Великолепный hover-эффект кнопок на CSS
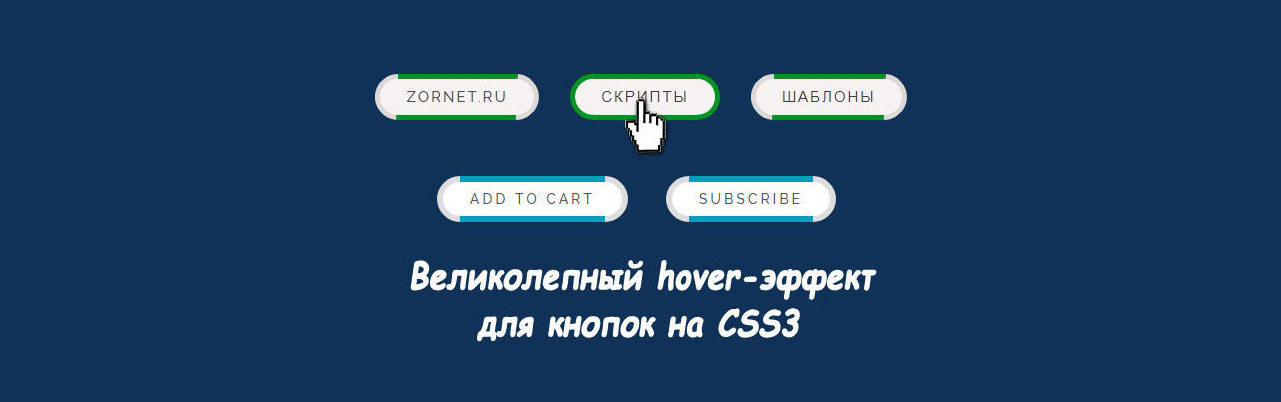
| Красивый эффект для кнопки всегда притягивает внимание, что этот не исключение, так как сделана анимация по сторонам при помощи стилей CSS. По умолчанию стилистика настроена под светлый формат, где отлично подойдет как на сайт, где будет производиться скачивание, так для современного дизайна, что можно сделать для перехода на другую страницу. Каркас может менять оттенок цвета, вся настройка происходит в стилистике, так как она создана на чистом CSS, где самостоятельно устанавливается скорость анимации. Также можно задействовать для очень важных функций, которые могут быть как для перелистывания страницы, также для функционала, чтоб вывести модальное окно и многое другое. Если говорить о дизайн, то больше всего к плоскому формату, где обычно используются в элементах, которые уже имеют глубину, где применение их все больше популярно. Для того, чтобы применить этот компонент, то здесь представлено HTML И CSS, где по факту, можно воспользоваться написанием заданного в коде класса. Так выглядит с тестовой платформы, где проверялась на работоспособность.  Приступаем к установки: HTML Код <button class="sudepend-gongemonem"><a href="/">ZORNET.RU</a></button> CSS Код .sudepend-gongemonem { background-color: #f7f2f2; border: none; border-bottom: 5px solid #059423; border-top: 5px solid #059423; color: #3e3a3a; cursor: pointer; display: inline-block; font-family: 'Raleway', Arial, sans-serif; font-size: 15px; font-weight: 500; height: 46px; letter-spacing: 2px; line-height: 28px; margin: 7px 37px; outline: none; padding: 0 8px; position: relative; text-transform: uppercase; } .sudepend-gongemonem:before, .sudepend-gongemonem:after { box-sizing: border-box; -webkit-transition: all 0.5s; transition: all 0.5s; background-color: #f7f2f2; border-radius: 50%; top: -5px; content: ""; height: 45.8px; position: absolute; width: 46px; border: 5px solid #dcd8d8; -webkit-transform: rotate(50deg); transform: rotate(50deg); z-index: -1; } .sudepend-gongemonem:before { right: -23px; border-left-color: #059423; border-bottom-color: #059423; } .sudepend-gongemonem:after { left: -23px; border-right-color: #059423; border-top-color: #059423; } .sudepend-gongemonem:hover, .sudepend-gongemonem.hover { } .sudepend-gongemonem:hover:before, .sudepend-gongemonem.hover:before, .sudepend-gongemonem:hover:after, .sudepend-gongemonem.hover:after { -webkit-transform: rotate(225deg); transform: rotate(225deg); } Что по классам, то здесь представлен один класс, а это означает, что можно его прописать по месту в CSS, а далее ставить под элемент, но для начало убрать старый дизайн, чтоб только были ключевые слова. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |