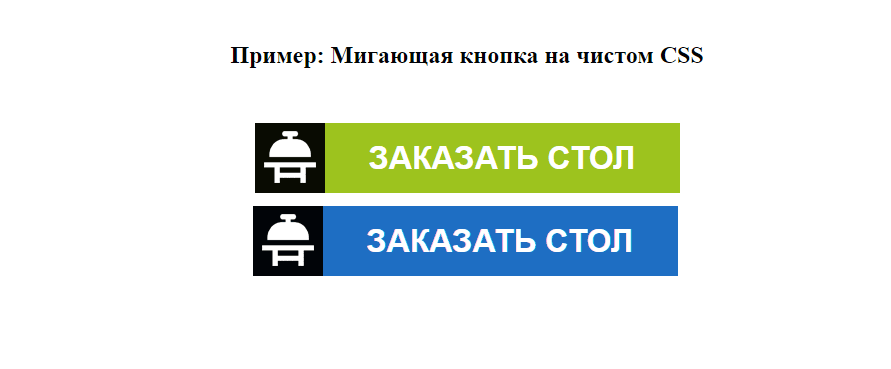
Тематическая мигающая кнопка на CSS
| Очередная мигающая кнопка с иконкой в начале, что можно под тематику поставить, также идет надпись темы, что все создано на переход. Здесь всего 2 оттенка, что на светлом и темном ресурсе можно заметить, но если с первой кнопкой сравнивать, то здесь само основа переливается гаммой. Но и стили идут, где все можно отредактировать, как палитру, так и саму основу. Минус в том, что там идет ссылка под форматом PNG, которая определяет тематику. Но если кто решит переделать на шрифтовые иконки, то думаю не плохо получится, но и само изображение можно найти. Проверка на работоспособность, что к материалу прекреплено Demo в самом низу.  HTML Код <a href="http://zornet.ru/" id="ksatun_kasukiden"><span><img src="http://zornet.ru/Aben/ABGDA/zornet_ru/kersa/stolik.png" /></span>ZorNet.Ru uCoz</a> CSS Код @-webkit-keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} } @keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} } #ksatun_kasukiden { background: #a6ce20; line-height: 70px; display: block; height: 70px; width: 400px; padding-right: 25px; font-family: 'Open Sans Condensed', sans-serif; font-size: 32px; color: #fff; text-decoration: none; font-weight: bold; text-transform: uppercase; margin: 0px auto; webkit-animation: rainbow 2s linear 2s infinite; animation: rainbow 2s linear 2s infinite; } @-webkit-keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} } @keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} } #ksatun_kasukiden span { background: #000; display: block; float: left; margin-right: 25px; text-align: center; height: 70px; width: 70px; webkit-animation: rainbow1 2s linear 2s infinite; animation: rainbow1 2s linear 2s infinite; } #ksatun_kasukiden img { vertical-align: middle; margin-top: 8px; } По работе с эффектом, то свойство animation у элементов #stolik и span, в которых мы вызываем правило @keyframes (для каждого свой). В правилах @keyframes мы указываем ключевые кадры по смене палитры, в то время как animation запускает эти кадры. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |



| |