Темный вид материалов в стиле 2 блока для uCoz
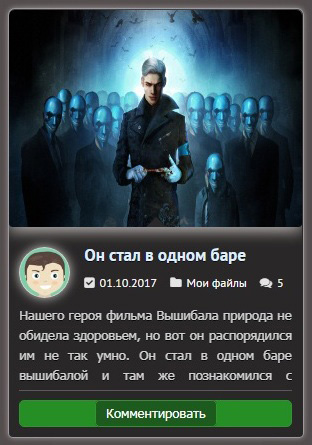
| Данный вид материалов для каталогов, как новости или блог, отличается тем, что на нем выводится изображение пользователя на 2 колонки. Отлично по стилистике выстроен, что под светлый формат, так и под темный, что здесь представлен. Не стал его делать цветным. Это разные кнопки, что изначально на аналогичном создано было вид материалов, что в белом оттенке. Здесь все гармонично располагается палитра, а чтоб детали дизайн могли отличатся, чтоб визуально наблюдать функций, для этого под каждую прописаны тени. На гаджете все автоматически сменится, так как все адаптированно род мобильные аппараты, что появится прозрачная кнопка с зеленой гаммой. Если на вашем ресурсе нет такого цвета, то все можно редактировать в CSS, для того, чтоб слился с вашим шаблоном. Сам он визуально выглядит красиво и стильно, но это чисто мое мнение. Все проверял на тестовой площадке, где продемонстрирую на разной ширине и фиксаций, как он приобретает форму. На какой модуль ставить, да хоть на доску объявление, есть небольшой эффект на изображение, что будет при наведение курсора. Вообщем считаю, что такой формат подойдет на многие тематические направление, главное, чтоб по оттенку подходил, но если нет, то как уже было сказано, все отлично регулируется. Здесь задействованные шрифтовые иконки, что можно наблюдать под названием. Которое поставлено на стили, что если узкий формат гаджета будет, то не станет в несколько строк, а здесь автоматом сработают фиксированная функция, что также касается нижнего функционала, который на кнопках привязан. 1. У всех по умолчанию при открытие главной странцы;  2. Все примерно, как на планшете;  3. Потом идет смартфон, где пока без изменений;  4. Здесь уже кардинально поменялся дизайн и появилась кнопка на переход;  HTML Код <div class="runifmerag_satun"> <div class="runimsagen"> <a class="sergemin-img img-wide" href="$ENTRY_URL$"><img src="<?if($SCREEN_URL$)?>$SCREEN_URL$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$" /></a> <div class="sergemin-top fx-row fx-middle"> <div class="sergemin-th img-box square-img"> <a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="автор" title="автор"></a> </div> <div class="sergemin-info"> <a class="sergemin-title nowrap serutum" href="$ENTRY_URL$">$TITLE$</a> <div class="sergemin-meta nowrap"> <span class="fa fa-check-square"></span>$DATE$</span> <?if($CATEGORY_NAME$)?><span><i class="fa fa-folder"></i><a href="$CATEGORY_URL$"><font color="#fff">$CATEGORY_NAME$</font></a></span><?endif?> <span><span class="fa fa-comments"></span><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></span> </div> </div> </div> <div class="danetkatun_zornet"> <div class="sergemin-desc">$MESSAGE$</div> </div> <div class="sergemin-btm fx-row fx-middle icon-l"> <div class="sergemin-rate"> <a href="javascript://" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});"><span class="fa fa-thumbs-up"></span> Мне нравится<span class="ratingtypeplus ignore-select">$RATED$</span></a> </div> <?if($COMMENTS_URL$)?><div class="right" title=""><a class="retunim" href="$COMMENTS_URL$">Комментировать</a></div><?endif?> </div> </div> </div> CSS Код .runifmerag_satun{ width: 45%; float:left; margin: 0px 36px 0px 3px; } .fx-middle{ -ms-flex-align:center; -webkit-align-items:center; align-items:center} .fx-row{ display:-ms-flexbox; display:-webkit-flex; display:flex; -ms-flex-wrap:wrap; -webkit-flex-wrap:wrap; flex-wrap:wrap; -ms-flex-pack:justify; -webkit-justify-content:space-between; justify-content:space-between; } .img-box{overflow:hidden;position:relative;background-color: rgba(218, 213, 213, 0.96);border: solid 1px rgba(220, 212, 212, 0.96);box-shadow: 0 0 15px rgba(210, 204, 204, 0.97);} .img-box img{width:100%;min-height:100%;box-shadow: 0 0 15px rgba(230, 229, 229, 0.81);} .img-wide{overflow:hidden;position:relative;background-color:rgba(204, 204, 204, 0.99);box-shadow: 0px 5px 20px rgba(183, 177, 177, 0.88), 0px 15px 14px -15px rgba(119, 114, 114, 0.8);} .img-wide img{width:100%;display:block;height: 217px;} .square-img img{ width: 131%; max-width: 131%; margin-left: -19%; } .nowrap{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;padding: 1px 0px 7px 0px;font-family: PT Sans;color: rgba(253, 254, 255, 0.99);font-size: 12px;} .short, .shortr, .side-box, .slider-wrp, .pages, .full-comms, .full-in{ box-shadow: 0 1px 1px rgba(3,11,17,0.051), 0 0 1px rgba(3,11,17,0.072); background-color: #a59090; } .pages, .full-in{ padding:30px; } .mosaic #dle-content, .rels{ -webkit-column-width:290px; -webkit-column-gap:15px; -moz-column-width:290px; -moz-column-gap:15px; column-width:290px; column-gap:15px; } .runimsagen{width: 100%;margin: 0px 0px 10px 5px;padding: 0px 10px 9px 10px;display:inline-block;border-radius: 7px 7px 5px 5px;overflow:hidden;border: 1.3px solid rgba(193, 193, 199, 0.75);box-shadow: 0px 0px 7px rgba(171, 164, 164, 0.83), 0px -3px 30px -15px rgba(220, 212, 212, 0.65);background: #292727;} .runimsagenr{ width:100%; margin:0 0 15px 0; padding:15px; display:block; border-radius:3px; overflow:hidden; } .sergemin-img{margin: 1px -10px 17px -10px;display:block;border-radius: 5px 5px 3px 3px;} .sergemin-img:after{ bottom:0; left: 50%; border: solid transparent; content: ' '; height: 0; width: 0; position: absolute; pointer-events: none; border-color: rgba(255, 255, 255, 0); border-bottom-color: #292727; border-width: 10px; margin-left: -10px; } .sergemin-top{ margin-bottom: 5px; } .sergemin-th{width: 49px;height: 49px;border-radius:50%;} .sergemin-info{ width:calc(100% - 65px); width:-webkit-calc(100% - 65px); line-height:20px; color: rgba(8, 40, 62, 0.96); } .sergemin-title{ font-size: 17px; display:block; } .sergemin-meta > span + span{ margin-left:10px; } .sergemin-meta .fa{margin-right:5px;opacity: 0.9;} .sergemin-desc{ line-height:20px; opacity:0.8; margin-bottom:15px; } .sergemin-btm{padding-top: 9px;border-top: 1px solid rgba(95, 88, 88, 0.98);font-size:12px;} .sergemin-rate a{display:inline-block;white-space:nowrap;border-radius: 3px;padding:0 5px;line-height:24px;color: #defaff;border: 1px solid rgba(93, 87, 87, 0.98);box-shadow: 0px 0px 7px rgba(117, 111, 111, 0.83), 0px -3px 30px -15px rgba(167, 159, 159, 0.65);background: #272525;} .sergemin-rate a span.fa{ color:#f3f3f3; font-size:14px; } .sergemin-rate a > span:last-child{ color:#ffffff; font-weight:700; margin-left:7px; } .sergemin-img:hover img{ opacity:0.7; } .sergemin-rate a:hover{background-color: #333030;text-decoration:none;} .serutum{font-size: 17px;font-weight: bold;color: #ddeeff;text-shadow: 0 1px 0 #0a0a0a;} .serutum:hover{ color:#ffc496; text-decoration:none; } .danetkatun_zornet{margin-bottom: 0px;padding: 0 0px;height: 85px;overflow: hidden;text-align: justify;color: #fcfdff;text-shadow: 0 1px 0 #040404;} .retunim{text-align: center;background: rgb(39, 37, 37);color: #e0fcff;padding: 4px 5px 5px 5px;font-size: 13px;border: 1px solid rgba(86, 83, 83, 0.96);border-radius: 3px;} .retunim:hover{color:#fff!important;text-decoration:none!important;background: #353333;} @media screen and (max-width: 1163px){ .runifmerag_satun{background: rgba(255, 255, 255, 0);width: 100%;margin: 0px 0px 5px -16px;} } @media screen and (max-width: 480px){ .sergemin-rate a{ display: none; } } @media screen and (max-width: 480px){ .retunim, .right{width: 100%;text-align: center;background: rgb(29, 90, 29);color: rgb(255, 255, 255);padding: 4px 10px 5px 10px;font-size: 13px;border-radius: 5px;border: 1px solid #319431;} } @media screen and (max-width: 480px){ .retunim:hover, .right{ width: 100%; background: rgb(37, 142, 37); } } Далее идет краткое описание, что корректно по знаком становится и лишнего не покажет. Если решили его поставить на свой портал, то скачиваем документацию, де прописан код и CSS, что остается их поставить, где не забываем про шрифтовые фигуры, где не сложно их привязать к своему сайту. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |