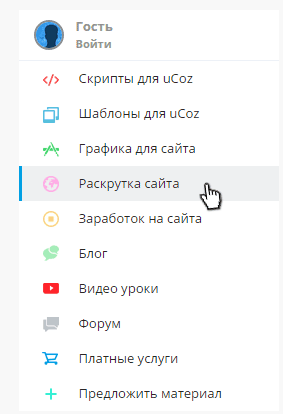
Вертикальное меню и мини профиль для сайта
| Светлое под аналогичный оттенок вертикальное меню, где есть под разделы иконки, но и в самом верху располагается мини профиль. Где есть зеленая кнопка, что означает, вы вошли на сайт под своим именем и выведен Avatar пользователя. Как можно заметить, что установил его на темно-зеленый фон, что смотрится корректно и нормально, но пришлось в стилях довести этот оттенок, так как изначально говорилось, он был создан под белый фон или блог интернет портала. Есть эффект наведение, что если клик навести на категорию, что прописано в навигации, по правую сторону будет синее линия и обвод, что понятно, что можно производить клик и переходить в раздел на который решили зайти, также это может быть категория или обратная связь. Все зависит от кнопки, так как она должна тематически совпадать. Здесь они нарисованы больше на общее, где видео или общение, также есть на магазин или услугу виде корзины, но и графика в разном стиле. Минусы: Это кнопки, так как они идут одной ссылкой и тематически прописать запросы придется по их изображению, но можно и без этих уклонений. Также если ставите не на светлый фон, то здесь в стилях нужно будет доработать оттенок. Плюсы: Оригинально смотрится и когда заходишь на сайт, то эта навигация сразу бросается в глаза и искать материал не нужно, все очень элегантно по стилистике создано. Но и мини профиль, который отлично дополняет, и здесь если на сайте нет и некуда поставить, то здесь с навигацией уже идет отредактированный и рабочий профиль пользователя. Если зашли как гость, то будет в круглой рамке стоять No Avatar, до того пока пройдете регистрацию или зайдете под своим логином или имени. Визуально на светлом сайте:  Приступаем к установке: Код <div id="us_l_prof"> <div id="ava_l_prof"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$"><?else?><img src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg"><?endif?></div> <div id="namst_l_prof"> <b><?if($USER_FULL_NAME$)?>$USER_FULL_NAME$<?else?>$USERNAME$<?endif?></b> <span><?if($GROUP_ID$=="0")?><a href="$LOGIN_LINK$"><b>Войти</b></a><?else?><i></i><a href="/index/11"><b>Ред.</b></a><?endif?></span> </div> <div id="clr"></div> </div> <div id="menu_l"> <ul> <li><a href="zornet.ru"><i></i>Скрипты для uCoz</a></li> <li><a href="#"><i style="background-position: center -30px ;"></i>Шаблоны на zornet.ru</a></li> <li><a href="#"><i style="background-position: center -60px ;"></i>Графика на zornet.ruа</a></li> <li><a href="#"><i style="background-position: center -90px ;"></i>Раскрутка на zornet.ru</a></li> <li><a href="#"><i style="background-position: center -120px ;"></i>Заработок на zornet.ru</a></li> <li><a href="#"><i style="background-position: center -150px ;"></i>Блог на zornet.ru</a></li> <li><a href="#"><i style="background-position: center -180px ;"></i>Видео уроки</a></li> <li><a href="#"><i style="background-position: center -210px ;"></i>Форум на zornet.ru</a></li> <li><a href="#"><i style="background-position: center -240px ;"></i>Платные услуги сайта</a></li> <li><a href="#"><i style="background-position: center -270px ;"></i>Предложить материал на сайте</a></li> </ul> </div> CSS: Код #clr {clear: both;} #us_l_prof { border-right: 1px solid #EEEEEE; width: 250px; } #ava_l_prof { width: 30px; height: 30px; border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; -webkit-border-radius: 50%; overflow: hidden; border: 2px solid #00A0E4; margin: 10px 15px; margin-right: 12px; float: left; } #ava_l_prof img { width: 30px; height: 30px; object-fit: cover; } #namst_l_prof { padding-top: 6px; padding-bottom: 9px; border-bottom: 1px solid #EDF1F7; } #namst_l_prof b { display: block; color: #949494; font-size: 13px; font-family: inherit 'Open Sans',Arial, Tahoma, sans-serif; line-height: 20px; } #namst_l_prof span i { float: left; width: 12px; height: 12px; margin-right: 5px; background: #00C238; border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; -webkit-border-radius: 50%; } #namst_l_prof span b { color: #949494; font-size: 11px; font-family: inherit 'Open Sans',Arial, Tahoma, sans-serif; line-height: 15px; } #menu_l { border-right: 1px solid #EEEEEE; } #menu_l ul li { width: 250px; } #menu_l ul li a { color: #949494; font-size: 13px; font-family: inherit 'Open Sans',Arial, Tahoma, sans-serif; line-height: 35px; display: block; border-left: 3px solid #FFF; } #menu_l ul li a:hover { border-left: 3px solid #00A0E4; background: #EEF0F1; } #menu_l ul li i{ background: url("http://zornet.ru/Fresa/AB/9e5a8d8d8d954b32bc42cfe689ac4e28.png") top 0 center no-repeat; width: 57px; height: 30px; float: left; margin-top: 3px; display: block; } Если говорить про адаптивность, то на тестовом сайте все отлично показало на разном размере монитора и на мобильном аппарате не чего не съезжает и на своем месте. Источник: boba.ucoz.com | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |


