Устанавливаем свой code и quote для uCoz
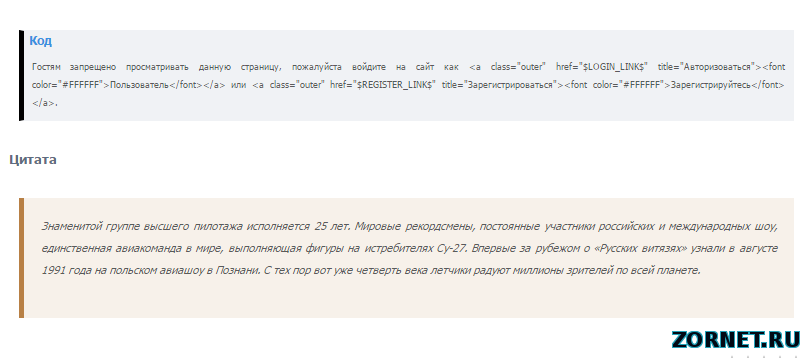
| При создание сайта система uCoz автоматически устанавливает свои code и quote на ресурсе. И если вы решили их сменить то можете это сделать в стилях. Здесь рассмотрим одни стили, они рабочие, просто как устанавливать нужно. Все пишут, что просто в любое место CSS пропишите стили и будет дизайнерские. Да, это так, но юкоз обновляется и это можно было раньше так делать, так как от стандартного останется хвост, и вы это узнаете, когда захотите сменить оттенок в code, и только в стиле который по умолчанию, там сможете сделать, так вот его нужно найти и убрать. Но здесь смотря еще какой стиль идет, вот к примеру этот, установил в низ сайта и он сразу показался, скрин снят с каталога файлов, потому там в цитате нет ника, кто цитирует, на форуме также будет, только уже с пользователем, который процитировал. Здесь в стилях все понятно, что за какую функцию отвечает, не стал не чего закруглять, или просто некоторые делают под фон своего сайта. Оставил как есть, и вы можете все сами сделать и вывести тот оттенок который вам нужен. Очень популярно стало, что идет один обвод с левой стороны и на светлом фоне, который у вас на сайте, также и на темном, в стилях находят, и выставляют эту гамму. Код /* ====== Code ====== */ .bbCodeBlock {background:#f0f2f5;margin:10px;border-left:5px solid #000000; border-right:1px solid #f0f2f5; border-top:1px solid #f0f2f5; border-bottom:1px solid #f0f2f5;} .bbCodeName {font-weight:normal;color:#3892e0;font-size:16px !important;padding:2px 10px 0 px;} .codeMessage {margin:3px;padding:5px;border:none !important;background:#f0f2f5 !important;line-height: 2; font-size:7pt;} /* ====== quote ====== */ .bbQuoteName b {display:none;} .bbQuoteName:before {} .bbQuoteName { font-weight:bold;font-size:10pt !important} .quoteMessage {border:none !important;} .bbQuoteBlock {padding:7px;margin:10px; border-left:5px solid #b88045 !important; border-top:none!important; border-bottom:none !important; border-right:none !important; color:#634321; background:#f7f1ea; font-style:italic;font-size:9pt;line-height:2;} /* ====== ====== */ Как заметили не одной ссылки не идет, но основном так и должно быть, если есть ссылка, значит просто какой то знак будет выводиться. PS - кто не знает или затрудняется как настроить под свой дизайн, пишем в комментариях и оставляем ссылку на сайт, и описываем как вам нужно. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |