Стрелки и треугольники на чистом CSS
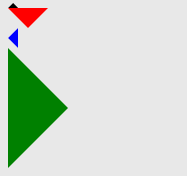
| В этом материале создаем цветные треугольники, которые идут по разные стороны, где все создано средствами CSS, что изначально без оформления. Здесь на чистом стиле CSS создаются, где изначально идут форме стрелок треугольника, которые можно задействовать в любом дизайн на сайте. Продолжаем статью по созданию фигур, которые создаем на чистом CSS. Где также можете рассмотреть другие вариаций по созданию таких необычных знаков. Применение их большое, так как ранее можно было поставить изображение, то сейчас все стало современно и нужно выставлять на стилистике, где также используются прямоугольники. Что не так сложно, как изначально может оказаться, где вы как веб-разработчик самостоятельно поставите палитру цвета и безусловно измените как вам нужно по форме. Под каждый класс идут свои данные, где выставляем форму, также расположение самой фигуры, что на demo странице все характерно показано. Вы самостоятельно ставите параметры, этим автоматически редактируете стороны.  Приступаем к установке: Здесь задействуем один div-блок. HTML Код <div class="bakgprorod-kedsa"></div> <div class="uducrocon-kenund"></div> <div class="gouproducas-magens"></div> <div class="pogekadionag-tedsa"></div> CSS Код .bakgprorod-kedsa { width: 0; height: 0; border-left: 7px solid transparent; border-right: 7px solid transparent; border-bottom: 7px solid #232222; } .uducrocon-kenund { width: 0; height: 0; border-left: 18px solid transparent; border-right: 18px solid transparent; border-top: 18px solid #d20a0a; } .pogekadionag-tedsa { width: 0; height: 0; border-top: 57px solid transparent; border-bottom: 57px solid transparent; border-left: 57px solid #1fa91f; } .gouproducas-magens { width: 0; height: 0; border-top: 32px solid transparent; border-bottom: 32px solid transparent; border-right: 32px solid #0e0ed8; } Если рассматривать, то здесь сам блок не будет иметь своей ширины и высоты, так как ширина блока равна нулю. Это означает, что ширина и высота нашей фигуры (стрелки) будет определяться по границы изначальной ширины. Демонстрация Схожие по теме материалы, которые относятся в создание разных по формату стрелок: Создать стрелки с помощью свойства border на CSS Как сделать треугольники на чистом CSS | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |