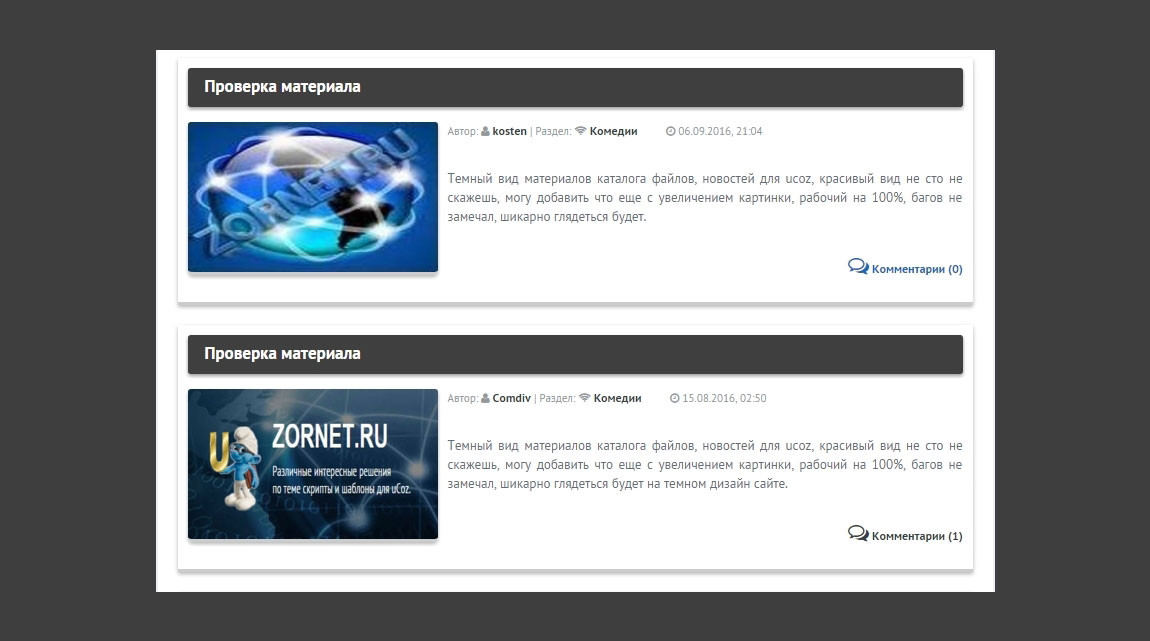
Светлый вид материала с тенями на uCoz
| Данный материал создан в светлом оттенке цвета с приятным визуально видом. В нем присутствуют тени, также кнопки на стилях для стилистики сайта. Не чем от других он почти не отличается, разве что на белом фоне он будет выделятся больше, просто нет, которые присутствуют делают ему форму. Увеличение у него нет, что плюс, нужно будет переходить на основной пост, где и будет или статья или файл скачать. Выводит автора и также раздел, где он находится, можно поставить категорию, здесь кому как лучше видеться. К тематике он не прикреплен, что можно как на игровую установить, и также на софт портал. При наведение на надпись "Комментарий" будет эффект перемена цвета. И главное, когда зайдете на вид материалов и комментариев к нему, то темная полоса там будет. Просто проверял на тестовом сайте, и так было, возможно стили подошли, но смотрелось отлично. И здесь еще подключим шрифт кнопок от Font Awesome, что даст вам больше возможностей устанавливать разные кнопки. Установка: Первое что делаем, закрепляем стиль на иконки, вверх сайта в самый потолок ставим. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Вил материала: Код <div class="eBlock-vid"> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <span class="post-details">Автор: <i class="fa fa-user" aria-hidden="true"></i> <a href="$PROFILE_URL$">$USERNAME$</a> | Раздел: <i class="fa fa-wifi" aria-hidden="true"></i> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> <span class="post-dt"><i class="fa fa-clock-o" aria-hidden="true"></i> <span class="post-date">$DATE$</span>, $TIME$ </span> <div class="img-poster"><img src="$IMG_URL1$" alt="$TITLE$"></div> <?if($MESSAGE$)?><div class="eMessage" style="text-align: justify; max-height: 70px; overflow: hidden;">$MESSAGE$</div><?endif?> <div class="eDetails" style="clear:both;"> <?if($COMMENTS_URL$)?><div class="com-vid"><a href="$COMMENTS_URL$"><i class="fa fa-comments-o" aria-hidden="true"></i> Комментарии ($COMMENTS_NUM$)</a></div><?endif?> </div></div> CSS: Код .eTitle {font-size: 17px; font-family: 'PT Sans'; margin-bottom: 15px; color: #FFFFFF; font-weight: 600;padding: 7px 7px 7px 10px; -webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30);box-shadow: 0px 2px 5px 0px rgb(152, 152, 152);border-bottom: solid #3F3F3F; background-color: #3F3F3F;border-radius: 3px;} .eTitle a {text-decoration: none; color: #fff; font-weight: 600; padding: 7px;} .eTitle a:hover {color:#E7E7E7;} .post-details, .post-dt {color: #94999e; font-size: 11px;padding-right: 25px; font-family: 'PT Sans';} .post-details a { color: #383e47; font-weight: 600; font-family: 'PT Sans';font-size: 12px;} .post-details a:hover { color: #1abc9c;} .eBlock-vid {font-family: 'PT Sans'; margin: 0 0 20px; padding: 10px; -webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); border-bottom: solid #ccc;} .com-vid {float:right; margin-top: -30px;} .com-vid a {color: #383e47; font-weight: 600;} .com-vid a:hover {color: #1A68BC;} .com-vid i {font-size: 21px;} .img-poster {float: left; margin-right: 10px;} .img-poster img {width: 250px; height: 150px;-webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); border-bottom: solid #ccc;border-radius: 3px 3px 5px 5px;} Так идет один вид, это картинка немного закруглена по углам.  PS - если решите кнопки поменять, то все описано здесь по их выводу, а также как сделать размер больше. Источник: uconet.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |