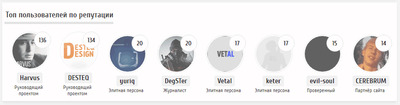
Это горизонтальный информер, что будет выводить самых активных пользователей на сайте, у которого самая большая репутация выставлена. С учетом количества здесь формулируется нахождение от первого и последнего, безусловно у кого крупнее цифра, то будет стоять на высоком месте. Так как в это не вертикальное положение, что будем учитывать с левой стороны и по убыванию. Сделано в круглом виде, что ниже прописан логин и в какой он группе принадлежит. Но и сама репа на Avatar в значке поставлена, что редактируется по форме.
Больше всего такую конфигурацию можно видеть в персональной страницу, но все зависит от того сколько выводиться, что располагаться в самом низу. На нем есть красивый эффект, что заключается в том, когда наводишь клик, то изображение проворачивается на 180% и встает по умолчанию. Можете поставить как на светлый, что идет здесь, но также переписать на темный, который предоставлен, где также отличное решение, вообще весь дизайн выстроен на стилях, где сам веб мастер подгоняет под ресурс.
1.

2.

HTML
Код <div class="rg-top-user"> <a href="$PROFILE_URL$" title="Профиль пользователя"> <div class="rg-top-user-ava"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg<?endif?>"><span title="репутация пользователя">$REPUTATION$</span></div> </a> <a href="$PROFILE_URL$" class="rg-top-user-name"><b>$USERNAME$</b></a> <span>$GROUP_NAME$</span> </div>
CSS:
Код .rg-top-user { margin: 5px 0; text-align: center; } .rg-top-user span { font-size: 12px; display: block; margin: 5px 0 0 0; } .rg-top-user-ava { border-radius: 50%; width: 80px; height: 80px; position: relative; margin: 0 auto; margin-bottom: 15px; } .rg-top-user-ava span { position: absolute; background: #fffdfd; border-radius: 100%; border: 1px solid #e4e4e4; padding: 10px; color: #222122; width: 16px; height: 16px; font-size: 14px; top: -5px; right: -10px; font-weight: bold; } .rg-top-user-ava img { border: 1px solid #e4e4e4; padding: 2px; opacity: .7; transition: .8s; border-radius: 50%; width: 80px; height: 80px; } .rg-top-user-ava img:hover { opacity: 1; -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); border-color: #f96c04; } .rg-top-user-name { background: #f1f1f1; padding: 3px 7px; border-radius: 3px; transition: .2s; margin: 0 0 0 5px; text-decoration: none !important; } .rg-top-user-name:hover { background: #f96c04; color: #fff !important; }
Также полную установку можно скачать.
Источник: rootgames.ru | 
