Если вам нужен свой вид категорий фотоальбома, то можете стандартный убрать и поставить свой. Который будет выглядеть в другом стиле. И вот этот один из них, где безусловно отличается от системного. Идет также в рамке, только своей, где прописаны небольшие тени, так как стили идут с ним и вы здесь уже сами можете выстроить как вы видите на своем интернет ресурсе.
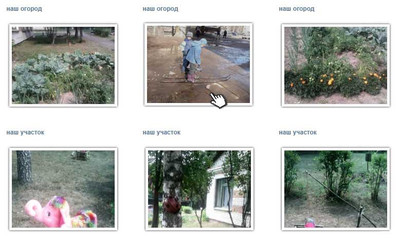
По своему дизайн он простой и подойдет под любую тему, здесь будет видна первая картинка и по ней можно узнать, что за изображение будет представлены в той или иной категорий.
Здесь нельзя забывать, что с вид идет также эффект, это при наведение появится изображение лупа и оно немного будет затемненным. Когда вы выберите что увеличить, то при наведение покажется лупа и по клику появится в красивом окне, где по сторонам будет затемнение, но а также в низу все по этому материалу, где вы можете предложить простое описание, кому как нравится.
Сами категорий:

Установка:
Для начало поставим стили в CSS сайта:
Код .view {
width: 200px;
height: 150px;
margin: 10px;
float: left;
border: 5px solid #fff;
overflow: hidden;
position: relative;
text-align: center;
box-shadow: 0px 0px 5px #aaa;
cursor: default;
box-shadow: 0px 0px 5px 0px #242424;
-webkit-box-shadow: 0px 0px 5px 0px #242424;
-moz-box-shadow: 0px 0px 5px 0px #242424;
-o-box-shadow: 0px 0px 5px 0px #242424;
}
.view .mask, .view .content {
width: 200px;
height: 150px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.mask{
width: 200px;
height: 150px;}
.view img {
display: block;
position: relative;
}
.view a#info {
display: inline-block;
text-decoration: none;
padding:0;
text-indent:-9999px;
width:37px;
height:37px;
background-image: url('http://zornet.ru/Aben/Abryn/photozoom.png');
background-repeat: no-repeat;
background-position: center center;
}
.third-effect .mask {
opacity: 0;
overflow:visible;
border:100px solid rgba(0,0,0,0.7);
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.third-effect a#info {
position:relative;
top:-37px;
left:-18px;
opacity: 0;
-webkit-transition: opacity 0.5s 0s ease-in-out;
-moz-transition: opacity 0.5s 0s ease-in-out;
-o-transition: opacity 0.5s 0s ease-in-out;
-ms-transition: opacity 0.5s 0s ease-in-out;
transition: opacity 0.5s 0s ease-in-out;
}
.third-effect:hover .mask {
opacity: 0.7;
border:100px solid rgba(0,0,0,0.7);
}
.third-effect:hover a#info {
opacity:1;
-moz-transition-delay: 0.3s;
-webkit-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
-ms-transition-delay: 0.3s;
transition-delay: 0.3s;
}
.fancybox-title-outside-wrap {
position: relative;
margin-top: 10px;
color: #fff;
background: #000;
padding: 10px;
border: solid 3px #FFF;
-webkit-border-radius: 100px;
border-radius: 100px;
width: 50%;
margin-left: 25%;
}
Вид фотографий и всё что там есть меняем на это:
Код <script type="text/javascript">
$(document).ready(function() {
$(".ulightbox").fancybox({
openEffect : 'elastic',
closeEffect : 'elastic',
helpers : {
title : {
type : 'outside'
}
}
});
});</script>
<div class="view third-effect">
<div style="background-image:url('$FULL_PHOTO_DIRECT_URL$'); background-size:cover; width:100%; height: 100%;"></div>
<div class="mask">
<a href="$PHOTO_LIGHTBOX_URL$" title="Просмотры: $REVIEWS$ | Размеры: $PHOTO_SIZE$, $PHOTO_WEIGHT$Kb" id="info">Read More</a>
</div>
</div>
Если зайдете в категорию, то дизайн не изменится и будет такой же, но при увеличение, как на главной странице.

PS - вот и вся установка, не чего сложного, здесь также просмотры и размеры все должно указывать.
Источник: mendog.ru | 
