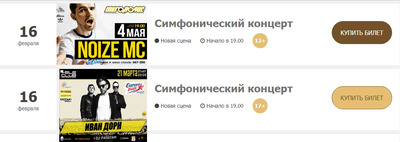
Тематический вид материалов, что создан для новостей или по продажи билетов, что теперь можно поставить на официальные интернет ресурс. Создан для светлой стилистики, точнее для белого по дизайн портала. На нем расположено изображение, также вы можете выставить название и категорию, к чему будет относится новость.
По левую сторону выставлена дата в большом размере, что отлично вписывается в саму основу. Но и кнопка перехода, что сделана на чистом CSS, где веб мастер может настроить ее под свой стиль шаблона.
Не чего лишнего по информации больше не идет, разве, что когда начинается концерт или мероприятие, так как можно вид поставить под многие темы, где продаются билеты, это что качается театра или кино фильма.

Приступаем к установке:
Для начало нужно создать дополнительные поля, что будет выводить под каждый запрос свою информацию.
$OTHER1$ Для вывода числа даты ( только цифры )
$OTHER2$ Для вывода месяца
$OTHER3$ Для вывода текста Новая сцена ( я не знаю будет оно меняться или нет но всё ровно сделал так что бы вы могли его менять если вам это не нужно то просто замените в коде ниже оператор $OTHER3$ на текст что вам нужен)
$OTHER4$ Для вывода времени Начало в ( только цифры )
$OTHER5$ Для вывода возраста ( только цифры )
$IMG_URL1$ Картинка номер 1
Потом убираем старый код в админ панели в раздели вид материалов, как пример на модуле новостей или файлов.
И ставим код:
Код <table border="0" cellpadding="10" cellspacing="0" style="width:100%;background: #FFF" class="vidtab">
<tbody>
<tr>
<td class="data_wid">
<span class="dnnum_wid">$OTHER1$</span>
<span class="dnmes_wid">$OTHER2$</span>
</td>
<td class="img_wid">
<center><img src="$IMG_URL1$"></center>
</td>
<td class="glavInf_wid">
<span><a href="$ENTRY_URL$">$TITLE$</a></span>
<span>
<b><i class="fa fa-circle" aria-hidden="true"></i> $OTHER3$</b>
<b><i class="fa fa-clock-o" aria-hidden="true"></i> Начало в $OTHER4$ </b>
<strong>$OTHER5$+</strong>
</span>
</td>
<td class="ss_wid">
<a href="$ENTRY_URL$">КУПИТЬ БИЛЕТ</a>
</td>
</tr>
</tbody>
</table>
CSS
Код .vidtab {
background: #FFF;
margin: 10px 0;
font-size: 14px;color: #434343;
}
.vidtab td {
padding: 0 20px;
}
.data_wid {
width: 150px;
}
.dnnum_wid {display: block;font-size: 38px;color: #434343;font-weight: bold;text-align: center;}
.dnmes_wid {font-size: 14px;color: #4E595F;text-align: center;display: block;}
.img_wid {
height: 160px;
width: 240px;
overflow: hidden;
background: #f1f1f1;
padding: 0px!important;
}
.img_wid img {
height: 160px;
max-width: 100%;
object-fit: cover;
}
.glavInf_wid span {margin-bottom: 10px;font-size: 14px;color: #434343;display: block;}
.glavInf_wid span a {
font-size: 28px;
font-weight: 600;
display: block;
}
.glavInf_wid span b {
font-style: normal;
display: inline-block;
padding-right: 20px;
font-weight: 100;
}
.glavInf_wid strong {
font-size: 14px;
border-radius: 50%;
display: inline-block;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
background: #E3BF73;
color: #FFF;
}
.ss_wid {
width: 150px;
}
.ss_wid a {
width: 160px;
display: block;
padding: 20px 10px;
background: #FFF;
font-size: 16px;
color: #74532A;
background: #E3BF73;
margin: 0 0 10px;
text-align: center;
border-radius: 30px;
border: 1px solid #74532A;
}
.ss_wid a:hover {
background: #74532A;
color: #FFF;
}
В дизайн присутствуют шрифтовые иконки, если они не подключены, то в CSS в самый вверх вписываем стиль, чтоб выводила иконки или кнопки.
Код @import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css);
На этом установка закончена, как все поставите, то нужно будет почистить кэш браузера, чтоб корректно все показывало.
Ичточник: Talantlev.ucoz.ru | 
