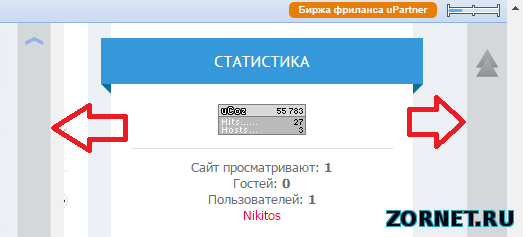
Удобный для сайта скрипт вверх сайта uCoz
Что то похоже немного, этот код вверх сайта как на популярном сайта в контакте. Но здесь совершенно другая стилистика у него и функция, когда поднимет страницу, то пропадает вся лента. Оригинальный дизайн на скрипт вверх сайта для uCoz, который смотрится красиво. Также его можно установить как правую так и по левую сторону и поменять стрелку. Также вы можете взять размеры стрелки и выставить свою, просто у кого то тематический ресурс и там будет, скажем под тему, все зависит от самого администратора и его фантазий, или просто оставить как есть. По изображению видно, что по обоим сторонам они разные, если кому нужно, то ниже скопируете.  Установка: Идем в низ сайта и ставим js. Код <script type="text/javascript" src="http://zornet.ru/SKRIPT/Grazyga/up.js"></script> Таблица стилей (CSS) и будет с левой стороны. Код /* Скрипт Вверх */ .scrolltotop { display:none; position:fixed; width:3%; top:0; left:0; height:100% ;z-index:9000; cursor:pointer } .scrolltotop__side { position:fixed; width:3%; height:100%; top:0; left:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1 } .scrolltotop__arrow { position:fixed; width:3%; height:100%; top:50px; left:0; background:url(http://zornet.ru/SKRIPT/Grazyga/9n2EljA.png) top no-repeat; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0.4)"; filter:alpha(opacity=0.4); -moz-opacity:0.4; -khtml-opacity:0.4; opacity:0.4 } /* ----------------------- */ Кому удобно с правой стороны чтоб была это функция, то ставим в cssэтот стиль. Код .scrolltotop { display:none; position:fixed; width:3%; top:0; right:0; height:100% ;z-index:9000; cursor:pointer } .scrolltotop__side { position:fixed; width:3%; height:100%; top:0; right:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1 } .scrolltotop__arrow { position:fixed; width:3%; height:100%; top:50px; right:0; background:url(http://zornet.ru/SKRIPT/Grazyga/9n2EljA.png) top no-repeat; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0.4)"; filter:alpha(opacity=0.4); -moz-opacity:0.4; -khtml-opacity:0.4; opacity:0.4 } Это стрелки, которые можно поставить в css, там одна ссылка под них.    На изображение все просто не показать и как работает и как вообще смотрится, здесь лучше установить и посмотреть. Ставить безусловно на портал, который идет с фиксированной шириной, главное чтоб со сторон было немного места, также вы в стилях можете еще сами редактировать. Источник: http://internetempire.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |