Темное отзывчивое меню CSS3 для сайта
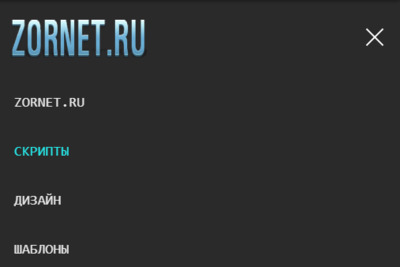
| Адаптивная панель навигации в горизонтальном виде, которое выполнено в темном цвете и имеет логотип с левой стороны, а с правой ссылки перехода. Если рассматривать его по дизайну, то здесь почти нет не каких отличий от других. Но изначально по размеру навигация идет больше стандартной ширины, ведь оно изначально стояло на созданной страницы для портфолио. Где по объективным причинам мне оно понравилось, а это отличная адаптивность под мобильные устройства. Что пришлось его отделить от страницы и выстраивать уже свою стилистику. По началу создал меню на градиенте, получилось оригинально, но на сайте уже есть такой стиль. Что пришлось его сделать простым по функциональности, чтоб по функциям стало удобным для гостей и пользователей сайта. Горизонтальная панель настраивается по цветовой гамме в прикрепленном CSS, теперь его можно под разнообразный стиль дизайна сайта поставить. Также прописаны hover-эффекты для ключевых слов, где сначала поменял и поставил с тенями, но все тока решил выставить яркий оттенок, который появится, когда вы наведете на один из запросов, где компактно расположены по правую сторону. Также все проверено на работоспособность, что для вас ниже предоставлена demo страница, что изначально можно оценить навигацию, как она складывается на мобильные экраны, которые расположены ниже. Здесь видим обзор меню при открытии страницы:  Переходим на планшет или смартфон, где происходит сложение под экраны:  Появилась иконка гамбургер, где при клике раскрываем панель, и значок меняется:  Когда повторно нажмете, то все запросы автоматически закрываются и переходит во второй вид, который находится выше. Установочный процесс: HTML Код <header id="verstka-menyu"> <a href="#"><img src="http://zornet.ru/CSS-ZORNET/ASABAG/menu.png" id="verstka-menyu-img" alt="Логотип" /></a> <nav role="navigation"> <input class="adaptivnogo-menu" type="checkbox" id="adaptivnogo-menu" /> <label class="adaptivnogo-icon" for="adaptivnogo-menu"><span class="navigatsiya"></span></label> <ul class="adaptivnogo"> <li><a href="#">ZORNET.RU</a></li> <li><a href="#">СКРИПТЫ</a></li> <li><a href="#">ДИЗАЙН</a></li> <li><a href="#">ШАБЛОНЫ</a></li> </ul> </nav> </header> CSS Код #verstka-menyu { background: #2b2a2a; height: 100px; position: fixed; width: 100%; z-index: 3; } #verstka-menyu-img { display: block; float: left; height: 49px; padding: 25px 15px; width: auto; } nav ul { margin: 0; padding: 0; overflow: hidden; background-color: #2b2a2a; } nav li a { color: #eaeaea; text-decoration: none; text-transform: uppercase; display: block; font-size: 18px; padding: 20px 20px; transition: .5s; font-family: 'Roboto Mono', monospace; } nav li a:hover { color: #27e9ea; } .adaptivnogo { clear: both; max-height: 0; transition: max-height .2s ease-out; } /* adaptivnogo icon */ #verstka-menyu .adaptivnogo-icon { cursor: pointer; display: inline-block; float: right; padding: 47px 18px; position: relative; user-select: none; } #verstka-menyu .navigatsiya { background: #f7f7f7; display: block; height: 2px; position: relative; transition: background .2s ease-out; width: 30px; } #verstka-menyu .adaptivnogo-icon .navigatsiya:before, #verstka-menyu .adaptivnogo-icon .navigatsiya:after { background: #fff; content: ''; display: block; height: 100%; position: absolute; transition: all .2s ease-out; width: 100%; } #verstka-menyu .adaptivnogo-icon .navigatsiya:before { top: 8px; } #verstka-menyu .adaptivnogo-icon .navigatsiya:after { top: -8px; } /* adaptivnogo btn */ #verstka-menyu .adaptivnogo-menu { display: none; } #verstka-menyu .adaptivnogo-menu:checked ~ .adaptivnogo { max-height: 240px; } #verstka-menyu .adaptivnogo-menu:checked ~ .adaptivnogo-icon .navigatsiya { background: transparent; } #verstka-menyu .adaptivnogo-menu:checked ~ .adaptivnogo-icon .navigatsiya:before { transform: rotate(-45deg); } #verstka-menyu .adaptivnogo-menu:checked ~ .adaptivnogo-icon .navigatsiya:after { transform: rotate(45deg); } #verstka-menyu .adaptivnogo-menu:checked ~ .adaptivnogo-icon:not(.steps) .navigatsiya:before, #verstka-menyu .adaptivnogo-menu:checked ~ .adaptivnogo-icon:not(.steps) .navigatsiya:after { top: 0; } @media (min-width: 48em) { #verstka-menyu li { float: left; } #verstka-menyu li a { padding: 39px 28px; } #verstka-menyu .adaptivnogo { clear: none; float: right; max-height: none; } #verstka-menyu .adaptivnogo-icon { display: none; } } Здесь нужно подчеркнуть, что отзывчивое меню создано на чистом CSS, где не нужно применять скрипты и прописывать библиотеку. Этим сильно отличается от других, что все функций сделаны на CSS3, где полностью заменяет ненужные коды, что придают весь, в отличие от этой оригинальной навигации. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |