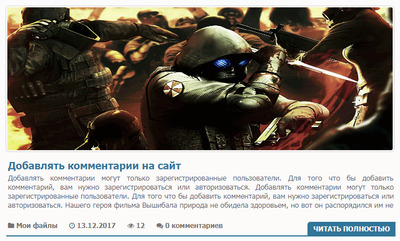
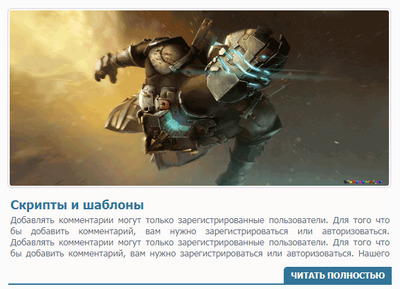
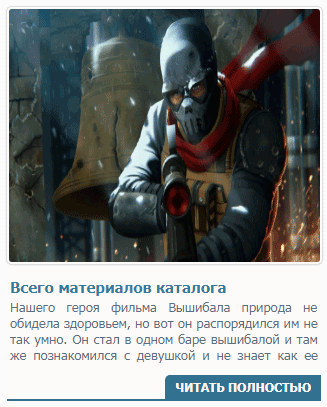
Должно отлично подойти вид материалов на сайты новостного или статейного характера для uCoz, что по оттенку создан под светлый сайт. По форме выглядеть стандартно, не говоря о низе, где произвольная полоса, что перекреплена к ней кнопка далее и на ней закреплен эффект при наведении, что аналогично можно увидеть на самом изображение. Функционал идет по своей работе, где будут написаны статьи или мануалы, что под какой категорией или просмотры, что безусловно обязательно для информативности должны, но не исключаю, что под файлы все переделать и поставить операторы, так как каркас построен, а функциональность можно как добавить или поменять.
Он полностью выстроен на носители адаптивных аппаратов, где адаптивность настроена, если смотреть с небольшого экрана, то уже несколько функций уже не будет, они автоматически исчезают. Картинка любого формата смотрится корректно на любой ширине и монитора. На снимок был добавлен обвод, и чтоб он сильно не бросался в глаза, а списался в основной дизайн, пришлось его немного на прозрачный вывести. А так он на многие тематические ресурсы впишется, хоть здесь синий оттенок, так как у некоторых веб мастеров не эта гамма. То здесь в CSS, вы можете с легкостью перенаправить под свою основу.
HTML
Код <div class="zaglavnab_pervaysa">
<div class="zornet_ru_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div>
<div class="ranikas_terbla_mkusen"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="zaglavnab_pervaysa_message">$MESSAGE$</div>
<div class="eDetails"><div class="raserklos_brudvemes"> <span><i class="fa fa-folder"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> <span><i class="fa fa-clock-o"></i> $DATE$</span> <span><i class="fa fa-eye"></i> $READS$</span> <span><i class="fa fa-comments"></i> $COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?></span></div></div>
<div class="zaglavnab_pervaysa_dalee"><a href="$ENTRY_URL$">Читать полностью</a></div>
</div>
CSS
Код .zaglavnab_pervaysa {margin-bottom: 30px;border-bottom: solid 2px #337190;display: inline-block;background-color: #fdfafa;}
.zornet_ru_img img {width: 99%;height: 253px;border: 2px solid #fff9f9;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;box-shadow: 0px 0px 1px 1px rgba(139, 139, 139, 0.36);}
.zornet_ru_img img:hover {opacity:0.9;}
.ranikas_terbla_mkusen {padding: 11px 9px 0 3px;}
.ranikas_terbla_mkusen a {color: #307AA5;font-size: 18px;padding: 0;font-weight: bold;}
.ranikas_terbla_mkusen a:hover {color: #555;}
.zaglavnab_pervaysa_message {text-align: justify;padding: 3px;max-height: 61px;overflow: hidden;}
.zaglavnab_pervaysa_dalee {border-radius: 5px 0 0 0;float: right;margin-top: -23px;background-color: #337190;padding: 4px 10px;}
.zaglavnab_pervaysa_dalee:hover {background-color: #478EB2;}
.zaglavnab_pervaysa_dalee a {color: #fdf7f7;text-transform: uppercase;font-weight: 700;font-size: 12px;}
.zaglavnab_pervaysa_dalee a:hover {color: #f9f4f4;}
.raserklos_brudvemes a { color: #6c6f6f;}
.raserklos_brudvemes {font-size: 12px;padding-left: 3px;padding-top: 1px;font-family: Tahoma, Geneva, sans-serif;}
.raserklos_brudvemes span {margin-right: 17px;font-weight: bold;text-shadow: 0 1px 0 rgba(253, 247, 247, 0.99);color: #757777;}
@media screen and (max-width: 1224px) {
.zaglavnab_pervaysa, {
background: #FFF;
width: 100%;
height: auto;
padding: 0px;
}
}
@media only screen and (max-width:640px){
.raserklos_brudvemes {display: none;}
}
@media only screen and (max-width: 640px){
.zaglavnab_pervaysa_message {
margin: 0px 0px 21px 0px;
}
}
@media only screen and (max-width: 460px){
.ranikas_terbla_mkusen a {
color: #307AA5;
font-size: 15px;
}
}
Все проверялось на тестовой площадке, где и будут представлены работы с него, что под собой разумеется на разной ширине, от планшета и до самого узкого обзора телефона.
1.

2.

3.

Здесь нет ссылок, так как все на шрифтовых иконках, и все кнопки выводятся на них, что если не подключены, то нужно поставить стиль, для появление разных фигур, что закреплены на функциях. |

