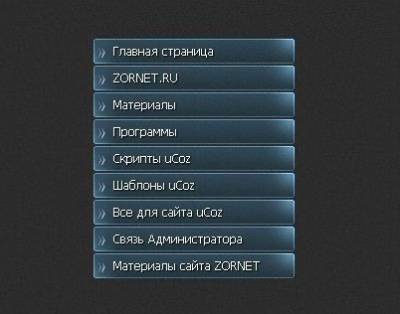
На сайте главное это безусловно навигация для пользователя и вот Два оттенка вертикального меню RYFTA для uCoz которое возможно под ваш портал отличное будет решение. Здесь не чего нового нет, кроме дизайна, при наведение немного меняется, так как в стилях идет 2 файла которые и придают такой эффект. У зеленного оттенка будет и желтый шрифт, но все можно быстро поменять, в CSS так как он небольшой и там все понятно. В этом случай пришлось перекрасить и поставить другие направление, чтоб хоть немного отличались оно друг от друга.
Каркас:
Код <div id="uMenuDiv1" class="uMenuV" style="position:relative;"><ul class="uMenuRoot">
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/"><span>Главная страница</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/"><span>ZORNET.RU</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/"><span>Материалы</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/"><span>Программы</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="ссылка"><span>Скрипты uCoz</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="ссылка"><span>Шаблоны uCoz</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="ссылка"><span>Все сайта uCoz</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="ссылка"><span>Связь Администратора</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li>
<li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="ссылка"><span>Материалы сайта ZORNET</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li></ul></div>
Теперь будут стили которые нужно прописать в CSS вашего сайта.

Код a {font-family:Tahoma; font-size:12px; color:#fff;text-decoration:underline;}
#uMenuDiv1 ul {list-style:none;padding:0;margin:0;line-height:150%;}
#uMenuDiv1 ul li a {background:url('/CSS-ZORNET/ZER-1/vertical-link-2.jpg');text-decoration:none;display:block;width:182px;height:25px;text-shadow:1px 1px 1px #000;padding-left:20px;margin-bottom:2px;}
#uMenuDiv1 ul li a:hover {background:url('/CSS-ZORNET/ZER-1/vertical-hover-1.jpg');}

 Код a {font-family:Tahoma; font-size:12px; color:#f39800;text-decoration:underline;}
#uMenuDiv1 ul {list-style:none;padding:0;margin:0;line-height:140%;}
#uMenuDiv1 ul li a {background:url('/CSS-ZORNET/ZER-1/vertical-link.jpg');text-decoration:none;display:block;width:182px;height:25px;text-shadow:1px 1px 1px #000;padding-left:20px;margin-bottom:3px;}
#uMenuDiv1 ul li a:hover {background:url('/CSS-ZORNET/ZER-1/vertical-hover.jpg');}  Можно разъем больше и меньше делать между категориями, но и первая строка идет по размеру шрифта и всем с ним связано. | 
