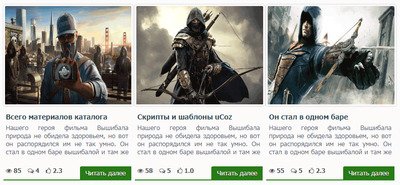
Простой в адаптивной версий вид материалов на 3 колонки для сайта uCoz, который по формату больше подойдет на игровые файлы и новости. Здесь все элементы оригинальные и важны для функциональности для отображения на ресурсе. Безусловно это его адаптивность не считая стилистики, так как зайдя с мобильного телефона, здесь на площадке этот вид будет все корректно выводить. А это обязательно заголовок и краткое описание, где большой плюс, что изображение не будет сжиматься, что для новостных блогов это в обязательстве должно. Но и под мануалы, так как тем много, также рецепты, все эти направления подойдут под стиль.
Но бывает такое, что форма вам понравилась, но вот палитра цвета не подходит. Здесь все быстро сами можете выставить тот оттенок, что вам нужно, а точнее под свой каркас или конструктор. Все это быстро исправляется в CSS, так как он полностью на стилях создан. Где остается только поставить ту палитру, что требуется, а точнее замена зеленого на свой. Кнопка далее идет под эффектом, где при наведении изменение происходит, и есть затухание на картинке, но оно небольшое, для того, чтоб было понятно, что через него можно также выйти на основу описание. Если визуально смотреть, то он понятен и был полностью проверен на тестовой площадке, что ниже вам предоставлю все снимки под разным разрешение по ширине.
1. Это на любом мониторе по умолчанию показывает;

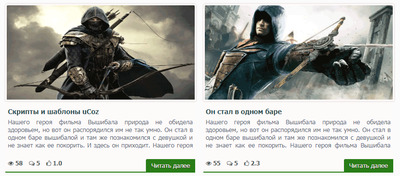
2. Переходит на 2 колонки и больше всего на планшете можно лицезреть;

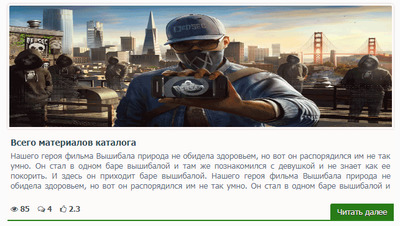
3. Теперь переходит на остальные гаджет, начиная со смартфона по величине экрана;

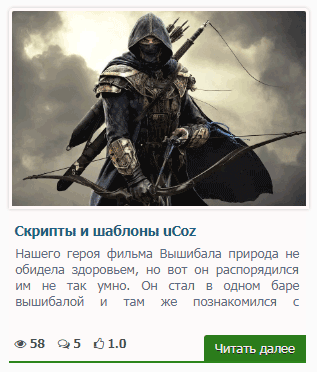
4. Как считаю, что самый распространенный, это мобильник, где видим, все отлично по виртуальности;

HTML
Код <div class="belutisul_zornet_rusan">
<div class="newskaper_zornet_img"><a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$"></a></div>
<div class="studenekinsa"><a href="$ENTRY_URL$">$TITLE$</a></div>
<div class="ryesterdatum_resamtil">$MESSAGE$</div>
<div class="eDetails"><div class="grandmother_sanumped"> <span><i class="fa fa-eye"></i> $READS$</span> <span><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span> <span><i class="fa fa-thumbs-o-up"></i> $RATING$</span></div></div>
<div class="mother_zaminel"><a href="$ENTRY_URL$">Читать далее</a></div>
</div>
CSS
Код .belutisul_zornet_rusan{margin-bottom: 29px;border-bottom: solid 2px rgba(36, 127, 18, 0.95);display: inline-block;background-color: rgba(255, 250, 250, 0.65);width: 32%;float: left;margin: 5px 0px 9px 7px;}
.newskaper_zornet_img img{width: 99%;height: 195px;border: 3px solid rgba(255, 249, 249, 0.99);border-radius: 5px 5px 0px 0px;box-shadow: 0px 0px 5px 0px rgba(117, 111, 111, 0.36);}
.newskaper_zornet_img img:hover{
opacity:0.9;
}
.studenekinsa{
padding: 10px 12px 0 5px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.studenekinsa a{color: rgba(33, 62, 80, 0.95);font-size: 14px;padding: 0;font-weight: bold;}
.studenekinsa a:hover{
color: rgba(44, 109, 148, 0.99);
}
.ryesterdatum_resamtil{
text-align: justify;
padding: 5px;
max-height: 61px;
overflow: hidden;
}
.mother_zaminel{border-radius: 3px 0 0 0;float: right;margin-top: -25px;background-color: rgba(33, 121, 16, 0.95);padding: 4px 10px;border: 1px solid rgba(35, 121, 23, 0.95);}
.mother_zaminel:hover{
background-color: rgba(19, 167, 24, 0.98);
}
.mother_zaminel a{color: rgba(251, 246, 246, 0.96);font-weight: 500;font-size: 13px;text-shadow: 0 1px 0 #292727;}
.mother_zaminel a:hover{
color: rgba(249, 244, 244, 0.98);
}
.grandmother_sanumped a{
color: rgba(85, 86, 88, 0.95);
}
.grandmother_sanumped{
font-size: 12px;
padding-left: 5px;
padding-top: 0px;
font-family: Tahoma, Geneva, sans-serif;
}
.grandmother_sanumped span{margin-right: 9px;font-weight: bold;text-shadow: 0 1px 0 rgba(253, 247, 247, 0.99);color: #464e56;}
@media screen and (max-width: 1124px){
.belutisul_zornet_rusan{
width: 48%;
margin: 1%;
}
}
@media screen and (max-width: 860px){
.belutisul_zornet_rusan{
width: 96%;
margin: 2%;
}
}
@media only screen and (max-width:340px){
.grandmother_sanumped{
display: none;
}
}
@media only screen and (max-width: 460px){
.studenekinsa a{
color: #11364c;
font-size: 15px;
}
}
@media only screen and (max-width: 680px){
.ryesterdatum_resamtil{
margin: 1px 1px 15px 1px;
}
}
@media only screen and (max-width: 460px){
.studenekinsa a{
color: #205e82;
font-size: 13.5px;
}
}
По своей конструкций он создан современно и не имеет ссылок, все кнопки выводится через шрифтовые иконки и операторы. |

