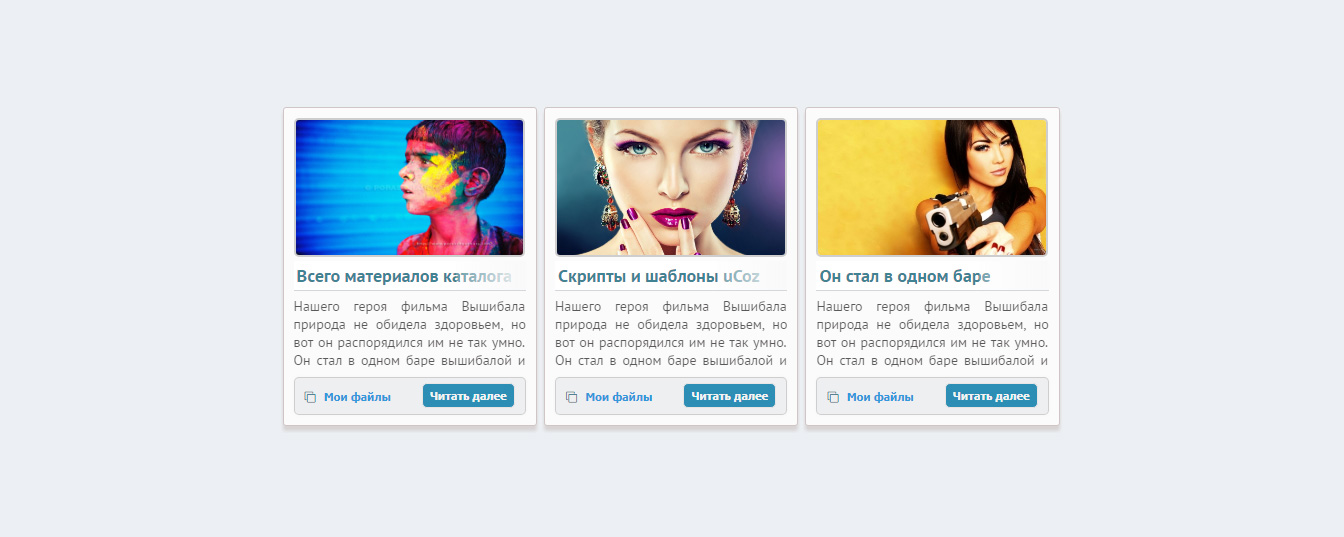
Удобный вид материалов в 3 колонки для uCoz
| Хорошее решение на размещение разных файлов или статей в 3 колонки вид материалов для сайта uCoz, который создан в светлом формате. Где при разработке был по своим функциям изменен и много добавлено, для корректного вывода. Это полная адаптивность на все мобильные аппараты, что идут с разной шириной, где он отображаться будет понятно, и все для рассмотрения или перехода в нем присутствует. Теперь у вас не будет название идти в 2 или более строчек, если по знакам большое станет. Для этого прописаны стили, и как можно заметить по правую сторону идет небольшое затемнение. Но главное, поисковые роботы будут прочитывать его полностью и выводить в поисковые запросы. Видоизменение произойдет, когда кто-то зайдет на сайт с телефона, там уже будет совершенно другой дизайн, это изменение кнопки и по мелочам. Все проверено на тестовой площадке, что приведено в снимках под разный размер экрана. 1. Все идет в примерном обзоре, не смотря на фиксированную ширину, он так идет по умолчанию.  2. Это примерно с планшета так можно увидеть.  3. Смартфон или близко по гаджетам.  4. Распространённый мобильный телефон, где стилистика изначально поменялась.  Установка не сложная, не чего файловый менеджер ненужно закачивать, а только поставить код и прописать стили. HTML Код <div class="bunimarlysan"> <div class="tuvegokasem_zornet_ru-viewn"> <div class="tuvegokasem_zornet_ru-img"> <a href="$IMG_URL1$" class="ulightbox" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"></a> </div> <div class="tuvegokasem_zornet_ru-title"> <p class="kalegornisa_zornet_ru"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></p> </div> <div class="tuvegokasem_zornet_ru-text"><div class="zornet_ru-text">$MESSAGE$</div></div> <div class="nersakamspefalogia-detali"> <div class="nersakamspefalogia-1"><span class="nersakamspefalogia-1-l"><i class="fa fa-clone"></i></span> <span class="nersakamspefalogia-1-r"><a href="$CATEGORY_URL$" title="$CATEGORY_NAME$">$CATEGORY_NAME$</a></span></div> <div class="nersakamspefalogia-1"><span class="nersakamspefalogia-2"><a href="$ENTRY_URL$">Читать далее</a></span></div> </div> </div> </div> CSS Код .tuvegokasem_zornet_ru-viewn{ background: rgb(251, 251, 251); padding: 10px; color: #312f2f; overflow: hidden; box-shadow: 0px 5px 4px 0px rgba(214, 210, 210, 0.96); border: 1px solid #d0c5c5; border-radius: 3px; margin: 0 0 10px 0; } .tuvegokasem_zornet_ru-img{ width: 100%; height: 100%; overflow: hidden; margin: 0 15px 0 0; } .tuvegokasem_zornet_ru-img img{ width: 98%; height: 135px; transition: all 0.4s cubic-bezier(0.78, 0.41, 0.23, 0.93); border: 2px solid rgba(202, 202, 202, 0.91); border-radius: 5px; } .tuvegokasem_zornet_ru-img:hover img{ transform: scale(1.2) rotate(-10deg); opacity: 1; } .tuvegokasem_zornet_ru-title a{ color: rgba(58, 128, 144, 0.97); font-size: 18px; overflow:hidden; padding: 3px 0px; font-family: PT Sans; font-weight: bold; border-bottom: 1px solid rgba(208, 199, 199, 0.96); } .tuvegokasem_zornet_ru-title a:hover, .tuvegokasem_zornet_ru-text a:hover{ color: rgba(132, 60, 31, 0.93); } .tuvegokasem_zornet_ru-text{ font-size: 14px; padding: 5px 0; overflow: hidden; } .tuvegokasem_zornet_ru-text br{ display: none; } .bunimarlysan{ width: 32%; float:left; margin: 0px 2px 1px 5px; } .zornet_ru-text{ opacity: 0.8; margin-bottom: -10px; padding: 0 0px; height: 75px; overflow: hidden; text-align: justify; font-family: PT Sans; font-size: 14px; color: #333030; } @media screen and (max-width: 1224px){ .bunimarlysan{ width: auto; margin: 0 0 10px 0 !important; } .tuvegokasem_zornet_ru-img{ display: block; width:auto; height: auto !important; float: none; margin: 0 0 5px 0; overflow: hidden; background-size:cover; background-position:top; background-repeat:no-repeat; } .tuvegokasem_zornet_ru-img img{ max-width: 100%; width: 100%; } .tuvegokasem_zornet_ru-img:hover img{ -moz-transform: scale(1.2); -ms-transform: scale(1.2); -webkit-transform: scale(1.2); -o-transform: scale(1.2); transform: scale(1.2); } } .nersakamspefalogia-detali{ padding: 10px; margin: 10px 0 0 0; border-radius: 5px; box-shadow: 0px 0px 5px 0px rgb(245, 245, 245); border: 1px solid rgba(199, 199, 199, 0.98); font-weight: bold; } .nersakamspefalogia-1{ display: inline-block; font-size: 11px; margin-right: 9px; color: rgba(24, 115, 142, 0.99); font-weight: bold; } .nersakamspefalogia-detali{ padding: 10px; margin: 10px 0 0 0; border-radius: 5px; box-shadow: 0px 0px 5px 0px rgb(245, 245, 245); border: 1px solid rgba(206, 206, 206, 0.98); font-weight: bold; background: #eeeff1; } .nersakamspefalogia-1{ display: inline-block; font-size: 11px; margin-right: 9px; color: rgba(24, 115, 142, 0.99); font-weight: bold; } .nersakamspefalogia-1:last-child{ display: table; float: right; margin: -3px 0 0 0; } .nersakamspefalogia-1-l{ margin-right: 5px; } .nersakamspefalogia-2 a{ display: block; background-color: rgba(25, 132, 175, 0.9); color: rgb(243, 243, 243); padding: 5px 7px; border-radius: 5px; margin: -2px 0px 5px 5px; border: 1px solid #eae5e5; } .nersakamspefalogia-2 a:hover{ background-color: rgb(25, 124, 138); text-decoration: none; } @media screen and (max-width: 480px){ .nersakamspefalogia-2 a{ display: block; background-color: rgba(52, 62, 84, 0.9); padding: 7px 10px; border-radius: 5px; font-size: 12px; color:#fff; margin: 0 0 0px 0 !important; } .nersakamspefalogia-2 a:hover{ background-color: rgba(37, 96, 152, 0.9); text-decoration: none; } .nersakamspefalogia-detali{ padding: 0px; margin: 10px -5px 0px -5px; border-radius: 5px; box-shadow: 0px 0px 5px 0px rgba(255, 255, 255, 0); border: 1px solid rgba(255, 255, 255, 0); font-weight: bold; } .nersakamspefalogia-1{ display: none; width: 100%; text-align: center; } } .kalegornisa_zornet_ru { white-space: nowrap; overflow: hidden; padding: 3px; background: #ffffff; position: relative; margin: 1px 0px 1px 0px; border-bottom: 1px solid rgba(211, 215, 220, 0.98); } .kalegornisa_zornet_ru::after { content: ''; position: absolute; right: 0; top: 0; width: 70px; height: 100%; background: linear-gradient(to right, rgba(249, 249, 249, 0.24), rgb(249, 249, 249) 100%);} И уже по привычке, не забываем устанавливать шрифтовые иконки, так как в стилистике виде кнопок они присутствуют. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |