Светло синий вид комментариев сайта uCoz - Sd
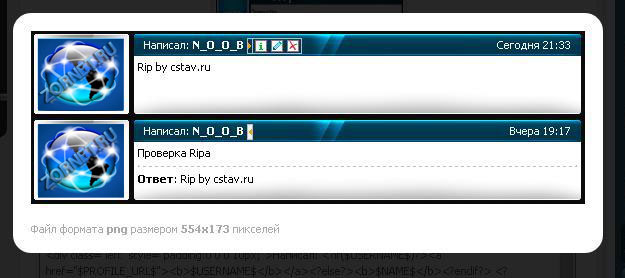
| Вашему вниманию для светлых сайтов материал Светло синий вид комментариев сайта uCoz - Sd который создан в оригинальном как дизайне так и стилях. Так как идет сам код на его, который нужно прописать в вид комментариев в админ панели и стилю потом поставить в самый них CSS. С ним идет AVA и если у пользователя нет ее при регистраций. И он оставил комментарий, то будет стандартная стоять No avarat. Так по мне очень стильный файл, который можно как поставить на игровую тематику так и на совершенно другую. В вид материалов комментариев прописываем: Код <div class="v_comm_loop"> <div class="hidden"> <div class="v_comm_ava"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt="" /><?endif?></div> <div class="v_comm_bg-r"> <div class="top"> <div class="left" style="padding:0 0 0 10px;">Написал: <?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="right" style="padding:0 40px 0 0;">$DATE$ $TIME$</div> </div> <div class="cont">$MESSAGE$ <?if($ANSWER$)?><hr><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?></div> </div> </div> </div></div></div> Это стили в CSS вашего сайта: Код .v_comm_loop {margin:0 0 6px 0;} .v_comm_ava {float:left; background:url(http://zornet.ru/CSS-ZORNET/TR/v_comm_ava.png) no-repeat; width:95px; height:80px; margin:0 5px 0 0;} .v_comm_ava img {width:88px; height:74px; padding:3px 0 0 3px;} .v_comm_bg-r {float:left; width:447px;} .v_comm_bg-r .top {background:url(http://zornet.ru/CSS-ZORNET/TR/v_comm_bg.png) no-repeat 0 0; width:477px; height:22px; line-height:22px; overflow:hidden;} .v_comm_bg-r .cont {background:#fff url(http://zornet.ru/CSS-ZORNET/TR/v_comm_bg.png) no-repeat 0 bottom; min-height:44px; overflow:hidden; padding:4px 4px 10px 4px; border-radius:0 0 3px 3px; color:#000;} .v_comm_bg-r .cont a {color:#000;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |