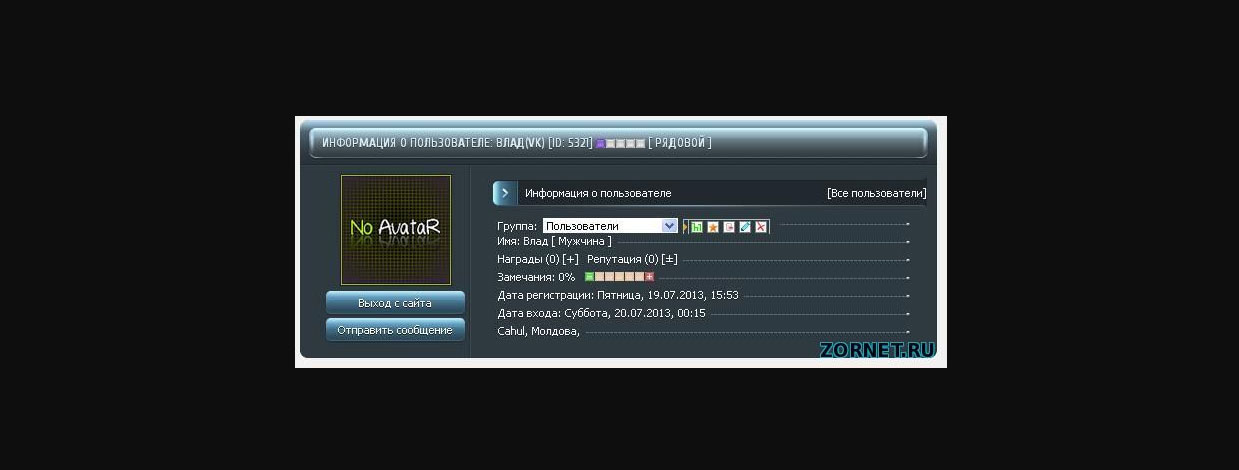
Установка No Avarat для персональной страницы
| Думаю у многих администраторов сайта есть профили без Avarat. И как то не красиво смотрятся, я расскажу как поставить картинку, ну скажем но аварат. Что раньше код был, тот устарел и давно не работает. И так, идем в персональную страницу пользователя и находим там код Код $_AVATAR$ Как нашли надо просто поставить свой код, так сказать дополнить что есть, наш код будит выглядеть так. Код <img src="/SKRIPT/FR/noavatar.png"> Код $_AVATAR$<img src="/SKRIPT/FR/noavatar.png"> Все сохраняем и у нас появиться картинка. Что не понятно, пишите. Постараюсь объяснить конкретней. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 18 | |
|
| |