Изначально его вид был простой и на скрипте Светлый вид комментариев Nerag для uCoz не было не одной функций. Даже той, и можно сказать главной, что редактирование или активация материала поста. Но сам он смотрится красиво и код у него простой и нужно было добавить кнопку и чтоб пользователи могли ответить на тот пост, а точнее кликнуть на ответ, который как поняли также не существовал.
Изначальный вид:

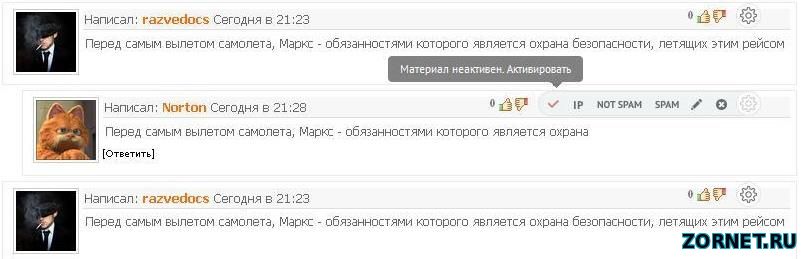
И вот уже доработан и все установлено на его, что должно быть.

Что можно заметить изменение и по работе проверен.
Сегодня я хочу вам предложить простенький но универсальный вид комментариев для сайтов uCoz. Данный вид комментариев подойдёт для различной тематике сайтов а так же он прост в установки и настройки, на тот случай если вы захотите что то изменить по своему. Для того что бы установить данное решение для вашего сайта, вам все го то нужно прочитать ниже изложенную не большую инструкцию по установки.
Установка проста и для установки скопируйте код который я указал ниже и вставьте его в замен того который у вас находится в дизайне вид комментариев.
Код <div class="white-block" style="margin-bottom:5px;">
<table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr>
<td valign="top" width="74" align="center">
<a title="$USERNAME$" href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" width="60" style="border:1px solid #cccccc; padding:2px;"></a>
</td>
<td valign="top">
<div style="background:#F7F7F7; border-bottom:1px solid #DDDDDD; padding:2px;">
<font color="#696969">Написал:</font> <a href="$PROFILE_URL$"><font color="#ff6c0b"><b>$USERNAME$</b></font></a> <font color="#696969">$DATE$ в $TIME$</font><span style="float:right;font-size:11px; margin:-3px; font-family:Arial,sans-serif;"><span style="color:gray;"><b>$COMMENT_RATING$</b></span> <?if($MODER_PANEL$)?><div style="float:right;display: block; margin: -5px auto;z-index: 100; opacity: 0.7; padding-right: 30px;">$MODER_PANEL$</div><?endif?> <a href="$GOOD_COMMENT_URL$"><img src="http://zornet.ru/SKRIPT/Stule/thumbu.png" align="absmiddle" width="13" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img src="http://zornet.ru/SKRIPT/Stule/thumbd.png" width="13" align="absmiddle" border="0" title="Плохой пост"></a></span><br>
</div>
<div style="font-size:9pt; padding:3px;">
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">
<font color="#696969"> $MESSAGE$ </font>
</div></div><?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;"> <a href="$ANSWER_URL$"><font color="#000">[Ответить]</font></a> </div><?endif?>
<div style="padding:3px; font-size:7pt;" align="right"></div>
</td>
</tr></tbody></table>
</div>
<style>
.white-block {background:#fff; padding:6px; border:1px solid #EAEAEA; }
</style> | 
