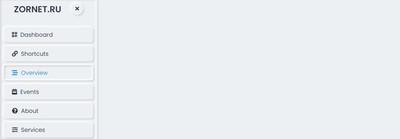
Светлое меню боковой панели на чистом CSS
| Красивый дизайн оригинального меню боковой панели с использованием элемента HTML, что исполнено при помощи чистого CSS, и также шрифтовых знаков. По умолчанию действующие меню идет в закрытом виде по правую сторону. Там можно заметить светлую кнопку, где по центру выставлен знак навигации. Остается сделать клик по данной кнопке, где сразу выезжает вертикальная навигация во всю длину страницы, но здесь делаем как хотим по запросам или длине. Здесь можно сказать, что боковая панель — это панель, которую размещают по правую, а также левую часть веб-страницы, где полностью конструктор с эффектами для навигации работает на чистом CSS. И его появление разделяет всего один клик, но для начало нужно кнопку так сделать, что при открытие страницы пользователь мог видеть данный образ навигации по сайту. Эта панель навигации, как и все остальные панели имеет различные гиперссылки, которые помогают пользователю быстро перемещаться по странице по своему усмотрению. 1. С открытием интернет ресурсам идет такая кнопка на меню:  При открытие выезжает полностью каркас навигации:  А здесь в самом низу будут социальные кнопки:  Установка: В HEAD, если у вас не установлен стиль шрифтовых знаков. Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/> HTML Код <input type="checkbox" id="check"> <label class="button bars" for="check"><i class="fas fa-bars"></i></label> <div class="navega_kilasmub"> <div class="ulopan"> <div class="logo">ZORNET.RU</div> <label class=" button cancel" for="check"><i class="fas fa-times"></i></label> </div> <ul> <li><a href="#"><i class="fas fa-qrcode"></i>Главная страница</a></li> <li><a href="#"><i class="fas fa-link"></i>Каталон файлов</a></li> <li><a href="#"><i class="fas fa-stream"></i>Раздел сайта</a></li> <li><a href="#"><i class="fas fa-calendar-week"></i>Раздел форума</a></li> <li><a href="#"><i class="fas fa-question-circle"></i>Скрипты и коды</a></li> <li><a href="#"><i class="fas fa-sliders-h"></i>Все для вебмастера</a></li> <li><a href="#"><i class="fas fa-phone-volume"></i>Написать письмо</a></li> <li><a href="#"><i class="fas fa-comments"></i>Feedback</a></li> </ul> <div class="esanulas_nugasub"> <a href="#"><i class="fab fa-facebook-f"></i></a> <a href="#"><i class="fab fa-twitter"></i></a> <a href="#"><i class="fab fa-instagram"></i></a> <a href="#"><i class="fab fa-youtube"></i></a> </div> </div> CSS Код .navega_kilasmub{ position: relative; top: 0; left: -100%; width: 300px; height: 100vh; background: #ecf0f3; padding: 12px; box-shadow: -3px -3px 7px #f5f1f1, 3px 3px 5px #ceced1, inset -3px -3px 7px #f5f1f1, inset 3px 3px 5px #c2c2c9; transition: all 0.3s ease; } .navega_kilasmub .ulopan{ display: flex; justify-content: space-evenly; } .navega_kilasmub .ulopan .logo{ font-size: 27px; font-weight: 600; color: #31344b; } .navega_kilasmub ul{ margin-top: 35px; list-style: none; } .navega_kilasmub ul a{ color: #31344b; text-decoration: none; display: block; margin-top: 12px; font-size: 18px; font-weight: 400; padding : 10px 25px; border-radius: 6px; box-shadow: -3px -3px 7px #f5f1f1, 3px 3px 5px #c2c2c9; position: relative; transition: all 0.2s ease; } .navega_kilasmub ul i{ margin-right: 10px; } .esanulas_nugasub{ margin-top: 50px; display: flex; justify-content: center; } .esanulas_nugasub a{ position: relative; margin: 0 4px; font-size: 17px; cursor: pointer; height: 40px; width: 40px; border-radius: 50%; text-align: center; line-height: 40px; text-decoration: none; box-shadow: -3px -3px 7px #f5f1f1, 3px 3px 5px #c2c2c9; transition: all 0.3s ease; } .navega_kilasmub ul a:hover:before, .esanulas_nugasub a:hover:before{ position: absolute; content: ''; top: 0; left: 0; right: 0; bottom: 0; box-shadow: inset -3px -3px 7px #f5f1f1, inset 3px 3px 5px #c2c2c9; } .navega_kilasmub ul a:hover:before{ border-radius: 6px; } .esanulas_nugasub a:hover:before{ border-radius: 50%; } .navega_kilasmub ul a:hover{ color: #3498db; } .esanulas_nugasub a:nth-child(1){ color: #4267b2; } .esanulas_nugasub a:nth-child(2){ color: #1da1f2; } .esanulas_nugasub a:nth-child(3){ color: #e1306c; } .esanulas_nugasub a:nth-child(4){ color: #ff0000; } label{ font-size: 17px; color: #31344b; box-shadow: -3px -3px 7px #f5f1f1, 3px 3px 5px #c2c2c9; height: 37px; width: 37px; border-radius: 50%; text-align: center; line-height: 37px; cursor: pointer; transition: all 0.3s ease; } label:hover{ box-shadow: inset -3px -3px 7px #f5f1f1, inset 3px 3px 5px #c2c2c9; color: #3498db; } #check{ display: none; } .bars{ position: absolute; left: 15px; top: 15px; } #check:checked ~ .navega_kilasmub{ left: 0; } В основном боковая панель используется на устройствах с небольшим экраном, таких как планшеты, мобильные устройства. В этом контексте боковая панель стала самой важной частью веб-сайта. Боковая панель может располагаться справа или слева от страницы. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
