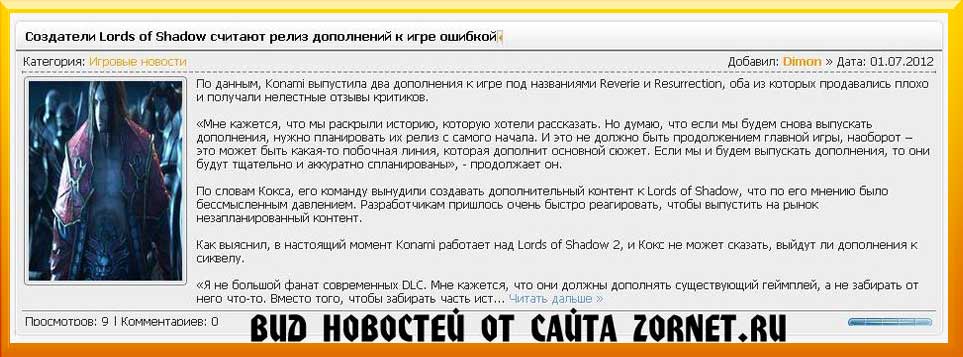
Светлый вид новостей и файлов SATA для ucoz
| Представляю оригинальный светлый вид новостей сайта, для светлых дизайн сайтов, в виде красивое увеличение новостей, вид без ошибок, и смотреться на светлых сайтах будит просто шикарно. По своему простой вил, но по дизайну этого сказать нельзя. Все стильно создано не чего лишнего. Приступаем к установке: Идем в свой П.У - дизайн- но и там в новости и вид новостей заходим и убираем старый код и вставляем наш новый. Код <style type="text/css" media="all"> @import url(http://zornet.ru/highslide/highslide.css); </style> <script type='text/javascript' src='http://zornet.ru/highslide/highslide.js'></script> <script type="text/javascript" src="http://zornet.ru/zornet_ru4/include_highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://zornet.ru/highslide/graphics/'; </script> <style> .viewn_loop {margin-bottom:7px;} .viewn_t, .viewn_t2 {padding:0 10px 0 0; background:url(http://zornet.ru/zornet_ru4/viewn_t_bg.png) no-repeat right -34px;} .viewn_t_in {height:34px; background:url(http://zornet.ru/zornet_ru4/viewn_t_bg.png) no-repeat 0 0;} .viewn_title {height:16px; padding:9px 0 0 12px; overflow:hidden; font-size:13px; font-weight:bold; color:#009900;} .viewn_title a {color:000000; text-decoration:none;} .viewn_title a:hover {text-decoration:underline;} .viewn_c {background:url(http://zornet.ru/zornet_ru4/viewn_c_bg.png) repeat-y 0 0;} .viewn_c_in {padding:0 3px; overflow:hidden; background:url(http://zornet.ru/zornet_ru4/viewn_c_bg.png) repeat-y right 0;} .viewn_c_in2 {padding:5px; background:#ededed;} .viewn_detail {overflow:hidden; padding:0 2px; margin:-3px 0 0 0; color:#232323; text-shadow:1px 1px 1px #fff;} .viewn_detail a {color:#FF9900; text-shadow:1px 1px 1px #fff; text-decoration:none;} .viewn_detail a:hover {text-decoration:underline;} .v_detail_b {margin-bottom:-5px;} .right {float:right;} .hr_v {height:3px; margin:3px 0; border-left:1px solid #7c7c7c; border-right:1px solid #7c7c7c; background:url(http://zornet.ru/zornet_ru4/punktir_x_grey.png) repeat-x 0 1px;} .viewn_cont {overflow:hidden; padding:0 2px;} .viewn_cont img {max-width:100%;} .viewn_cont img[align="left"] {display:block; float:left; margin:0 10px 10px 0;} .viewn_cont img[align="right"] {display:block; float:right; margin:0 0 10px 10px;} .viewn_l {width:155px; height:208px; padding:5px; float:left; margin:0 10px 0 0; overflow:hidden; background:url(http://zornet.ru/zornet_ru4/viewn_img_border_bg.png) no-repeat 0 0;} .viewn_l img {width:155px !important; height:208px !important; vertical-align:top;} .viewn_r {overflow:hidden; color:#232323; text-shadow:1px 1px 1px #fff;} .hr_v2 {height:1px; margin:5px -6px; border-top:1px solid #fff;border-bottom:1px solid #fff; background:#7c7c7c;} .viewn_b {height:6px; display:block; padding:0 10px 0 0; background:url(http://zornet.ru/zornet_ru4/viewn_b_bg.png) no-repeat right -6px;} .viewn_b b {height:6px; display:block; background:url(http://zornet.ru/zornet_ru4/viewn_b_bg.png) no-repeat 0 0;} .viewn_b2 {height:6px; display:block; padding:0 10px 0 0; background:url(http://zornet.ru/zornet_ru4/viewn_b2_bg.png) no-repeat right -6px;} .viewn_b2 b {height:6px; display:block; background:url(http://zornet.ru/zornet_ru4/viewn_b2_bg.png) no-repeat 0 0;} </style> <div class="viewn_loop"> <div class="viewn_t"> <div class="viewn_t_in"> <h4 class="viewn_title"> <a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</h4> </div> </div> <div class="viewn_c"> <div class="viewn_c_in"> <div class="viewn_c_in2"> <div class="viewn_detail"> <div class="right">Добавил: <a href="$PROFILE_URL$" target="_blank"><b>$USERNAME$</b></a> » Дата: <span title="$TIME$">$DATE$</span></div> Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> </div> <div class="hr_v"></div> <div class="viewn_cont"> <div class="viewn_l"><?if($IMG_URL1$)?><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" width="155" height="208" alt="$TITLE$"></a><?endif?> </div> <div class="viewn_r"> $MESSAGE$ </div> </div> <div class="hr_v2"></div> <div class="viewn_detail v_detail_b"> <div class="right"> <div><?$RSTARS$('17',' http://zornet.ru/zornet_ru4/rating.png ','1','float')?> </div></div> Просмотров: $READS$ | <?if($LOADS$)?>Загрузок: $LOADS$ |<?endif?> Комментариев: $COMMENTS_NUM$ </div> </div> </div> </div> <b class="viewn_b"><b></b></b> </div> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |