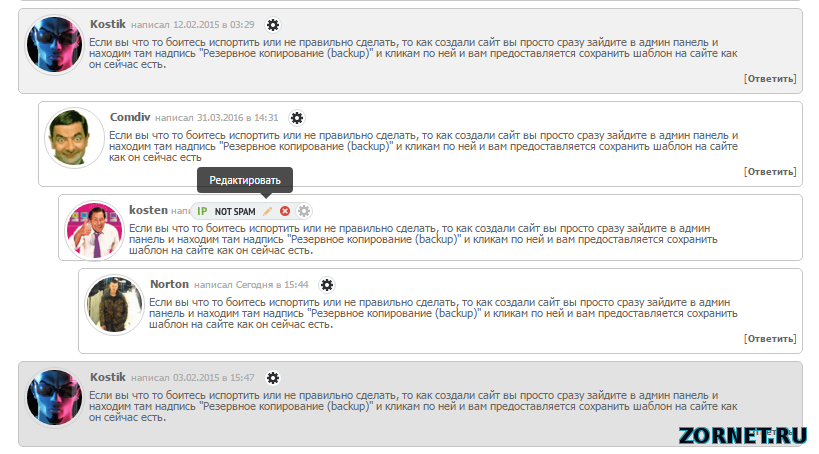
Вид комментариев для uCoz с эффектом ответа
| Сейчас какие только не делают комментарий на сайте и чтоб по дизайну отлично смотрелись и эффективность была на высоте. Так и пришлось один просто переделать вид, который по умолчанию идет такой от автора. Но теперь он отличный вид комментариев в светлом дизайн, у которого есть эффект ответа. А это кто отвечает, у того пост будет белый, а кто просто пишет, тогда серый. Было немного добавлено обвода, чтоб ясно видно, где кто отписал, также там не было ответа, что был добавлен, а вот рейтинг был убран, так как считаю немногие его устанавливают. Установка: Вид комментариев в админ панели меняем скрипт. Код <div style="position:relative;padding-bottom:7px;" class="mcontcomm"> <?if($LEVEL$="0")?><div style="border:1px solid #C7C6C6;padding:5px;background-color:#f1f1f1; min-height: 62px;border-radius: 5px;"><?else?> <div style="border:1px solid #C7C6C6;padding:5px;background-color:#ffffff; min-height: 62px; border-radius: 5px;"> <?endif?> <div class="avacomUDS"><a title="Профиль пользователя" href="<?if($PROFILE_URL$)?>$PROFILE_URL$<?else?>#<?endif?> "><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://zornet.ru/CSS-ZORNET/Gresan/Sertsa/comm_added_no_av.png<?endif?>"></a></div> <div class="textcomUDS"> <div class="usernamelinkUDS"><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" title="Ответить" class="usernamelinkUDS" style="padding-left: 1px;" class="bbb"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a><?else?><?if($USERNAME$)?><span class="bbb">$USERNAME$</span><?else?><span class="bbb">$NAME$</span><?endif?><?endif?> <span class="datesmall">написал $DATE$ в $TIME$</span>$MODER_PANEL$ </div> <div style="padding-right: 50px;"> $MESSAGE$ </div> <div align="right" style="clear:both;font-size:7pt;color:#666666;"> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?> <?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </div> </div> </div> </div> CSS: Код .datesmall{font-size:10px;color:#adadad;} .ratecomUDS{padding: 5px 7px 5px 5px; float:right; font-size:7pt; font-weight: bold; clear:both;font-size:7pt;color:#666666;} .ratecomUDS span {color: #318bbf;} .bbb {font-weight:bold; color:#666666;} .bbb_p {font-weight:bold;color:#666666;} .mcontcomm{padding-left:5px;padding-right:5px;display:block; color: #666666;line-height:11px;font-size:11px; font-family:tahoma;} .mcontcomm a{color: #666 !important; text-decoration:none; font-weight: bold;} .mcontcomm a:hover {color: #44bbff !important; text-decoration:none;} .usernamelinkUDS{font-size:11px !important; padding:2px 2px 2px 0;} .avacomUDS {float: left;border: 1px #d2d2d2 solid; padding: 2px; position: absolute;border-radius: 51px;} .avacomUDS img {width: 55px;height: 55px;border-radius: 51px;} .avacomUDS a img {opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);} .avacomUDS a:hover img { opacity:0.6; -moz-opacity:0.4; filter:alpha(opacity=70); } .textcomUDS {padding-left: 65px;} также немного были закруглены углы, кому это не нужно, находим в коде border-radius: 5px; или ставим на ноль, или больше, кому как, в стилях они не прописаны. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |