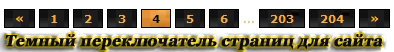
Темный переключатель страниц для сайта
| Такие не хитрые переключатели страниц, по своему дизайну выполнены красиво. При наведение на на переключатели они будут меняться в своем цвете. А также вам будит видно на какой страницы вы находитесь, так как кнопка так же будит выделятся и будет заметно. Что для пользователя это хорошо. Установка: Убираем старый переключатель страниц, так как нельзя чтоб на сайте было два похожих по своей функций переключателя страниц. И прописываем этот стиль в ваш CSS Код /* Page Selector Style */ .catPages1 {color:#ffab2e;border:0px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #ffab2e;BACKGROUND-IMAGE:URL(http://zornet.ru/ZORNET-RU/page_1.jpg);border:1PX SOLID #000000; padding:2px 10px;font-size:11px;font-weight:bold;} .catPages1 a:hover {BACKGROUND-IMAGE:URL(http://all-skripts.com/sport/page_3.jpg);color:#fff;font-weight:bold;} .catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(http://zornet.ru/ZORNET-RU/page_2.jpg);border:1PX SOLID #000000;padding:2px 10px;color:#000000;font-size:11px;} .catPages2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none;color: #000000;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;} .catPages2 a:hover {background:#6B82A4;color:#ffab2e;font-weight:bold;} .catPages2 b {text-decoration:none;background:#ffab2e;padding:3px 10px;color:#000000;font-size:11px;} /* Page Selector Style */ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |