Светлая рамка Polaroid для изображения на CSS3
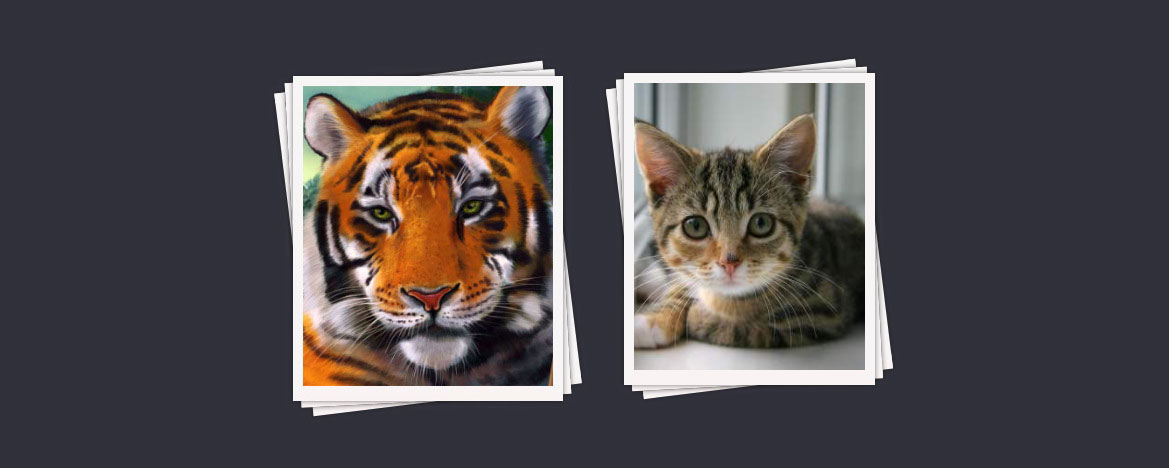
| Создаем красивую рамку Polaroid при помощи CSS под галерею изображение, где можно разместить оригинально картинки под разный дизайн. В этой статье разберем популярный эффект под разбросанный в стиль Полароид фотографии, что можно разместить как на вид материалов, сделав его по своей стилистике уникальным, но также в каталоге фотографий на светлый дизайн, этот стиль смотреться великолепно. Безусловно многим нравится разная стилистика и как она будет подаваться, если говорить об одном снимке, то мы говорим о стандартной подачи видимости. Но только сделать наполнитель элементов, который выглядит как поверх других изображений, что сразу визуально совершенно другой становится обзор. Вот как раз этот эффект ко второму относится, что на светлом будет отлично смотреться, здесь просто добавляем тени и выстраиваем все элементы. И аналогично на темный, что можно по умолчанию уже взять настроенную стилистику под установку. Если будем рассматривать конечный результат, то здесь может получится аккуратная, небольшая галерея, которая, корректно отображается и работает в разных браузерах, с хорошим уровнем визуального анализа, и также легким взаимодействием с пользователем. Здесь идет под один снимок, что если размещать на страницы, то можно добавить. Если решили применить на модуле, то прописать класс и в CSS под него разместить стили, но здесь сам веб мастер решит, где лучше этот эффект должен установлен. Окончательный результат выглядит как демонстрация ниже.  HTML Код <div id=kamragolpas-ztukdenig> <img class="zoskolpag" src="http://zornet.ru/ABVUN/658.png"> </div> CSS Код #kamragolpas-ztukdenig { margin: 37px auto; width: 231px; height: 287px; position: relative; } #kamragolpas-ztukdenig:before, #kamragolpas-ztukdenig:after { content: ""; width: inherit; height: inherit; background: #131212; position: absolute; top: 0; } #kamragolpas-ztukdenig:before { transform: rotateZ(-3deg); z-index: -1; } #kamragolpas-ztukdenig:after { transform: rotateZ(-7deg); z-index: -2; } #kamragolpas-ztukdenig:before, #kamragolpas-ztukdenig:after, #kamragolpas-ztukdenig img.zoskolpag { display: block; border: 10px solid #f7f5f5; border-bottom: 15px solid #f9f3f3; box-shadow: 0px 0px 7px rgba(21, 20, 20, 0.57); width: 231px; height: 287px; } Здесь изначально повернули лежащие под ним поляроиды или элементы дизайн, примерно на -5 или -8 градусов. Где виртуально задавая этому изображению вид наложения поверх других картинок, но просматривается одна, она же главная. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |