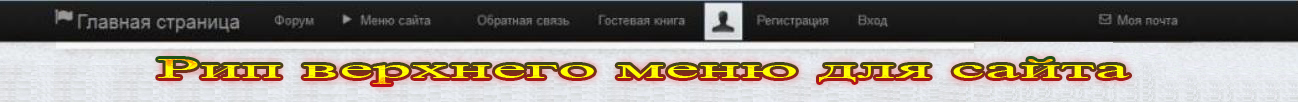
Верхнее меню для сайта системы ucoz
| Удобное горизонтальное темное меню для сайта системы ucoz. В нем расположено такие элементы как вход и регистрация на сайт. Так же есть окно под ваш Avatar. Так же с него можно узнать пришло вам сообщение или нет и много другого что нужно меню сайта. Переходим к установке: Сам код вставляем в верх глобального блока вашего сайта, или на всех страницах сайта в самый верх. Код <style> */article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{ display:block } .navbar-fixed-top { top: 0px; } .navbar-fixed-top, .navbar-fixed-bottom { position: fixed; right: 0px; left: 0px; z-index: 1030; margin-bottom: 0px; } .navbar { overflow: visible; margin-bottom: 20px; } .navbar-inverse .navbar-inner { background-color: rgb(27, 27, 27); background-image: linear-gradient(to bottom, rgb(34, 34, 34), rgb(17, 17, 17)); background-repeat: repeat-x; border-color: rgb(37, 37, 37); } .navbar-fixed-top .navbar-inner, .navbar-static-top .navbar-inner { box-shadow: 0px 1px 10px rgba(0, 0, 0, 0.1); } .navbar-fixed-top .navbar-inner, .navbar-fixed-bottom .navbar-inner { padding-left: 0px; padding-right: 0px; border-radius: 0px 0px 0px 0px; } .navbar-fixed-top .navbar-inner, .navbar-static-top .navbar-inner { border-width: 0px 0px 1px; } .navbar-static-top .container, .navbar-fixed-top .container, .navbar-fixed-bottom .container { width: 940px; } .navbar .container { width: auto; } .container, .navbar-static-top .container, .navbar-fixed-top .container, .navbar-fixed-bottom .container { width: 940px; } .container { margin-right: auto; margin-left: auto; } .navbar .brand { color: rgb(255, 255, 255); font-family: museo-slab,"Helvetica Neue",Helvetica,Arial,sans-serif; } .navbar-inverse .brand { color: rgb(153, 153, 153); } .navbar-inverse .brand, .navbar-inverse .nav > li > a { color: rgb(153, 153, 153); text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.25); } .navbar .brand { float: left; display: block; padding: 10px 20px; margin-left: -20px; font-size: 20px; font-weight: 200; color: rgb(119, 119, 119); text-shadow: 0px 1px 0px rgb(255, 255, 255); } a { color: rgb(200, 48, 37); text-decoration: none; } .navbar .brand .icon-flag { padding-right: 3px; } a [class^="icon-"], a [class*=" icon-"] { display: inline-block; } [class^="icon-"], [class*=" icon-"] { font-family: FontAwesome; font-weight: normal; font-style: normal; text-decoration: inherit; display: inline; width: auto; height: auto; line-height: normal; vertical-align: baseline; background-image: none; background-position: 0% 0%; background-repeat: repeat; margin-top: 0px; } .icon-flag { background-position: -312px -24px; } [class^="icon-"], [class*=" icon-"] { display: inline-block; width: 14px; height: 14px; line-height: 14px; vertical-align: text-top; background-image: url("../img/glyphicons-halflings.png"); background-position: 14px 14px; background-repeat: no-repeat; margin-top: 1px; } .navbar .nav { position: relative; left: 0px; display: block; float: left; margin: 0px 10px 0px 0px; } .nav { margin-left: 0px; margin-bottom: 20px; list-style: none outside none; } ul, ol { padding: 0px; margin: 0px 0px 10px 25px; } .navbar .nav > li { float: left; } li { line-height: 20px; } .nav { list-style: none outside none; } .navbar .nav > li > a { padding: 12px 10px 9px; } .navbar-inverse .brand, .navbar-inverse .nav > li > a { color: rgb(153, 153, 153); text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.25); } .navbar .nav > li > a { float: none; padding: 10px 15px; color: rgb(119, 119, 119); text-decoration: none; text-shadow: 0px 1px 0px rgb(255, 255, 255); } .nav > li > a { display: block; } a { color: rgb(200, 48, 37); text-decoration: none; } li { line-height: 20px; } .nav { list-style: none outside none; } .navbar .nav > li { float: left; } .dropup, .dropdown { position: relative; } li { line-height: 20px; } .nav { list-style: none outside none; } .dropdown-menu { position: absolute; top: 100%; left: 0px; z-index: 1000; display: none; float: left; min-width: 160px; padding: 5px 0px; margin: 2px 0px 0px; list-style: none outside none; background-color: rgb(255, 255, 255); border: 1px solid rgba(0, 0, 0, 0.2); border-radius: 6px 6px 6px 6px; box-shadow: 0px 5px 10px rgba(0, 0, 0, 0.2); background-clip: padding-box; } ul ul, ul ol, ol ol, ol ul { margin-bottom: 0px; } ul, ol { padding: 0px; margin: 0px 0px 10px 25px; } li { line-height: 20px; } .dropdown-menu { list-style: none outside none; } .nav { list-style: none outside none; } .dropdown-menu .divider { height: 1px; margin: 9px 1px; overflow: hidden; background-color: rgb(229, 229, 229); border-bottom: 1px solid rgb(255, 255, 255); } li { line-height: 20px; } .dropdown-menu { list-style: none outside none; } .nav { list-style: none outside none; } .navbar .nav.pull-right { float: right; margin-right: 0px; } .navbar .nav { position: relative; left: 0px; display: block; float: left; margin: 0px 10px 0px 0px; } .pull-right { float: right; } .pull-right { float: right; } .nav { margin-left: 0px; margin-bottom: 20px; list-style: none outside none; } ul, ol { padding: 0px; margin: 0px 0px 10px 25px; } </style> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a class="brand" href="/"><i class="icon-flag"></i> Главная страница</a> <ul class="nav"> <li><a href="/forum"> Форум</a></li> <li class="dropdown"> <a href="#" role="button" class="dropdown-toggle" data-toggle="dropdown"><i class="icon-play"></i> Меню сайта <i class="icon-caret-down"></i> </a> <ul class="dropdown-menu" role="menu"> <li><a href="/news">Новости</a></li> <li class="divider"></li> <li class="nav-header">Полное меню</li> <li><a href="/blog"><i class="icon-edit"></i>Блог сайта</a></li> <li><a href="/publ"><i class="icon-save"></i>Статьи сайта</a></li> <li><a href="/load"><i class="icon-hand-right"></i>Каталог файлов</a></li> <li><a href="/video"><i class="icon-play"></i>Видео сайта</a></li> <li><a href="/photo"><i class="icon-github"></i>Фото сайта</a></li> <li><a href="/forum"><i class="icon-stethoscope"></i>Форум</a></li> </ul> </li> <li><a href="#integration">Обратная связь</a></li> <li><a href="#examples">Гостевая книга</a></li> <style> .coment_avatar { float:left; width:35px; height:35px; background: #F3F3F3; margin-left: 5px; margin-top: 2px; padding: 1px; border:1px solid #C8D9E5; } </style> <?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" target="_blank"><img class="coment_avatar" src="$USER_AVATAR_URL$" /></a><?else?><img class="coment_avatar" src="http://zornet.ru/ZORNET-RU/noava.jpeg" alt="no" /><?endif?> <?if($USER_LOGGED_IN$)?> <li><a href="$LOGOUT_LINK$"> Выход</a></li> <?else?> <li><a href="$REGISTER_LINK$"> Регистрация</a></li> <li><a href="$LOGIN_LINK$"> Вход</a></li> <?endif?> </ul> <ul class="nav pull-right"> <li><a href="Ваша почта"><i class="icon-envelope"></i> Моя почта</a></li> </ul> </div> </div> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |