Страница тех работ или заглушка для сайта
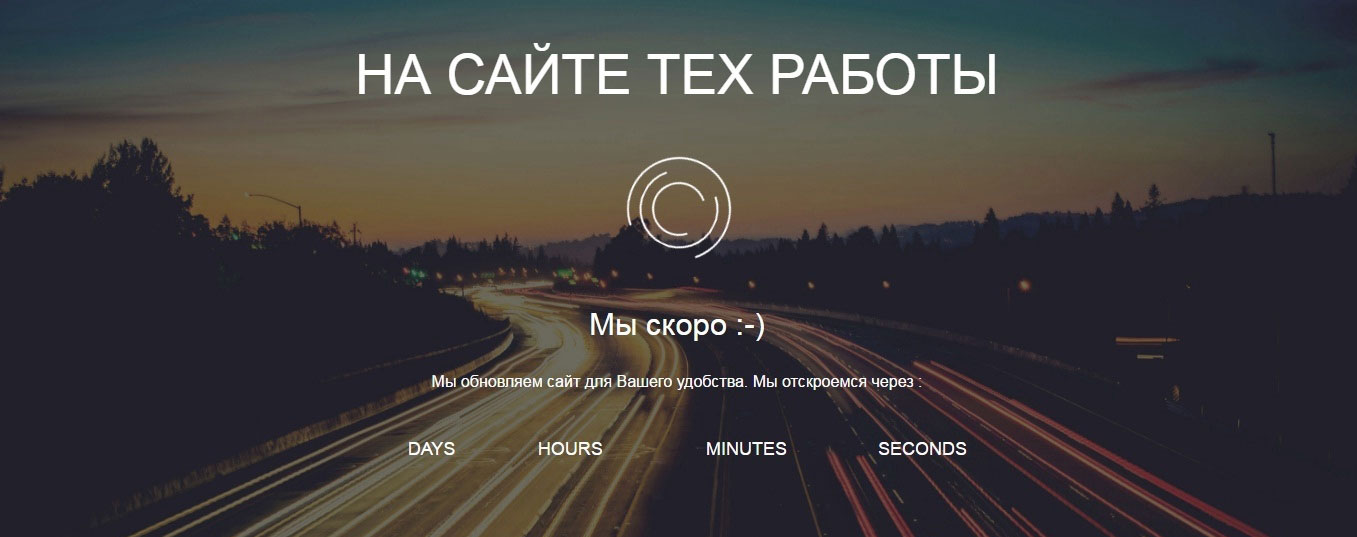
| Перед вами обычная страница тех работ сайта, которую можно использовать так же как и заглушку на любую страницу вашего сайта. Ставят ее, когда на сайте идет работа обновление дизайн или производиться смена дизайн. Вообщем для того, чтоб пользователь не мог какое то время зайти и где ему будет написано, по какой причине и когда интернет ресурс откроется. На фоне мы можем видеть какой - то город, точнее дорогу, пару надписей о том что же случилось с Вашим сайтом и естественно таймер показывающий через сколько Ваш сайт станет доступным. Перейдём к установке: Качаем архив там будет несколько папок, распакуем их в удобное для вас место. 1. CSS (загружаем в корень вашего сайта) 2. FONTS (загружаем в корень вашего сайта) 3. IMAGES (загружаем в корень вашего сайта) 4. JS (загружаем в корень вашего сайта) После этого копируем код что ниже: Код <!-- Author: MinimaL Author URL: http://zornet.ru --> <!DOCTYPE html> <html> <!-- Head --> <head> <title>Ooops.. Тех.работы</title> <!-- For-Mobile-Apps --> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="Countdown Timer Widget Responsive, Login Form Web Template, Flat Pricing Tables, Flat Drop-Downs, Sign-Up Web Templates, Flat Web Templates, Login Sign-up Responsive Web Template, Smartphone Compatible Web Template, Free Web Designs for Nokia, Samsung, LG, Sony Ericsson, Motorola Web Design" /> <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> <!-- //For-Mobile-Apps --> <!-- Style --> <link href="css/jquerysctipttop.css" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="css/style.css" type="text/css"/> <!-- //Style --> <!-- Fonts --> <link href='//fonts.googleapis.com/css?family=Montserrat:400,700' rel='stylesheet' type='text/css'> <link href='//fonts.googleapis.com/css?family=Roboto:400,100,300,500,700,900' rel='stylesheet' type='text/css'> <!-- Fonts --> </head> <!-- //Head --> <!-- Body --> <body> <div class="container"> <h1>НА САЙТЕ ТЕХ РАБОТЫ</h1> <div class="clear-loading spinner"> <span></span> </div> </div> <div class="wrapper"> <h2>Мы скоро :-)</h2> <h3>Мы обновляем сайт для Вашего удобства. <span class="sub-message">Мы отскроемся через :</span></h3> <div class="clock"> <div class="column days"> <div class="timer" id="days"></div> <div class="text">DAYS</div> </div> <div class="timer days">:</div> <div class="column"> <div class="timer" id="hours"></div> <div class="text">HOURS</div> </div> <div class="timer">:</div> <div class="column"> <div class="timer" id="minutes"></div> <div class="text">MINUTES</div> </div> <div class="timer">:</div> <div class="column"> <div class="timer" id="seconds"></div> <div class="text">SECONDS</div> </div> </div> </div> <div class="footer"> </div> <!-- Custom-JavaScript-File-Links --> <script src="js/jquery-1.12.3.min.js" integrity="sha256-aaODHAgvwQW1bFOGXMeX+pC4PZIPsvn2h1sArYOhgXQ="crossorigin="anonymous"></script> <script type="text/javascript" src="js/moment.js"></script> <script type="text/javascript" src="js/moment-timezone-with-data.js"></script> <script type="text/javascript" src="js/timer.js"></script> <!-- //Custom-JavaScript-File-Links --> </body> <!-- //Body --> </html> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |

| |