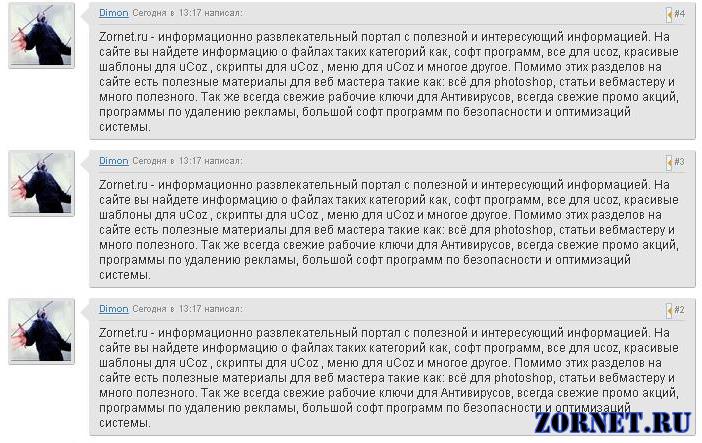
Светлый - красивый вид комментарий для ucoz
| Очень красивый вид комментариев, без всяких излишеств и наворотов, красиво и органично будит смотреться на всех светлых и серых дизайн сайтов, в комментариях имеется аварат, что придает ему больше плюсов, да что говорить вид шикарный. Приступаем к установке: Много ума не надо что б установить его, и так идем в П.У-дизайн вашего сайт а там ищем КОММЕНТАРИЙ и вид комментариев вставляем наш шикарный вид, тоесть код. И все сохраняем, вид комментариев установлен,РАДУЕМСЯ новому дизайну на сайте. Код <table class="NewsComm<?if($IS_NEW$)?> NotRead<?endif?><?if($LEVEL$)?> Level<?endif?>" cellpadding="0" cellspacing="0" width="100%"> <tr align="left"> <td class="CommAva"><img src="$USER_AVATAR_URL$"></td> <td class="CommArrow" align="right"><img src="http://zornet.ru/zornet_ru4/st.png"></td> <td class="CommMess"> <div class="CommInf" style="width:auto;height:auto;"> <a href="$PROFILE_URL$"><font style="<?if($USERNAME$='ник_администратора')?>color:red<?endif?>">$USERNAME$</font></a> $DATE$ в $TIME$ написал: <div style="float:right;"><?if($MODER_PANEL$)?>$MODER_PANEL$ <?endif?>#$NUMBER$</div> </div> <?if(!$IS_OWN$)?><a href="$ANSWER_URL$" class="CommAnswer" title="Ответить"><?endif?> $MESSAGE$ <?if($PAGE_ID$='usercomments')?><br><a href="$ENTRY_URL$" target="_blank"><b><small>Перейти к новости</small></b></a><?endif?> <?if(!$IS_OWN$)?></a><?endif?> </td> </tr> </table> <style type="text/css"> .NewsComm {margin-top: 10px;} .Level {opacity: .5; -webkit-transition: all 200ms ease; -moz-transition: all 200ms ease; -o-transition: all 200ms ease; } .Level:hover {opacity: 1;} td.CommAva {vertical-align: top;} td.CommAva img { width: 60px; height: 60px; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; padding: 3px; background-color: #e0e0e0; } td.CommArrow { width: 9px; vertical-align: top; } td.CommArrow img {padding: 6px 0 0 5px;} td.CommMess { width: 100%; background-color: rgba(0,0,0,.1); padding: 5px 10px; vertical-align: top; -webkit-text-shadow: 1px 1px 0 rgba(255,255,255,.5); -moz-text-shadow: 1px 1px 0 rgba(255,255,255,.5); text-shadow: 1px 1px 0 rgba(255,255,255,.5); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; border-right: 1px solid rgba(0,0,0,.2); border-bottom: 1px solid rgba(0,0,0,.2); } .NotRead {background: url('http://zornet.ru/zornet_ru4/lin.png') repeat-y right top;} div.CommInf { border-bottom: 1px solid rgba(0,0,0,.1); padding-bottom: 5px; margin-bottom: 4px; font-size: 9px; color: #888; } div.CommInf font {font-weight: bold; text-decoration: underline;} .CommAnswer {text-decoration: none; color: inherit;} .CommAnswer:hover {color: darkblue; cursor: pointer;} </style> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |