="40" width="40" border="0" alt="аватар пользователя" /><?endif?></div></div> <div class="jc_comment_text">$MESSAGE$ <?if($ENTRY_URL$)?><p>[<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>]</p><?endif?> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </div> <div class="jc_clear"></div> <div class="jc_bottom_container"> <div class="jc_user_details">$MODER_PANEL$ Потом идем на страницу Страница материала и комментариев к нему и между: Код <head> и </head> Прописываем этот код: Код <link type="text/css" rel="StyleSheet" href="/comm/comment_style.css" /> Далее не куда не уходим с этой страницы и ищем такой код: Код <tr><td colspan="2">$COM_BODY$</td></tr> И заменяем его на этот: Код <tr><td colspan="2"><div id="jc_commentsDiv" style="display:block; visibility:visible; ">$COM_BODY$</div></td></tr> Все вид установлен, не спешите и все будит в шоколаде, если есть вопросы задавайте. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |