По цветовой гамме темный вид материалов для сайта системы uCoz, что отлично подойдет на очень разнообразные тематики интернет ресурса. Если говорить про адаптацию, то этот вид не настроен, хотя она прописана в стилях. Его можно поставить на такие модули как блог, файлы и новости, также доска объявление. По изображению, то здесь будет выводить полностью. Подключены на нем шрифтовые иконки, что если у вас их на сайте нет, то ниже будет стиль, что нужно разместить его в низ или вверх сайта. Это для того, чтоб он работал на всех страницах портала.
Сам вид по своей стилистике, то он полностью создан на стилях, что изначально шел в светлом цвете. Это означает, вы можете вывести любой оттенок гаммы цвета, чтоб на вашем сайте отлично подошел он под основной дизайн. Все по функциям у него выставлено, это просмотры, дата и комментарий. Только нет выводит загрузки или сколько скачало, что означает, все зависит от модуля, где он установлен будет. Идет на 2 колонки, которые настроены по процентам под фиксированный шаблон, где обязательно нужно поставить под свою ширину на шаблоне.
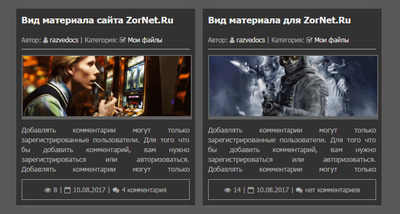
Так примерно по умолчанию на сайте будет, снимок с тестового сайта.

Приступаем к установке:
Первое что делаем, выставляем стиль на кнопки.
Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
Потом полностю поменять вид материала.
Код <div class="news-vid">
<div class="news-title">
<a href="$ENTRY_URL$">$TITLE$</a>
<span>Автор: <i class="fa fa-user"></i> <a href="$PROFILE_URL$">$USERNAME$</a> | Категория: <i class="fa fa-check-square-o"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span>
</div>
<div class="news-img-text">
<div class="news-img">
<img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$">
</div>
<div class="news-text">
$MESSAGE$
</div>
</div>
<div class="news-detali">
<div class="news-1"> <span class="news-1-l"><i class="fa fa-eye"></i></span><span class="news-1-r">$READS$</span></div> |
<div class="news-1"> <span class="news-1-l"><i class="fa fa-calendar-o"></i></span><span class="news-1-r">$DATE$</span></div> |
<div class="news-1"> <span class="news-1-l"><i class="fa fa-comments"></i></span><span class="news-1-r"><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?><?else?>нет комментариев<?endif?></span></div>
</div>
</div>
CSS:
Код /******Новый вид материалов******/
.news-vid { margin:0 2% 20px 0;width:45%;float:left;}
.news-vid:nth-child(2n){margin: 0 0 20px 0 !important;}
.news-vid {margin-bottom:20px;}
@media only screen and (max-width: 940px) {
.news-vid {width:48%;margin: 0 4% 20px 0;}
.news-vid:nth-child(2n){margin: 0 0 20px 0 !important;}
.news-vid:nth-child(2n){margin: 0 4% 20px 0;}
}
@media screen and (max-width: 640px) {
.news-vid{width:auto !important;margin: 0 0 20px 0 !important;float:none !important;}
.news-img, .news-detali {float: none!important;width: 100%!important;}
.news-detali {margin: 10px 10px 10px 0;}
}
.news-vid {background-color: #333232;box-shadow: 0 5px 15px rgba(146, 148, 152, 0.1);padding: 10px;}
.news-title {border-bottom: solid #c3bebe 1px; padding: 0 0 10px 0; margin: 0 0 10px 0;}
.news-title a {color: #e6e5e5;font-size: 17px;display: block;font-weight: bold;height: 45px;overflow: hidden;}
.news-title a:hover {color: #8697d4; text-decoration: none;}
.news-title span {font-size: 12px; margin-top: 5px; display: block;}
.news-title span a {display: inline-block; font-weight: normal; font-size: 12px; height: inherit; overflow: visible;}
.news-img-text {width: 100%;min-height: 110px;}
.news-img {width: 100%;height: 115px;padding: 2px;margin: 0 10px 10px 0;background-color: #616161;}
.news-img img {width: 100%; height: 111px; object-fit: cover;}
.news-text {text-align: justify; height: 90px; overflow: hidden; line-height: 135%;}
.news-detali {text-align: center; padding: 10px; margin: 10px 0 0 0; border: solid 1px #a29e9e; }
.news-1 {display: inline-block; font-size: 12px;}
.news-1-l {margin-right: 5px;}
.news-1-r {}
.news-2 a {display: block; background-color: #4f72f1; color: #d4d4d4; padding: 5px 5px; border-radius: 3px;}
.news-2 a:hover {background-color: #5f6c9e; text-decoration: none;}
/************/
В самом начале стилей идет width:45%, здесь как раз вы будете подгонять по ширине, чтоб смотрелось корректно.
Здесь еще на комментарий, что выводит выставлены операторы, что будут отвечать за за правильное сложение знаков.
Источник: d-melochi.ru | 
