Страница сайта 404 для ucoz - тема общая
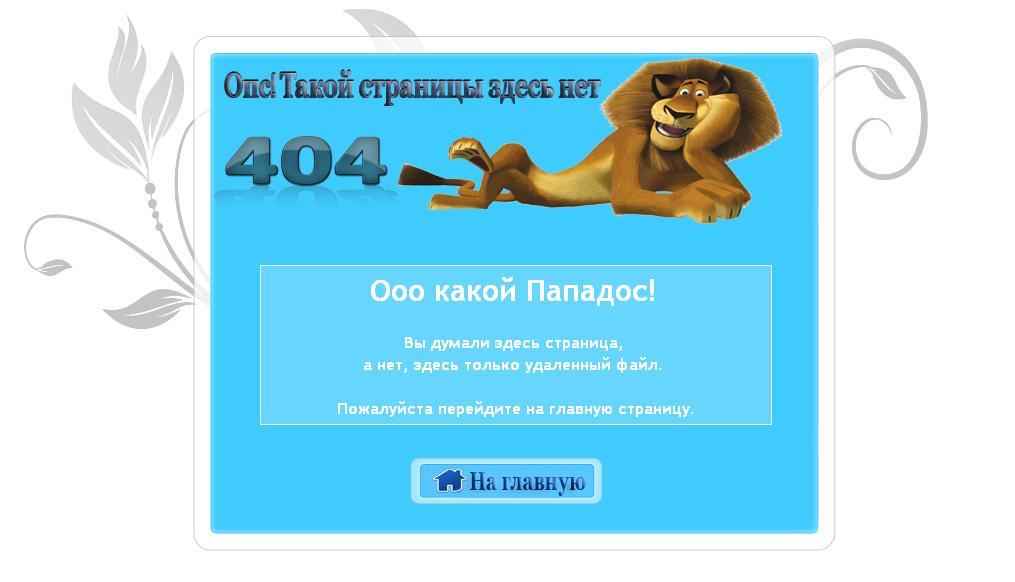
| Если кто решит сменить страницу под номером 404, что означает, такого нет. Вот, общая тематика, которая ко многим темам может подойти. В ней изменено название и описание, так как думаю стандартное уже как то не актуально. Но вы можете сами, что нужно написать. Главное здесь само изображение, но явно оригинальное и в тоже время осень простое. Кнопка переписана, чтоб было понятно, что с нее можно перейти на тот ресурс, где был тот или иной файл. А это значит пользователь, может не закрыть ее а зайти на главную страницу. В админ панели ставим свой файл пол номером 404 и в него нужно прописать код, который представлен ниже и на этом все. Код <html> <head> <meta name="robots" content="noindex,nofollow"> <title>HTTP 404 Не найдено</title> <style type="text/css"> .k{background:url('http://zornet.ru/CSS-ZORNET/gerav/55555.png');width:200;height:50;border:0;} .k:hover{background:url('http://zornet.ru/CSS-ZORNET/gerav/777777.png');width:200;height:50;border:0;} .cc {padding:5;border:1px solid #FFFFFF; width:500;background:#67d6ff; text-decoration: none; color: #ffffff; font-family: Trebuchet MS; font-weight: bold;} #d{font-size:30;} </style> </head> <body bgcolor="#ffffff"> <center> <table width="930" cellspacing="0" border="0"> <tr><td background="http://cstinger.ru/KNOR/logo.png" height="230"></td></tr> <tr><td background="http://zornet.ru/CSS-ZORNET/gerav/body.png" height="230" valign="top" align="center" style="padding: 40 0 0 60;"> <div class="cc"><span id="d">Ооо какой Пападос!</span> <br><br> Вы думали здесь страница, <br> а нет, здесь только удаленный файл. <br><br> Пожалуйста перейдите на главную страницу. </div> </td></tr> <tr><td background="http://zornet.ru/CSS-ZORNET/gerav/niz.png" height="130" valign="top" align="center" style="padding-left:40;"> <input type="button" class="k" onclick="location.href='/';"> </td></tr> </table> </body> </html> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |