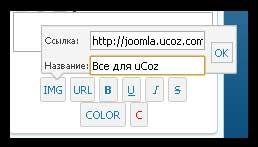
Удобный вид BB кодов для мини чата
| По моему удобные кнопки с разными функциями. Да есть стандартные но есть очень удобный BB код как на форуме сайта. Теперь если поставить эти вв коды вам не нужно идти на форум чтоб прописать в текст ссылку а все можно сделать на мини чате. Созданы пни под светлый дизайн мини чата а так же красиво будут смотреться на сером оттенке цвета, что не редко уже встретишь чат на сайте с таким цветом. Но это кнопки, а тут важен сам код. Если кто хорошо разбирается то он может просто взять код. Но это так индивидуально, лучше ставить полностью скрипт а как его установить сейчас объясню. Просто копируем код и прописываем в самый низ Форма добавления сообщений на этом все и не забываем сохранить. Код <style> .bb_codes_m {margin:2px;padding:0;list-style:none;font-family:tahoma;} .bb_codes_m li {margin-left:1px;display:inline-block;padding:3px;border:1px solid #ccc;-moz-border-radius:2px;border-radius:2px;-webkit-border-radius:2px;background:#f2f2f2;} .bb_codes_m li:hover {-moz-box-shadow:0px 0px 3px #bdbdbd inset;box-shadow:0px 0px 3px #bdbdbd inset;-webkit-box-shadow:0px 0px 3px #bdbdbd inset;} </style> <script src="http://joomla.ucoz.com/ucoz/1/bb_codes.js"></script> <!--<add_img>--> <div id="add_img" style="z-index:5;display:none;position:absolute;margin-top:-28px;background: url('http://joomla.ucoz.com/ucoz/1/mchat_bb_codes_bg.png') no-repeat;padding:4px;width:195px;height:33px;"> Ссылка: <input type="text" id="add_imgin" value="" style="width:115px;"> <a href="javascript://" onclick="add_img();"><span style="border:1px solid #bdbdbd;background:#f4f4f4;padding:2px;">OK</span></a> </div> <!--</add_img>--> <!--<add_url>--> <div id="add_url" style="z-index:5;display:none;position:absolute;margin-left:28px;margin-top:-50px;background: url('http://joomla.ucoz.com/ucoz/1/mchat_bb_codes_bg2.png') no-repeat;padding:4px;width:195px;height:55px;"> <table width="97%" cellpadding="0" cellspacing="0" border="0"> <tr><td align="left"> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td><small>Ссылка:</small></td> <td><input type="text" id="add_urlin" value="" style="width:115px;"></td></tr> <tr> <td style="padding-top:2px;"><small>Название:</small></td> <td style="padding-top:2px;"><input type="text" id="add_urlnamein" value="" style="width:115px;"></td></tr> </table> </td> <td align="left"> <a href="javascript://" onclick="add_url();"><span style="border:1px solid #bdbdbd;background:#f4f4f4;padding:3px;">OK</span></a> </td></tr></table> </div> <!--</add_url>--> <!--<choose_color>--> <div id="choose_color" style="z-index:5;display:none;position:absolute;margin-left:87px;margin-top:-28px;background: url('http://zornet.ru/CSS-ZORNET/ZER/mchat_bb_codes_bg3.png') no-repeat left;width:105px;height:33px;"> <div style="padding:5px;"> <span style="background:red;border:1px solid #ccc;margin:1px;"><img onclick="add_red_color()" src="http://zornet.ru/CSS-ZORNET/ZER/spacer.gif" style="cursor:pointer;"></span> <span style="background:blue;border:1px solid #ccc;margin:1px;"><img onclick="add_blue_color()" src="http://zornet.ru/CSS-ZORNET/ZER/spacer.gif" style="cursor:pointer;"></span> <span style="background:yellow;border:1px solid #ccc;margin:1px;"><img onclick="add_yellow_color()" src="http://zornet.ru/CSS-ZORNET/ZER/spacer.gif" style="cursor:pointer;"></span> <span style="background:green;border:1px solid #ccc;margin:1px;"><img onclick="add_green_color()" src="http://zornet.ru/CSS-ZORNET/ZER/spacer.gif" style="cursor:pointer;"></span> <span style="background:orange;border:1px solid #ccc;margin:1px;"><img onclick="add_orange_color()" src="http://zornet.ru/CSS-ZORNET/ZER/spacer.gif" style="cursor:pointer;"></span> <span style="background:gray;border:1px solid #ccc;margin:1px;"><img onclick="add_gray_color()" src="http://zornet.ru/CSS-ZORNET/ZER/spacer.gif" style="cursor:pointer;"></span> <span style="background:purple;border:1px solid #ccc;margin:1px;"><img onclick="add_purple_color()" src="http://zornet.ru/CSS-ZORNET/ZER/spacer.gif" style="cursor:pointer;"></span> </div> </div> <!--</choose_color>--> <!--<bb_menu>--> <ul class="bb_codes_m"> <li style="width:18px;margin-left:0 !important;"><a href="javascript:show_img_url()">IMG</a></li> <li style="width:17px;"><a href="javascript:show_add_url()">URL</a></li> <li style="width:7px;padding-left:5px !important;padding-right:5px !important;"><a href="javascript:add_bb_code_b()"><b>B</b></a></li> <li style="width:7px;padding-left:5px !important;padding-right:5px !important;"><a href="javascript:add_bb_code_u()"><u>U</u></a></li> <li style="width:7px;padding-left:5px !important;padding-right:5px !important;"><a href="javascript:add_bb_code_i()"><i>I</i></a></li> <li style="width:7px;padding-left:5px !important;padding-right:5px !important;"><a href="javascript:add_bb_code_s()"><s>S</s></a></li> <li style="width:34px;padding-left:5px !important;padding-right:5px !important;"><a href="javascript:show_choose_color()">COLOR</a></li> <li style="width:6px;padding-left:5px !important;padding-right:5px !important;"><a href="javascript://" onclick="clear_msg()" title="Очистить поле ввода сообщения"><font color="red">C</font></a></li> </ul> <!--</bb_menu>--> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |