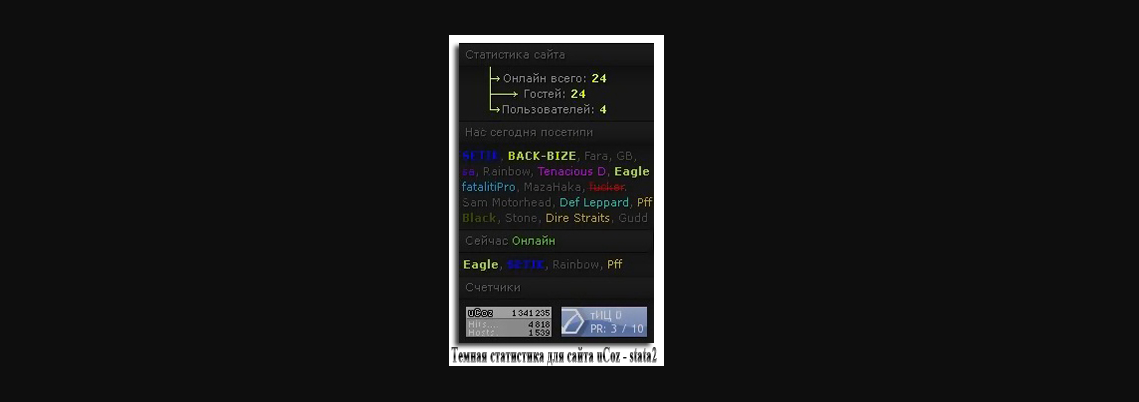
Темная статистика для сайта uCoz - stata2
| Темная статистика для сайта uCoz - stata2. Скажу очень не дурная статистика под темные сайты, выполнена красиво, не каких излишеств. В статистике все расположено по полочкам, стрелки придают ей свою неординарность. Установка: Установка не хитрая, копируем код и прописываем в блок где по вашему должна быть эта stata. Код <div style="background:url('http://back-bize.3dn.ru/verstka/pn.png') no-repeat;width:183px;height:80px;text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-left:2;padding-left:8px;"> Статистика сайта <div style="background:url('http://zornet.ru/ZORNET/strelki.png') no-repeat; height:73; text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-top:6;margin-left:25;padding-top:6px;padding-left:18px;"> <div align="center">$ONLINE_COUNTER$</div><script src="http://zornet.ru/ZORNET/swf.js" type="text/javascript"></script></div> </div> <div style="background:url('http://zornet.ru/ZORNET/pn.png') no-repeat;width:183px;text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-left:2;padding-left:8px;"> <span class="rblock1" style="padding-top:3">Нас сегодня посетили</span> <div align="left" style="padding-top:14"> $MYINF_1$</div> </div> <div style="background:url('http://zornet.ru/ZORNET/pn.png') no-repeat;width:183px;text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-top:7;margin-left:2;padding-left:8px;"> <span class="rblock1" style="padding-top:3">Сейчас <font color="4fd300">Онлайн</font></span> <div align="left" style="padding-top:14"> $ONLINE_USERS_LIST$ </div> </div> <div style="background:url('http://zornet.ru/ZORNET/pn.png') no-repeat;width:183px;text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-top:7;margin-left:2;padding-left:8px;"> <span class="rblock1" style="padding-top:3">Счетчики</font></span> <div align="left" style="padding-top:14"> $COUNTER$ </div> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |