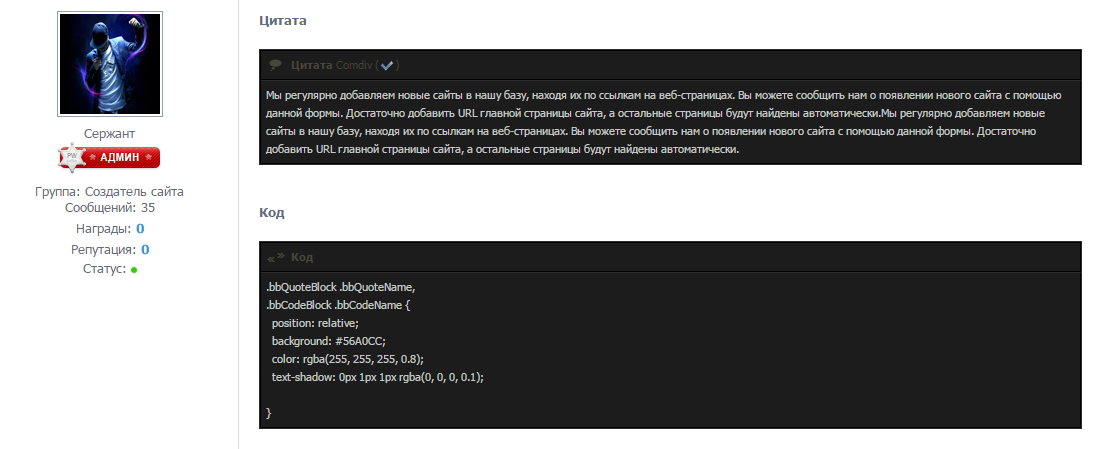
Темный вид code and Qute красивое в дизайн
| Отличный темный вид code and Qute как на сайта Diz-cs. Этот вид и изображение сделан на светлом дизайне сайта и как красиво смотрится. Так что можно с этим видом поэкспериментировать, все зависит от вас. Этот вид с темного дизайн сайта и уже как видите со светлого тест сайта. Там и там он не теряет свой вид. Установка: Идем в CSS и прописываем где хотите, но лучше пропишите в низу стилей. Код /*Code and quote*/ .bbQuoteBlock {border:1px solid #2c2c2c; margin:2px 0px;} .bbQuoteName {background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/quote.png) no-repeat; background-position: 8px center; background-color: #1c1c1c; padding: 5px; padding-left: 30px !important ; border: 1px solid #000; color:#47473a; font-size: 11px !important ; } .quoteMessage {color:#c8c8c8; font-size:11px; font-family:tahoma; background:#1c1c1c; border:1px solid #000000 !important; border-top-color:#2c2c2c !important ; padding:5px;} .bbCodeBlock { border:1px solid #2c2c2c; margin:2px 0px; } .bbCodeName { background: url(http://zornet.ru/Ajaxoskrip/Fyrkes/Rnuke/77/code.png) no-repeat; background-position: 6px center; background-color: #1c1c1c; padding: 5px; padding-left: 30px !important ; border: 1px solid #000; color:#47473a; font-size: 11px !important ; } .codeMessage { color:#c8c8c8; font-size:11px; font-family:tahoma; background:#1c1c1c; border:1px solid #000000 !important; border-top-color:#2c2c2c !important ; padding:5px; } /*---------*/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |